Ui Drag And Drop - Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element. This guide covers ux best. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction.
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Enable draggable functionality on any dom element. Build dashboards and admin panels without the need of writing.
This guide covers ux best. Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Move the draggable object by clicking on it with the mouse and dragging it anywhere. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Use hooks to turn your components into draggable elements and droppable areas.
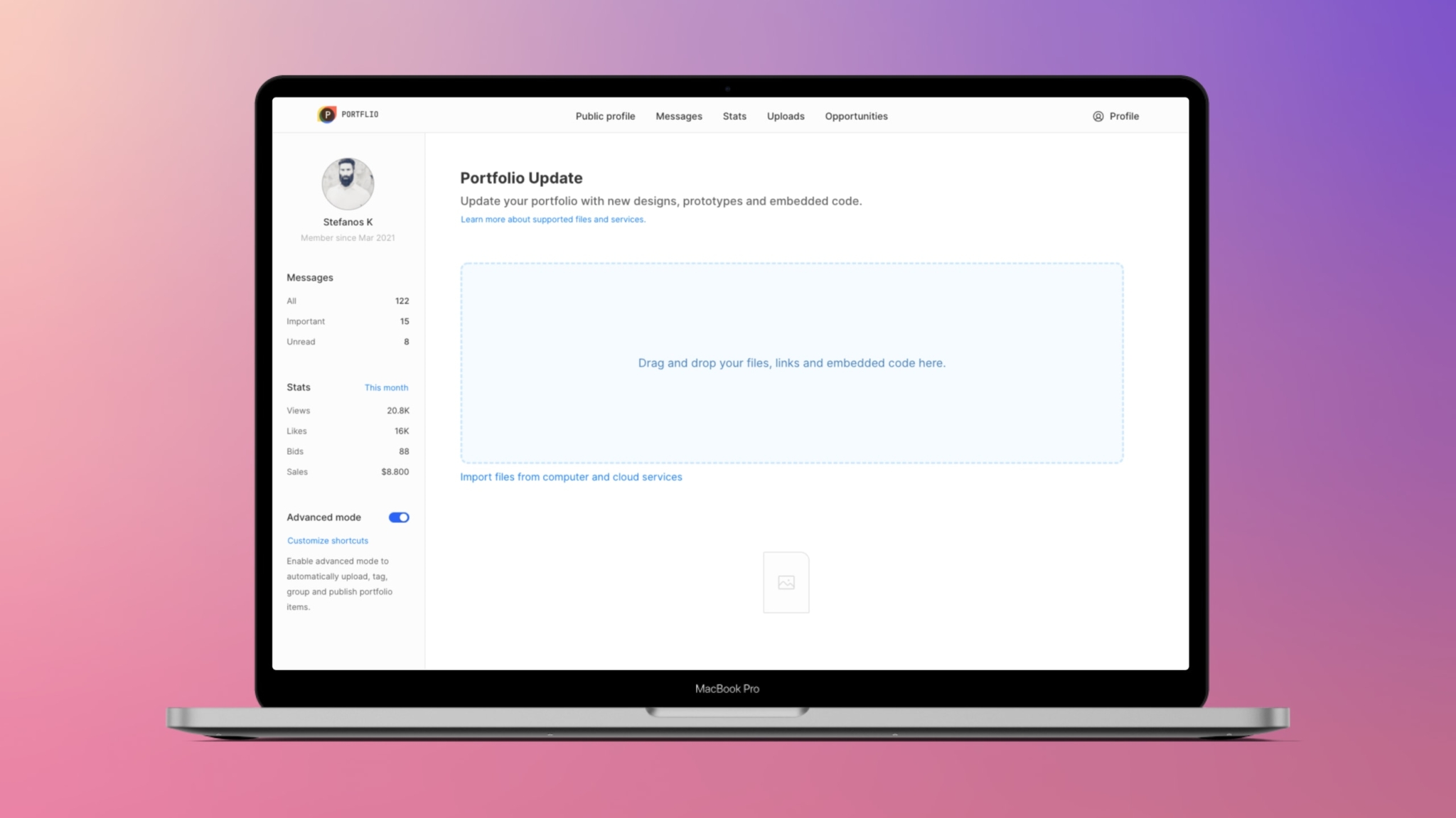
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Move the draggable object by clicking on it with the mouse and dragging it anywhere. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element.
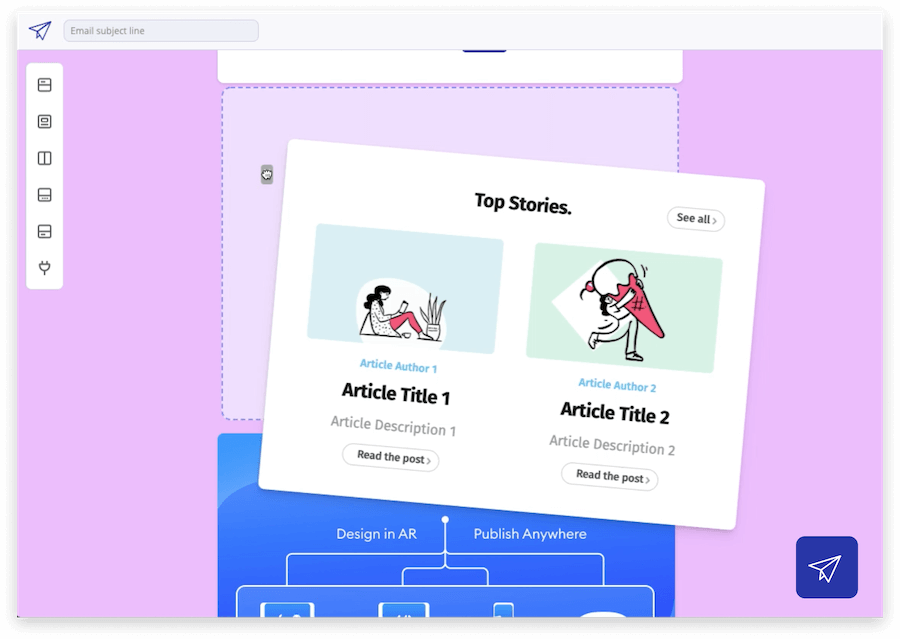
Drag & Drop UX Design Best Practices Pencil & Paper
This guide covers ux best. A modular toolkit for building drag & drop interfaces. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Use hooks to turn your components into draggable elements and droppable areas.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Create intuitive interfaces that captivate users and boost interaction. Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas.
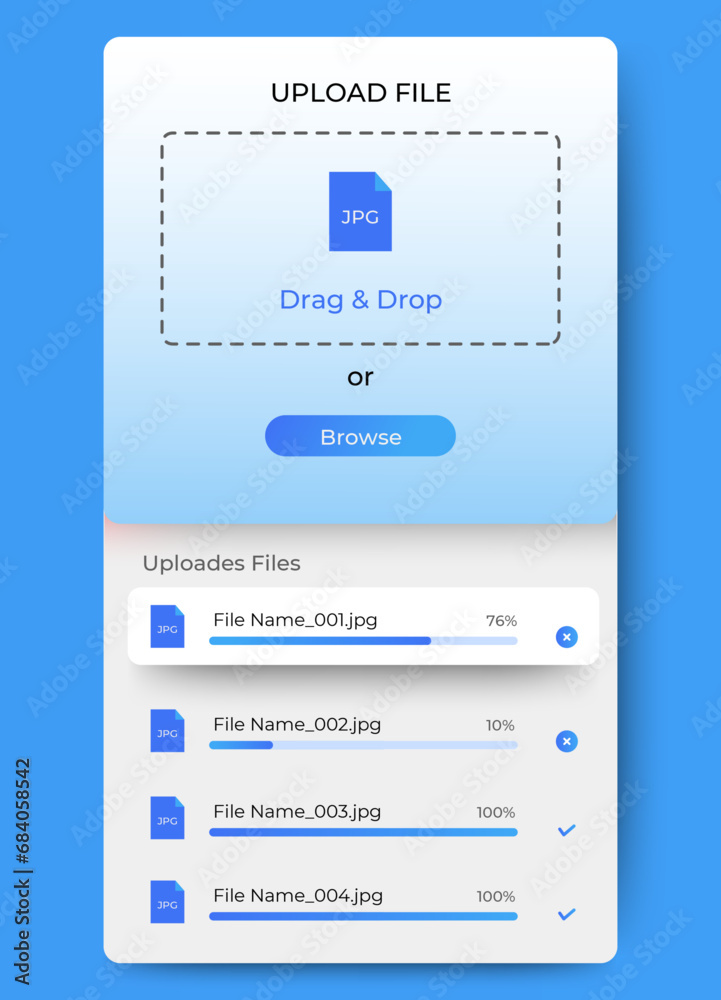
Upload file drag and drop dashboard ui template design. file uploader
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. This guide covers ux best. Enable draggable functionality on any dom element.
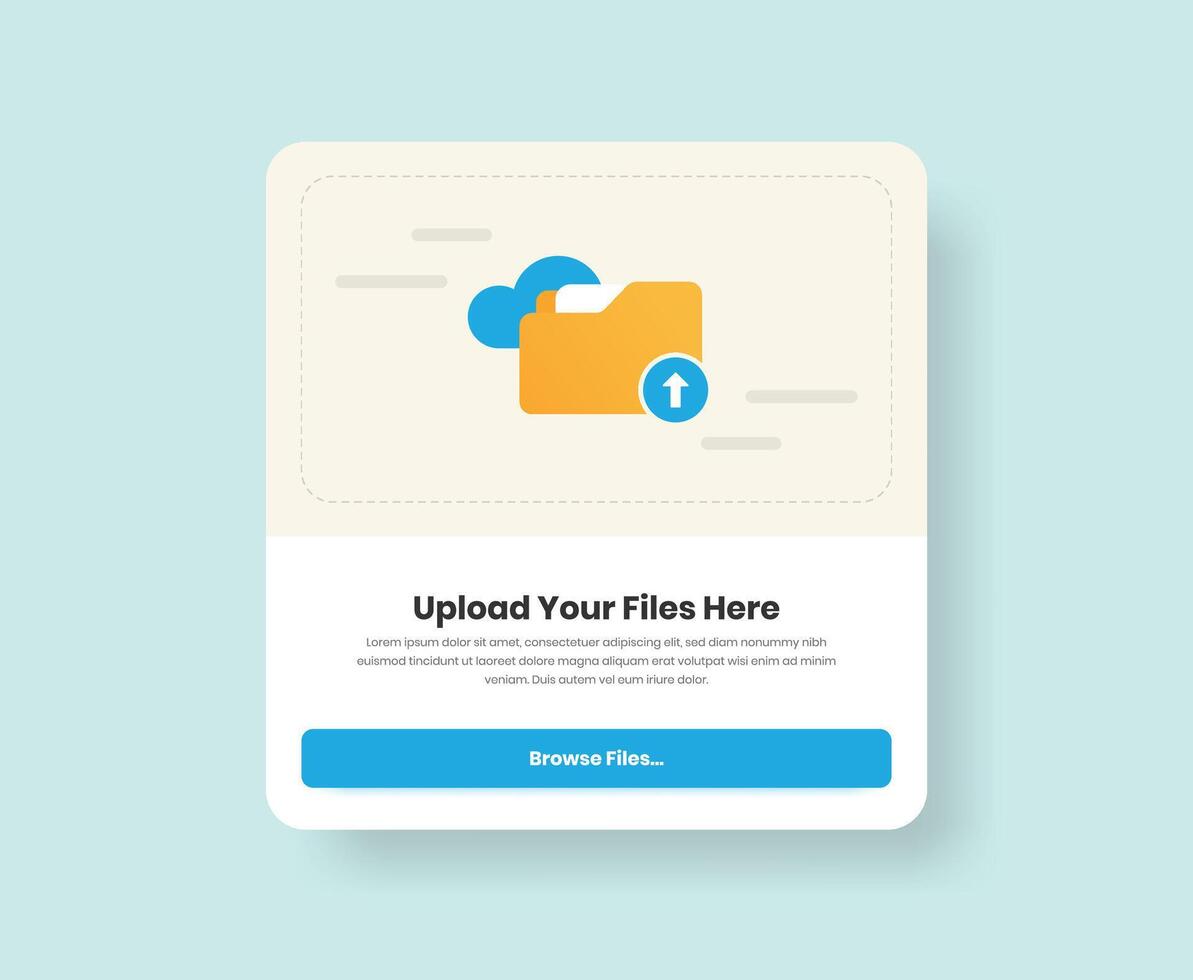
Professional file drag and drop ui design with minimalist cloud folder
Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing. Enable draggable functionality on any dom element.
Smart Drag and Drop UI / UX Titanas UI, UX Design
Use hooks to turn your components into draggable elements and droppable areas. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element.
Upload file drag and drop dashboard ui template design. file uploader
Build dashboards and admin panels without the need of writing. Enable draggable functionality on any dom element. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere. A modular toolkit for building drag & drop interfaces.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Build dashboards and admin panels without the need of writing. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Create intuitive interfaces that captivate users and boost interaction.
Drag And Drop Design
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025.
A Modular Toolkit For Building Drag & Drop Interfaces.
This guide covers ux best. Enable draggable functionality on any dom element. Build dashboards and admin panels without the need of writing. Use hooks to turn your components into draggable elements and droppable areas.
Master Drag And Drop Ui Design With Our 15 Essential Tips For 2025.
Create intuitive interfaces that captivate users and boost interaction. Move the draggable object by clicking on it with the mouse and dragging it anywhere.