Mdn Docs Drag And Drop - For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. This document describes how an. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make an object draggable, set.
This document describes how an. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements, they must be part of. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis.
Introducción a MDN Web Docs YouTube
Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. This document describes how an. Html drag and drop interfaces enable applications to use drag and drop.
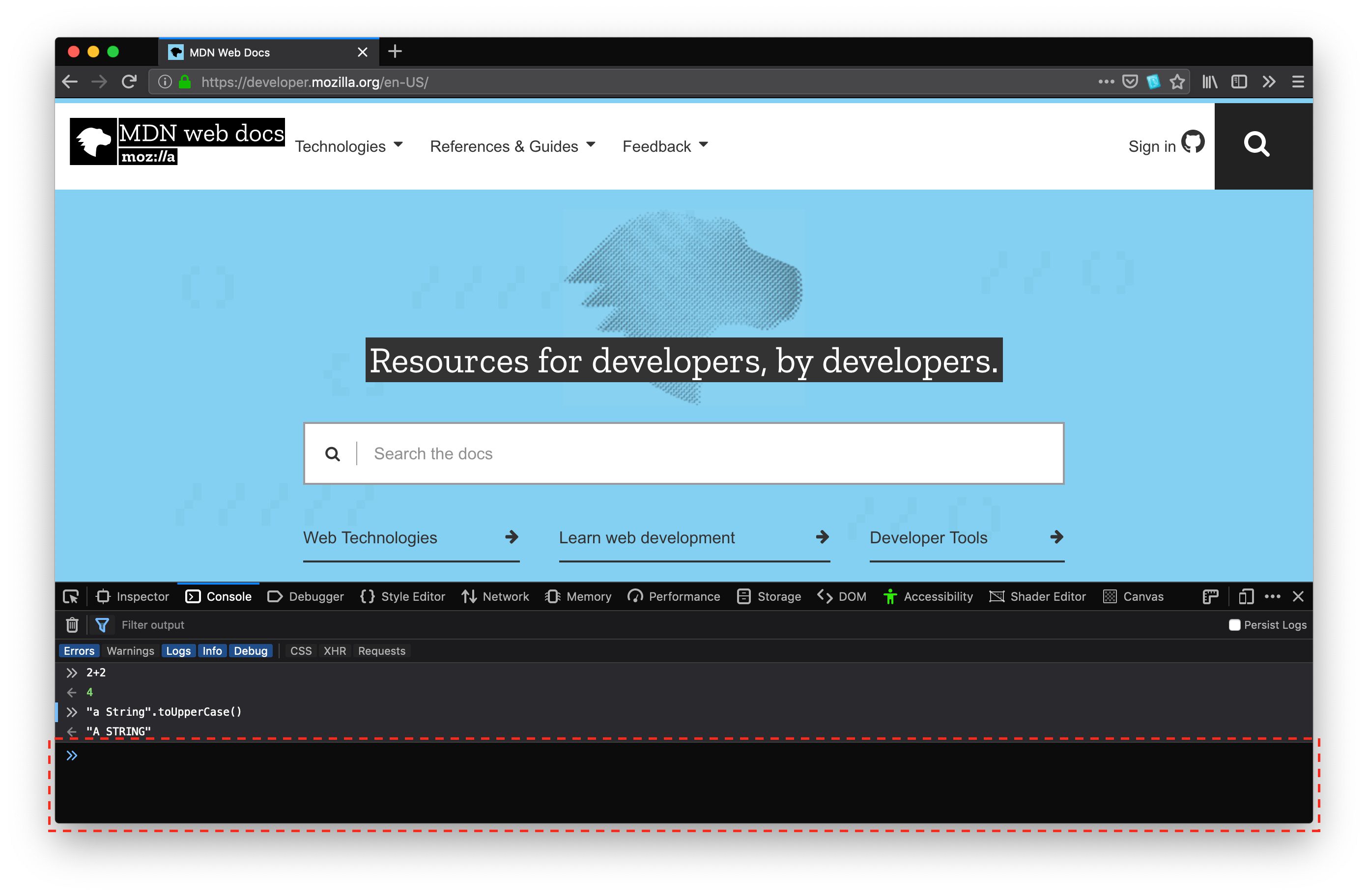
Introduction JavaScript MDN
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data,.
Gestão de Arquivos Um Guia Essencial para Desenvolvedores Web Visao
Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. For.
MDN Web Docs A Huge Learning Platform for Web Developers
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make an object draggable, set. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. For other elements, they must be part of.
mdndocshtmlsemanticelements Codesandbox
To make an object draggable, set. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. For other elements, they must be part of. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. When an.
MDN Web Docs — Are.na
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. Html drag and drop.
Free code learning resources list for beginner Frontend web developers
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. Html drag and drop interfaces enable applications to.
Learn HTML MDN Web Docs_ What's in the Head? Metadata in HTML YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other.
Contributing to MDN Web Docs Part 2 WebDevelopment MDNWebDocs
For other elements, they must be part of. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based.
HTMLElement:drag 事件 Web API MDN
To make an object draggable, set. For other elements, they must be part of. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance,.
This Document Describes How An.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
To Make An Object Draggable, Set.
Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements, they must be part of.