Mdn Drag And Drop Api - To make an object draggable, set. The user may select draggable. The numbers in the table specify the. This document describes how an. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The drag data's types property. Drag and drop is a very common feature.
The drag data's types property. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. This document describes how an. It is when you grab an object and drag it to a different location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The numbers in the table specify the. The user may select draggable.
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. Drag and drop is a very common feature. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. The user may select draggable. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is when you grab an object and drag it to a different location.
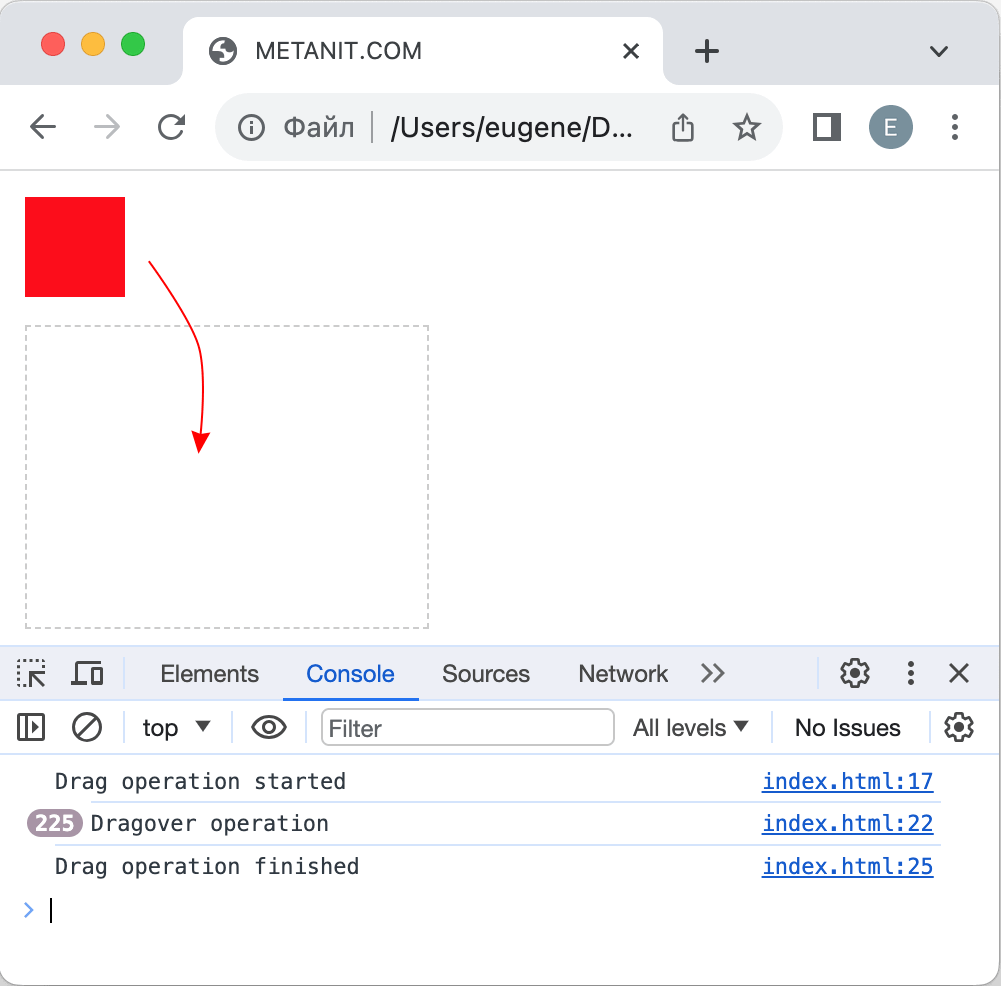
JavaScript Перетаскивание элементов с помощью DragandDrop API
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. The user may select draggable. The drag data's types property. Drag and drop is a very common feature.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an.
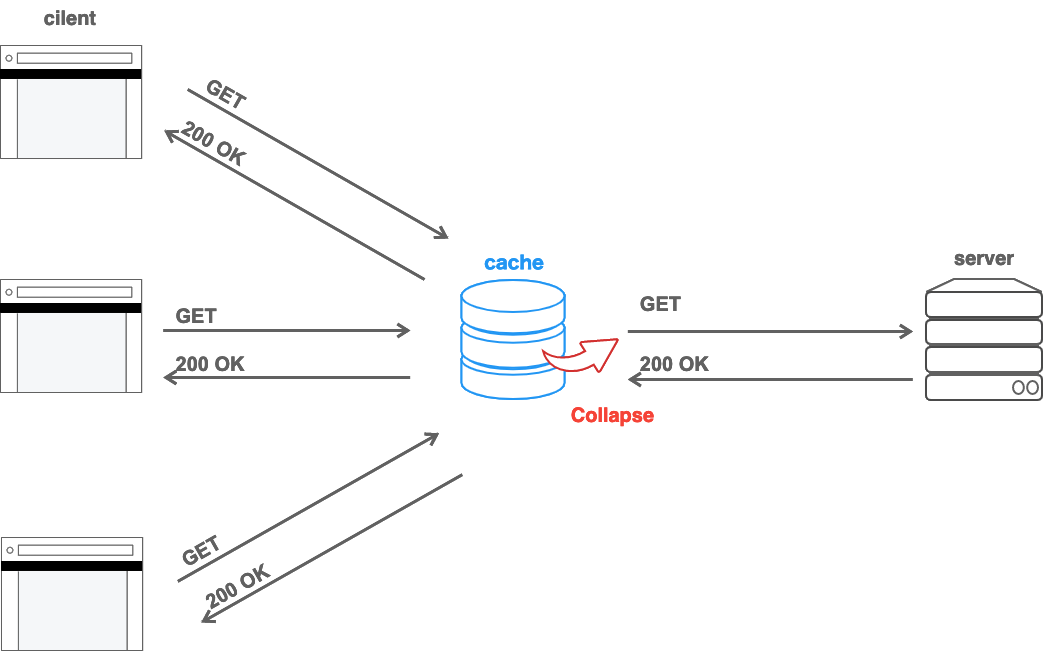
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the. Html drag and drop interfaces enable web applications to drag and drop files on a.
Drag'n'Drop API пример использования / Хабр
This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set. The user may select draggable.
If you're a JavaScript developer or learner, read this thread. Thread
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag data's types property. The user may select draggable. It is when you grab an object and drag it to a different location.
web.dev
The user may select draggable. Drag and drop is a very common feature. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location.
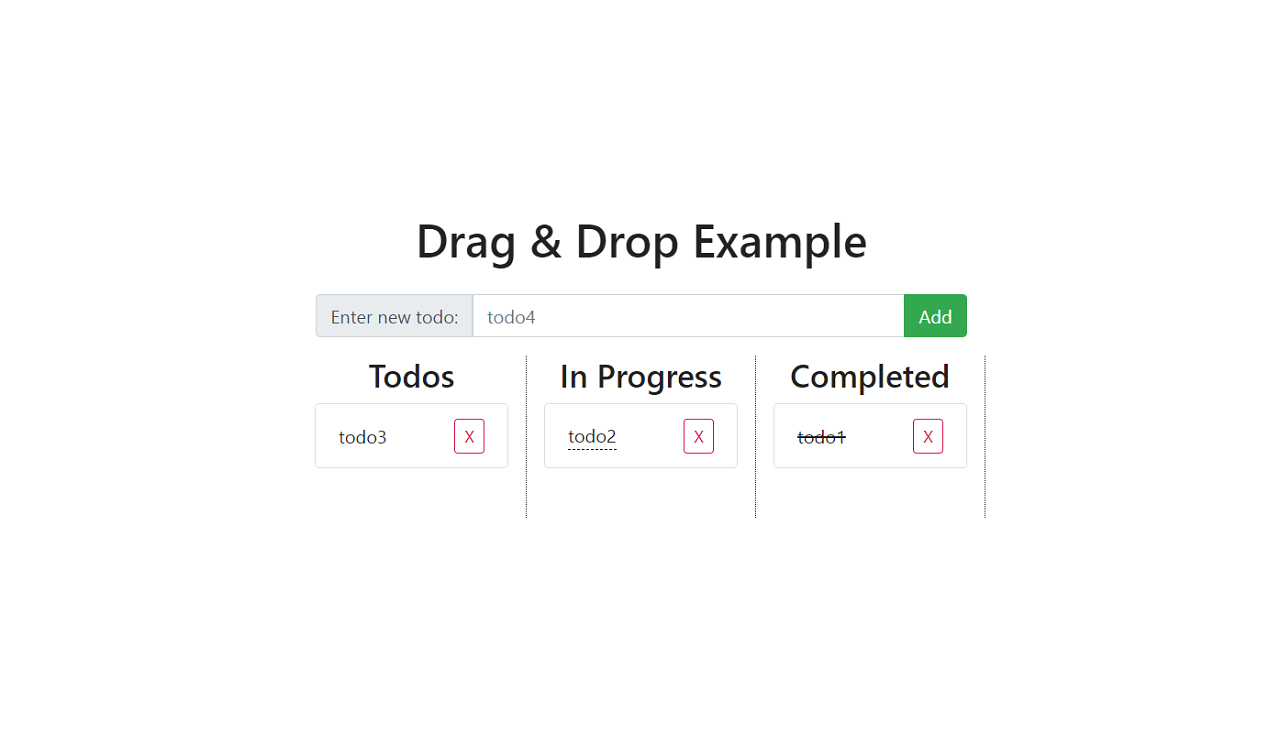
Creating A Custom File Uploader Using The Drag And Drop Api
The user may select draggable. It is when you grab an object and drag it to a different location. To make an object draggable, set. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis.
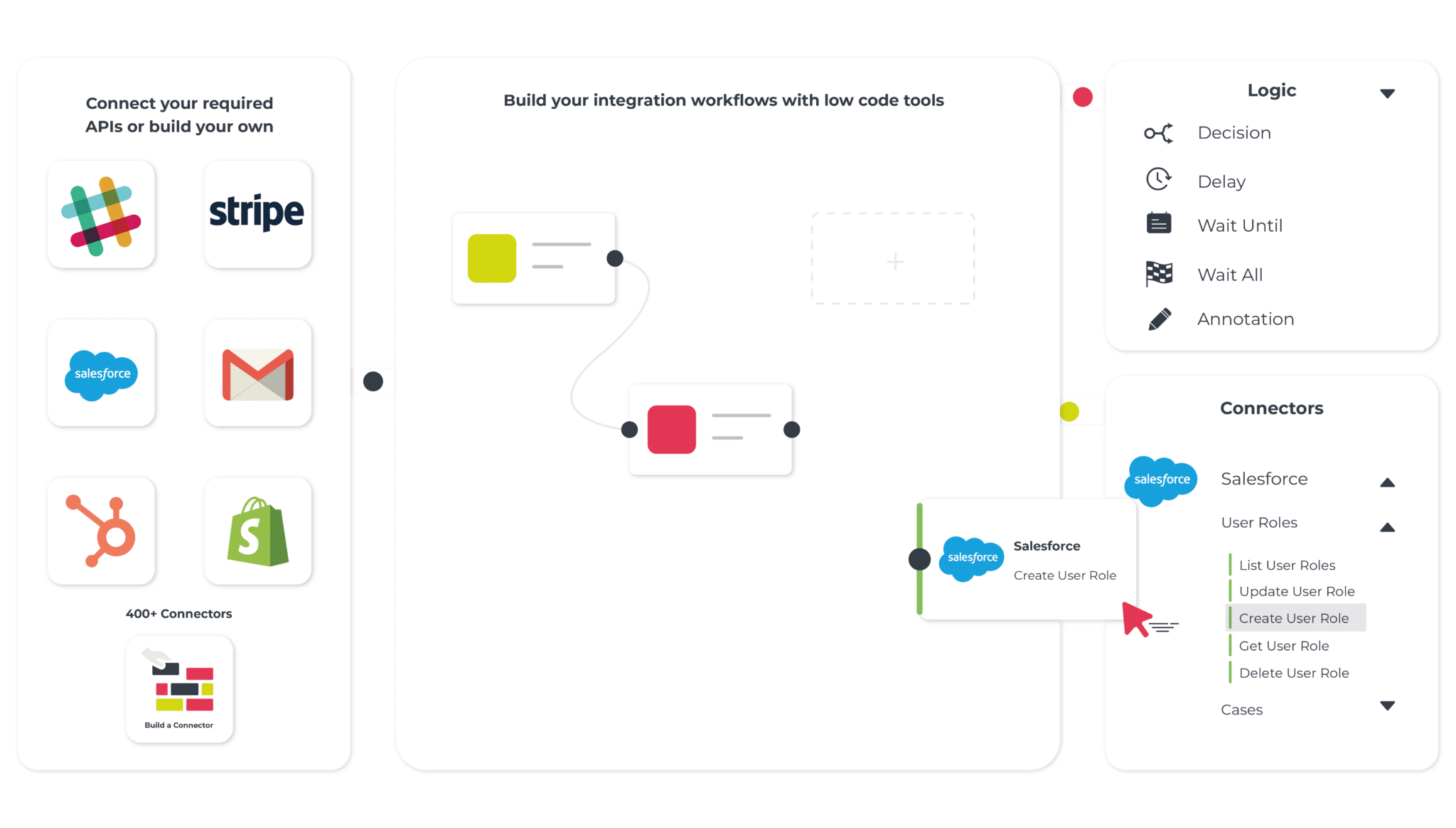
API Connectors Turn APIs into a Visual Drag & Drop API Cyclr
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. This document describes how an. Html drag and drop interfaces enable web applications to drag and drop.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
Drag and drop is a very common feature. The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at.
To Make An Object Draggable, Set.
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature.
This Document Describes How An.
Html drag and drop interfaces enable web applications to drag and drop files on a web page. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The numbers in the table specify the. The drag data's types property.