Jstree Add Child Option With Drag And Drop - I've followed the doc at. In this article, you will learn about drag and drop. In this article, we have seen how to implement drag and drop multiple nodes using jstree. You can make as many private fiddles, and private collections as you wish!. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license). I'm trying to write some code that adds nodes to a jstree dynamically. Sort and categorize your fiddles into multiple collections. For more info, please visit the official website. Here's a jstree example with drag and drop functionality.
I'm trying to write some code that adds nodes to a jstree dynamically. I've followed the doc at. Here's a jstree example with drag and drop functionality. In this article, you will learn about drag and drop. For more info, please visit the official website. Sort and categorize your fiddles into multiple collections. In this article, we have seen how to implement drag and drop multiple nodes using jstree. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license). You can make as many private fiddles, and private collections as you wish!.
I'm trying to write some code that adds nodes to a jstree dynamically. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license). In this article, you will learn about drag and drop. You can make as many private fiddles, and private collections as you wish!. For more info, please visit the official website. I've followed the doc at. Here's a jstree example with drag and drop functionality. In this article, we have seen how to implement drag and drop multiple nodes using jstree. Sort and categorize your fiddles into multiple collections.
javascript Display Jstree Attributes on the Right Side Stack Overflow
Here's a jstree example with drag and drop functionality. For more info, please visit the official website. In this article, we have seen how to implement drag and drop multiple nodes using jstree. I'm trying to write some code that adds nodes to a jstree dynamically. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree.
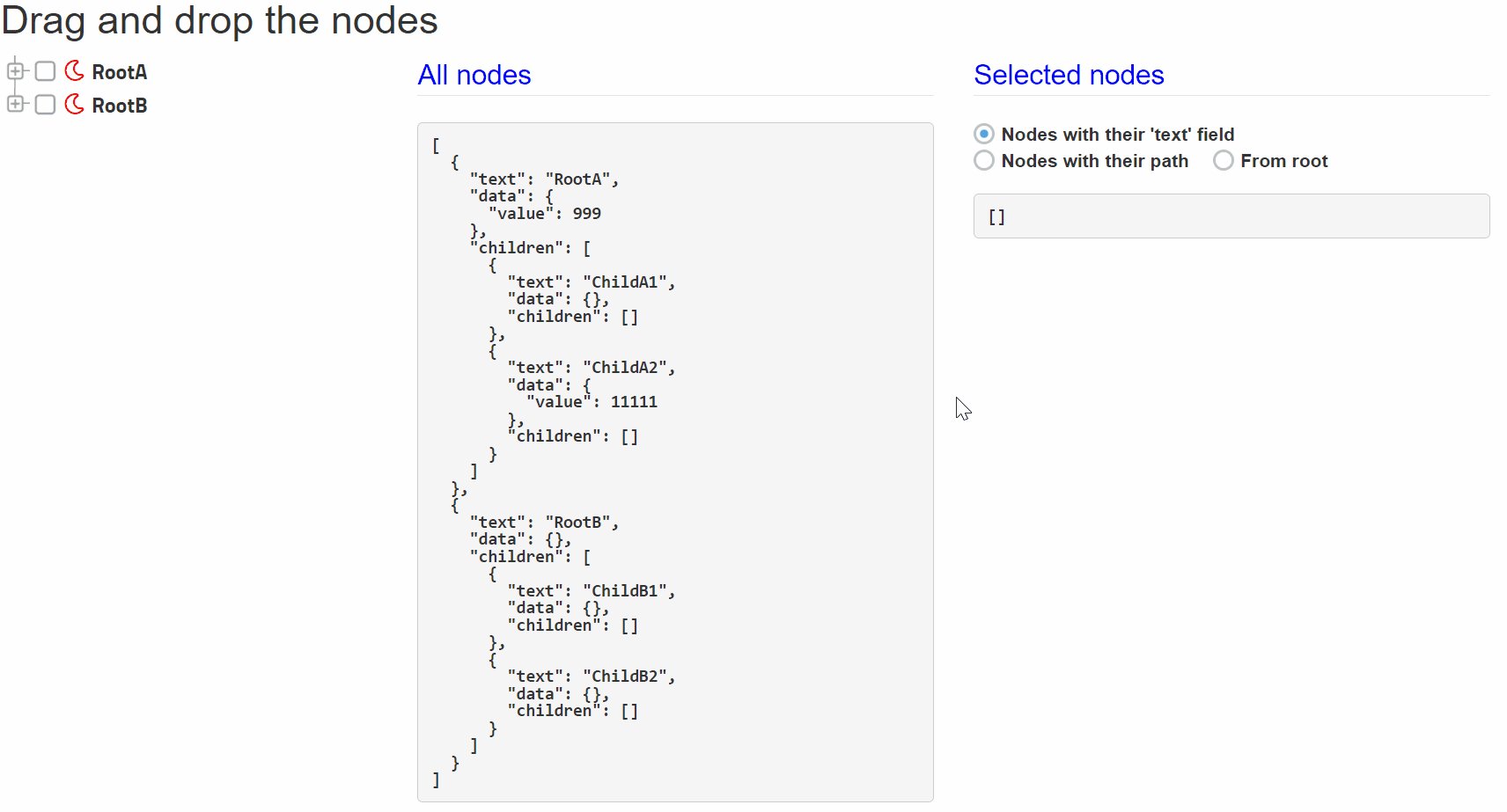
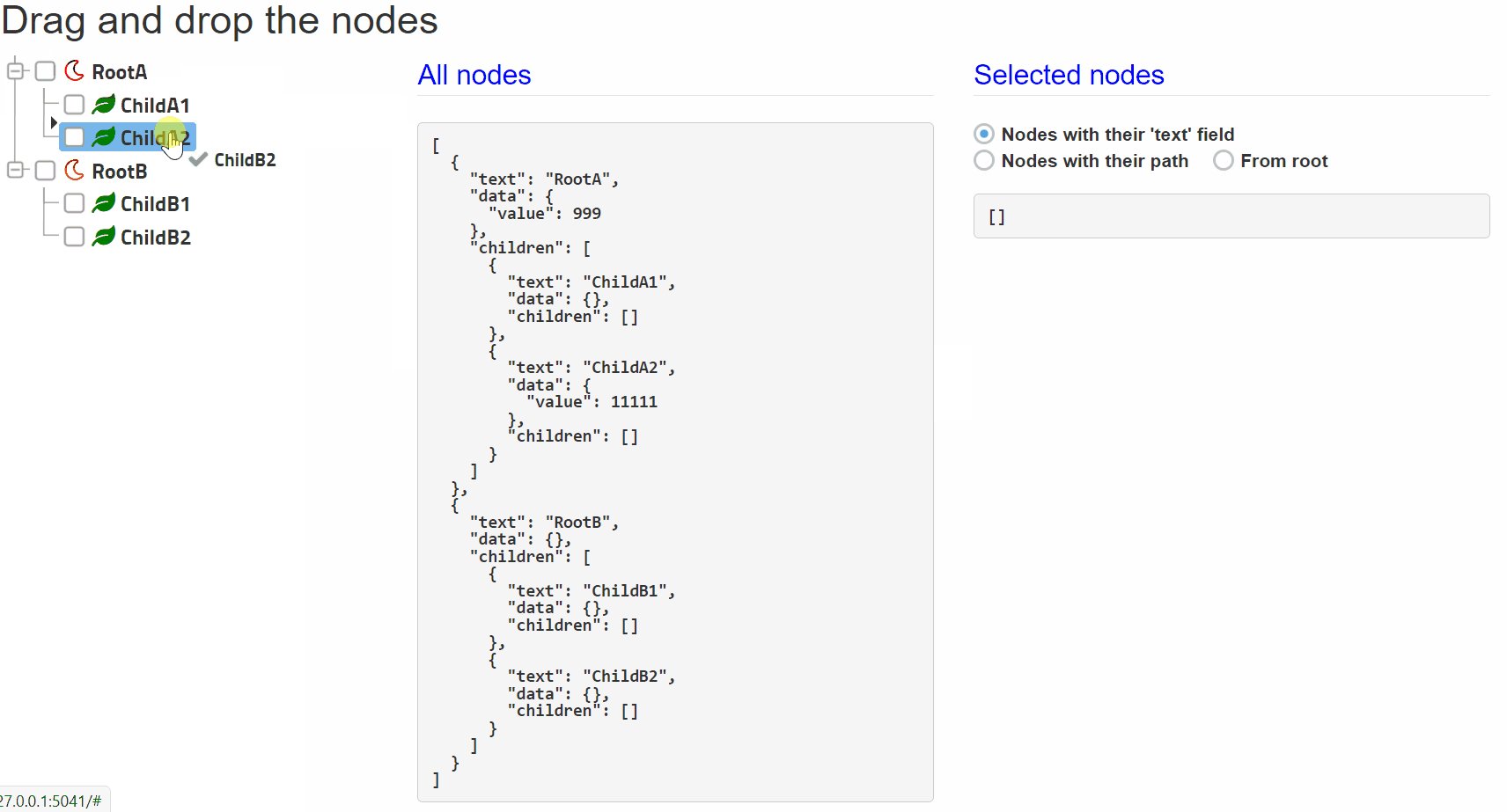
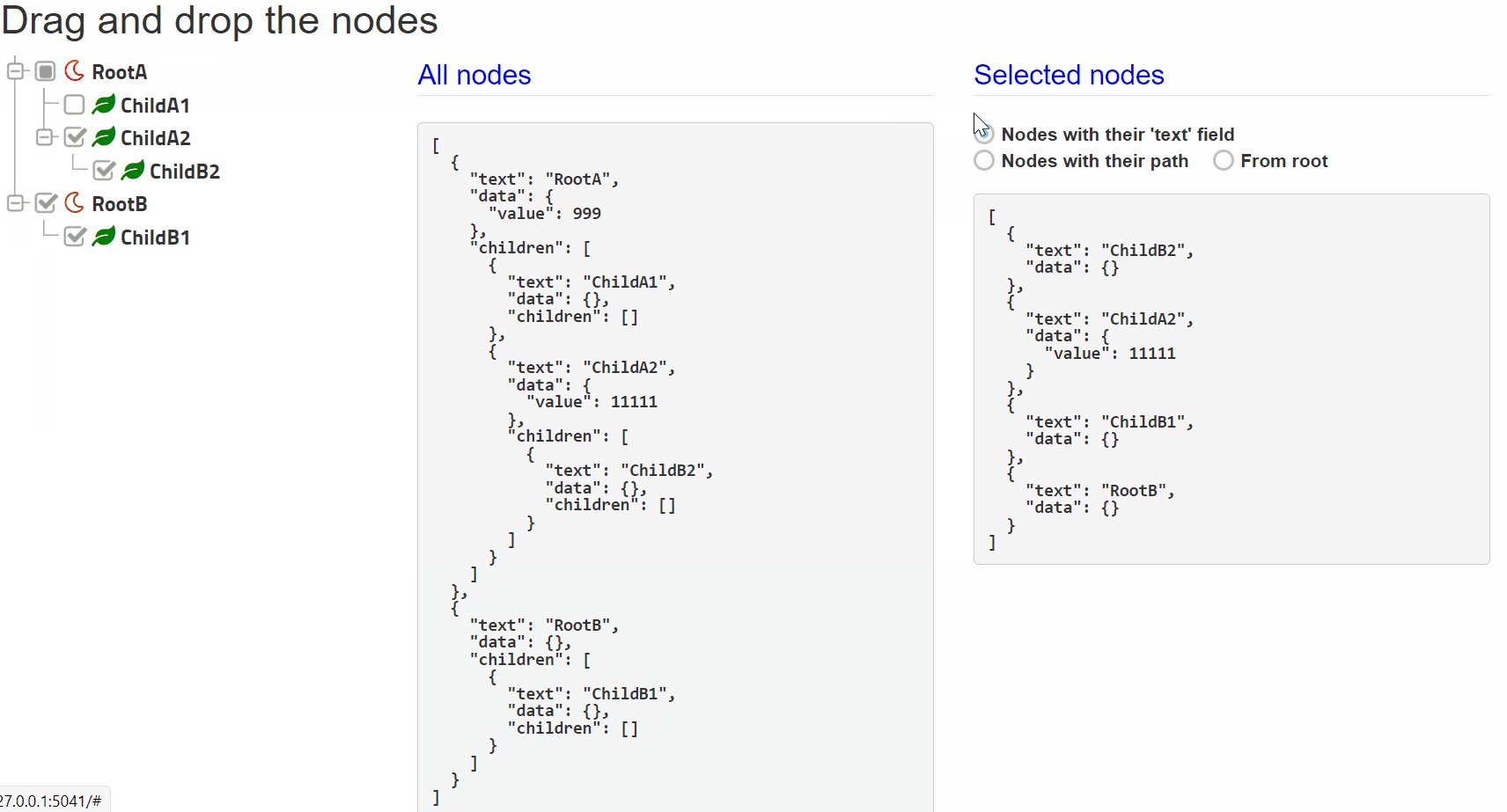
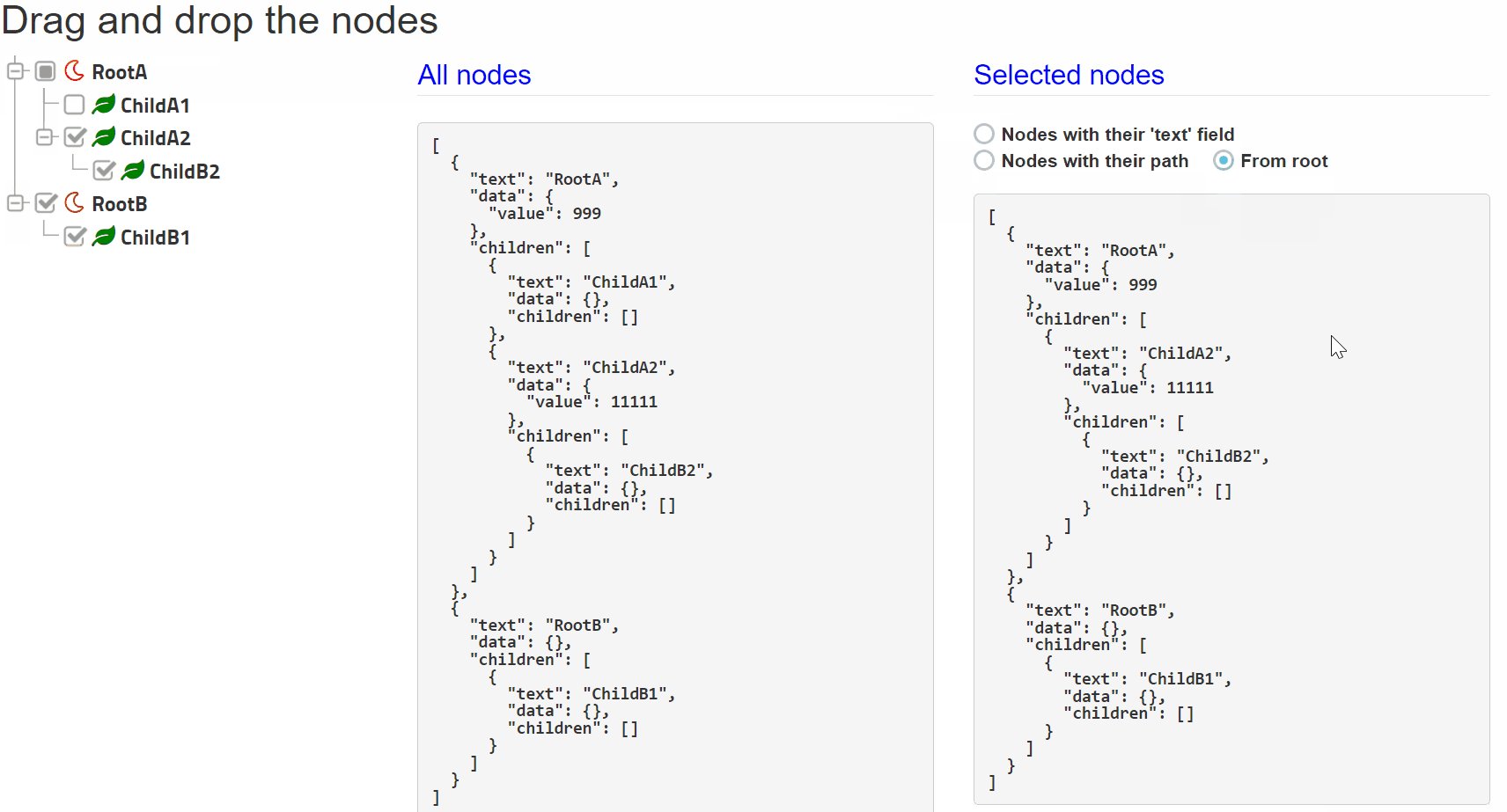
GitHub stla/jsTreeR A wrapper of the jQuery plugin `jsTree`.
Here's a jstree example with drag and drop functionality. Sort and categorize your fiddles into multiple collections. You can make as many private fiddles, and private collections as you wish!. I've followed the doc at. I'm trying to write some code that adds nodes to a jstree dynamically.
r How to reorder sequential numbering when using drag and drop with a
In this article, you will learn about drag and drop. Sort and categorize your fiddles into multiple collections. I'm trying to write some code that adds nodes to a jstree dynamically. You can make as many private fiddles, and private collections as you wish!. In this article, we have seen how to implement drag and drop multiple nodes using jstree.
Drag and Drop Sortable List Javascript Tutorial YouTube
Here's a jstree example with drag and drop functionality. I've followed the doc at. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license). In this article, we have seen how to implement drag and drop multiple nodes using jstree. For more info, please visit the official.
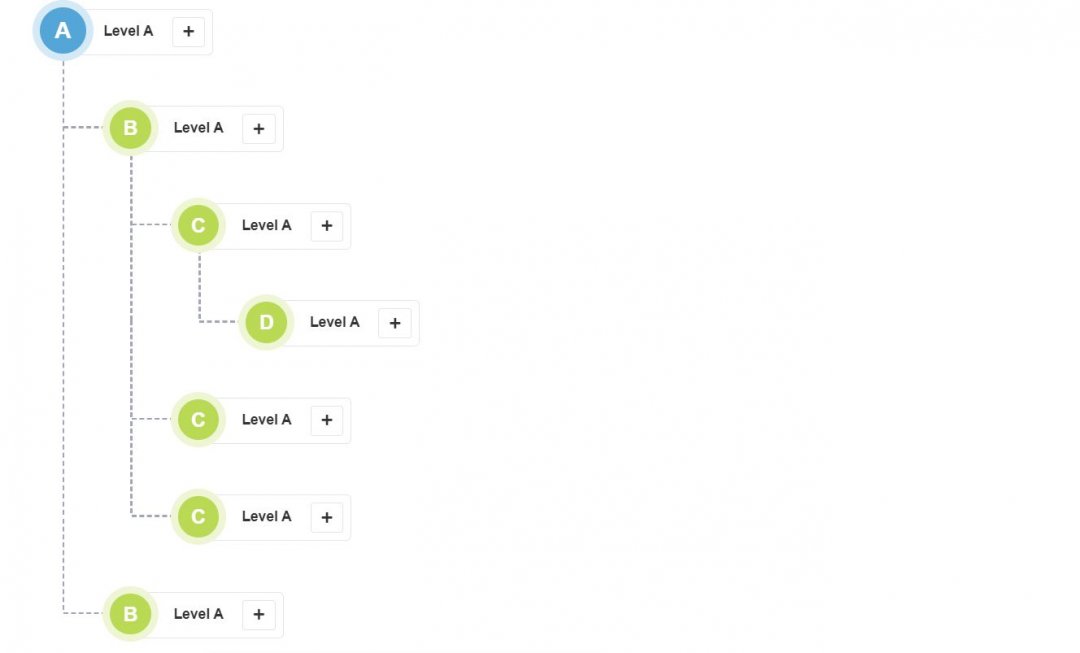
20+ JavaScript TreeView Design Examples OnAirCode
For more info, please visit the official website. You can make as many private fiddles, and private collections as you wish!. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license). In this article, we have seen how to implement drag and drop multiple nodes using jstree..
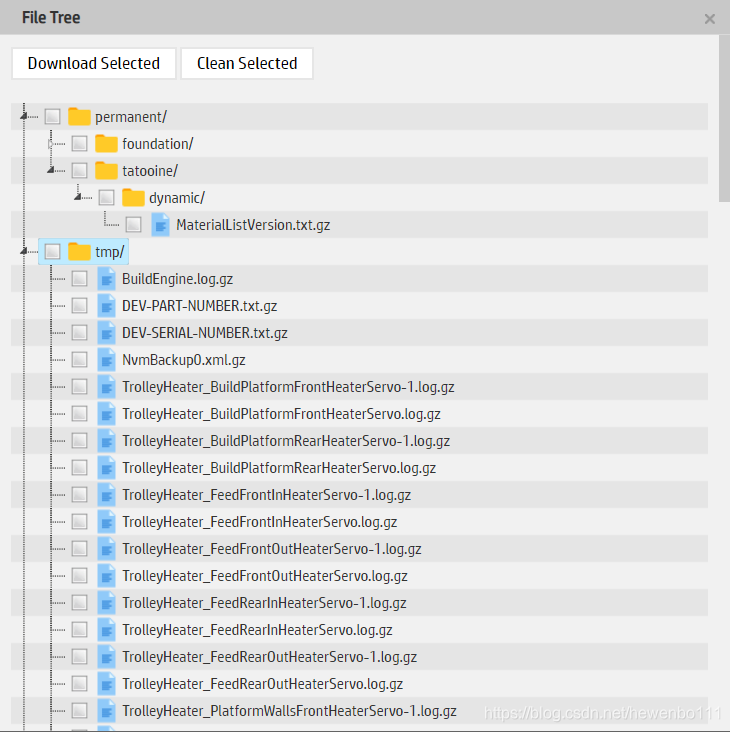
JStree 绘制文件树(1)—— JsTree使用Demo以及自定义图标更换_jstree自定义图标CSDN博客
For more info, please visit the official website. In this article, you will learn about drag and drop. I'm trying to write some code that adds nodes to a jstree dynamically. Sort and categorize your fiddles into multiple collections. In this article, we have seen how to implement drag and drop multiple nodes using jstree.
javascript Implementing jstree library with Lightning Web Component
In this article, we have seen how to implement drag and drop multiple nodes using jstree. I'm trying to write some code that adds nodes to a jstree dynamically. For more info, please visit the official website. Jstree is a jquery plugin that submits a very friendly and powerful interactive tree and is completely free or open source (mit license)..
r How to add secondary sequential numbering to elements dragged in to
In this article, you will learn about drag and drop. You can make as many private fiddles, and private collections as you wish!. I'm trying to write some code that adds nodes to a jstree dynamically. Here's a jstree example with drag and drop functionality. Sort and categorize your fiddles into multiple collections.
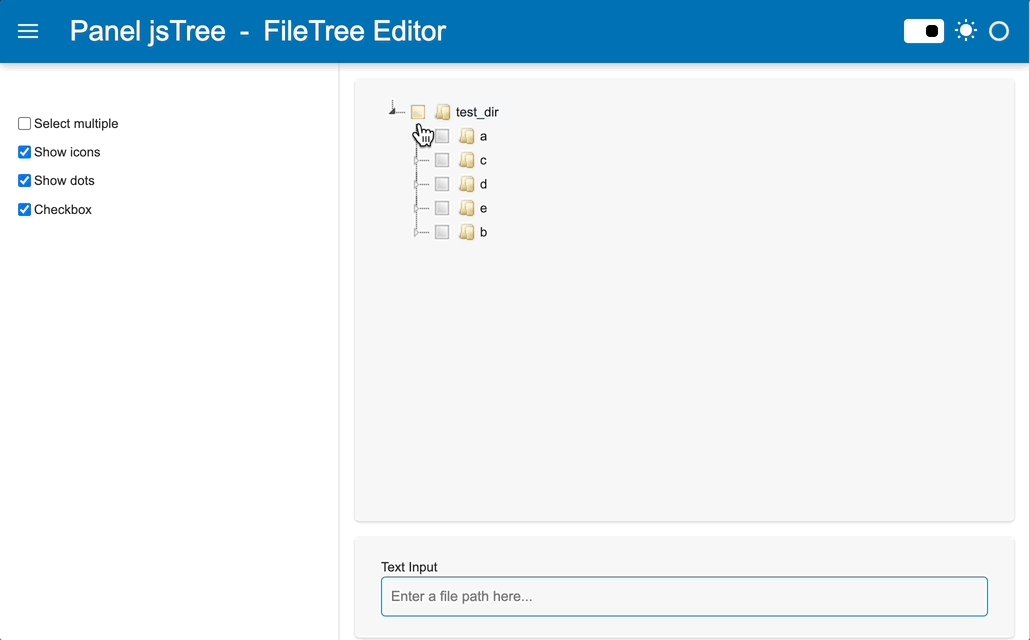
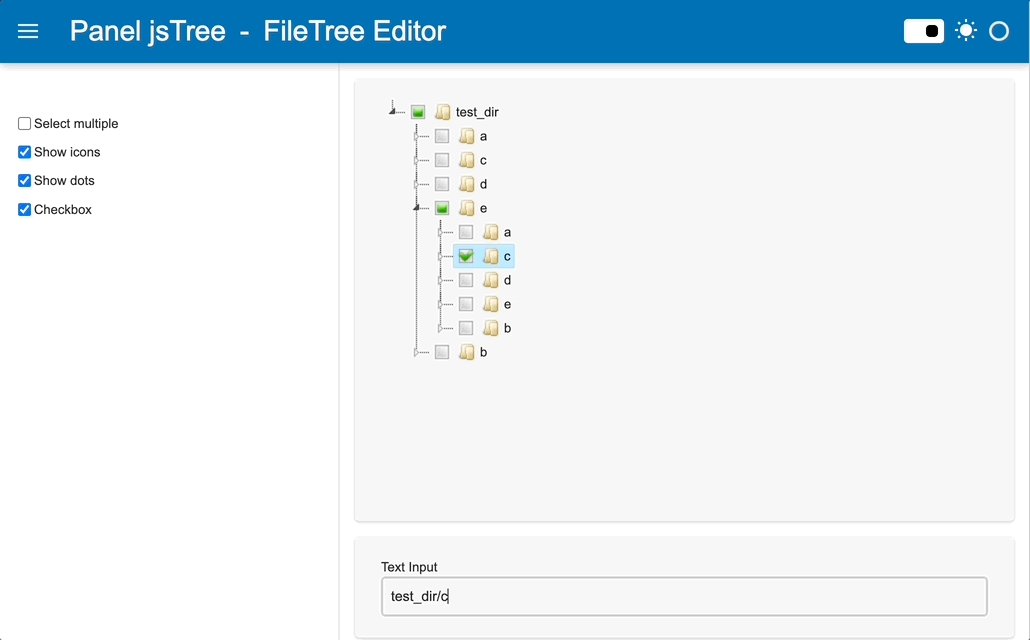
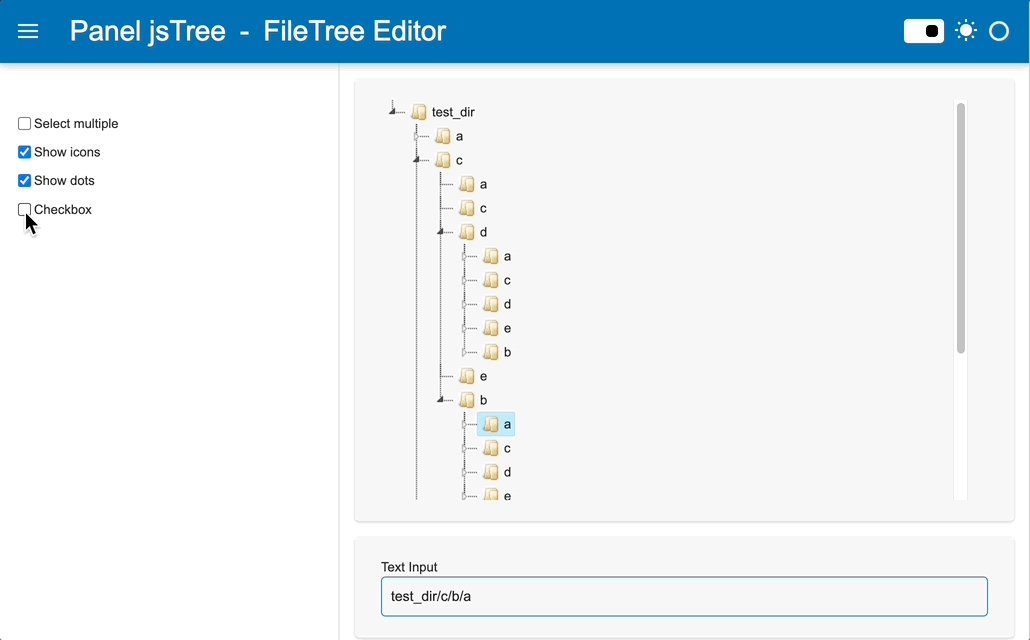
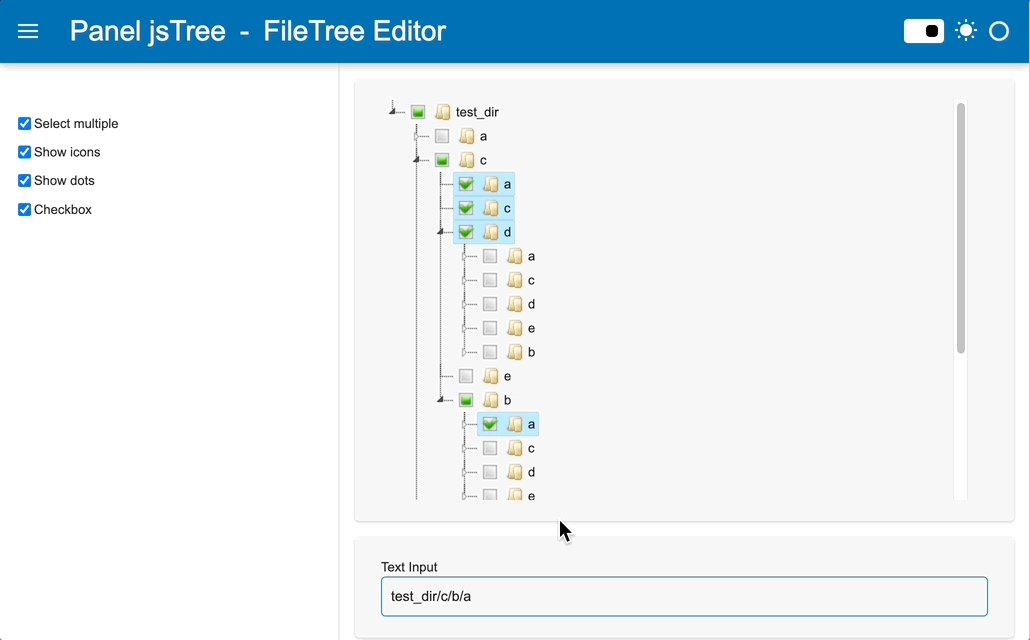
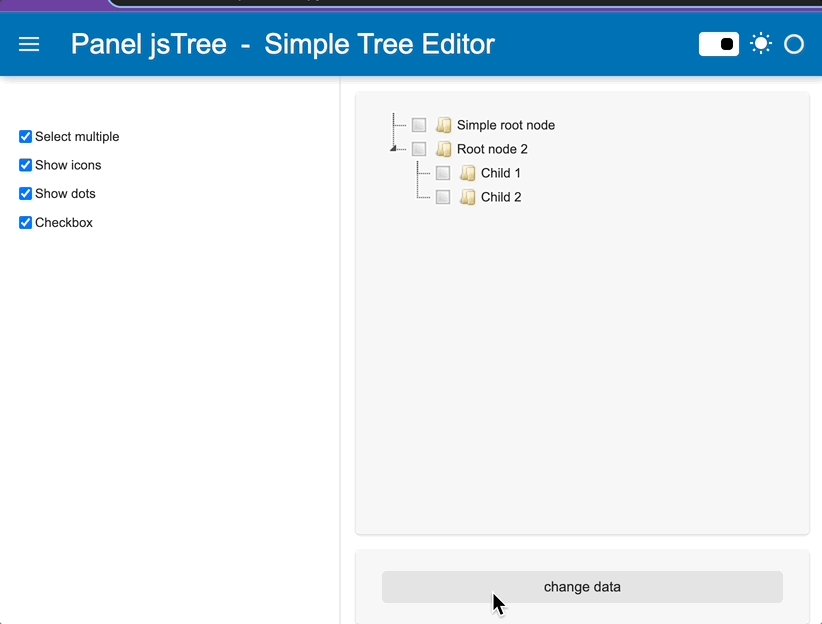
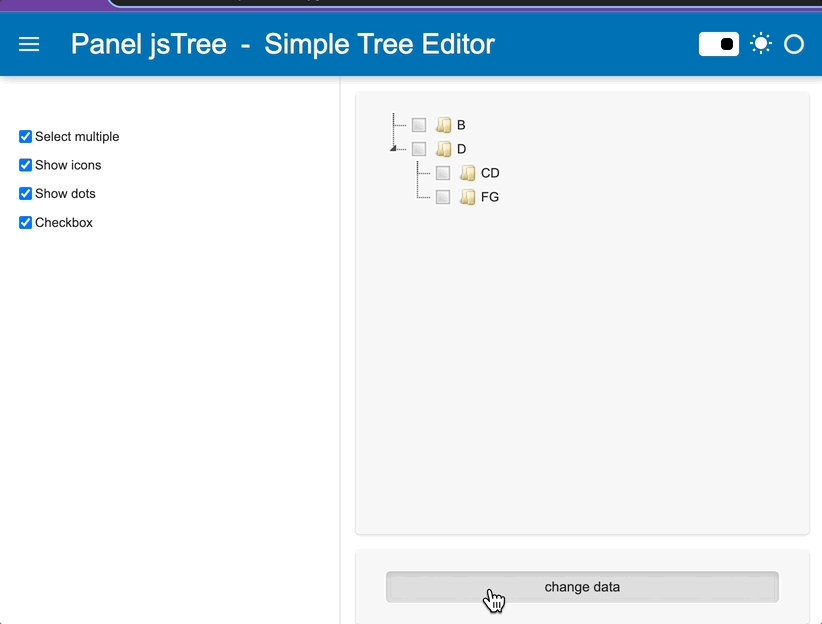
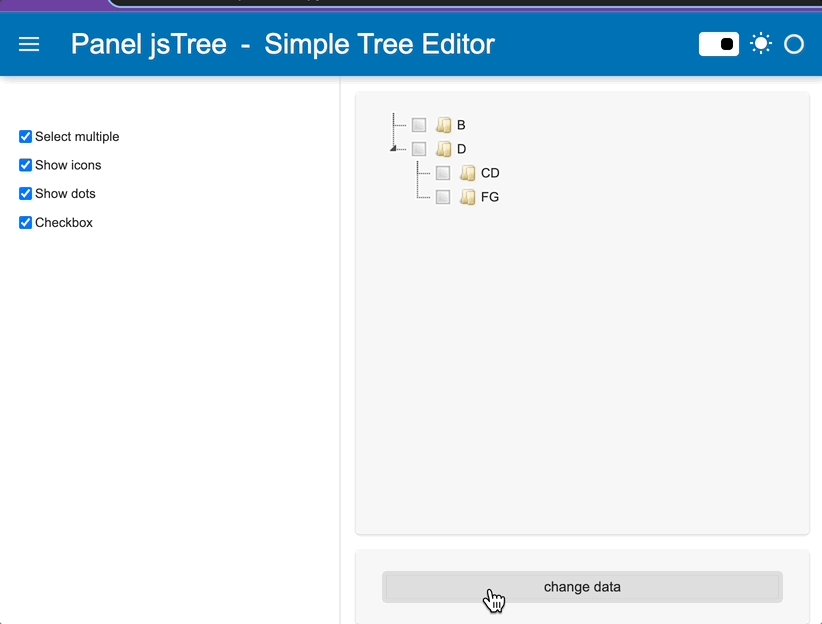
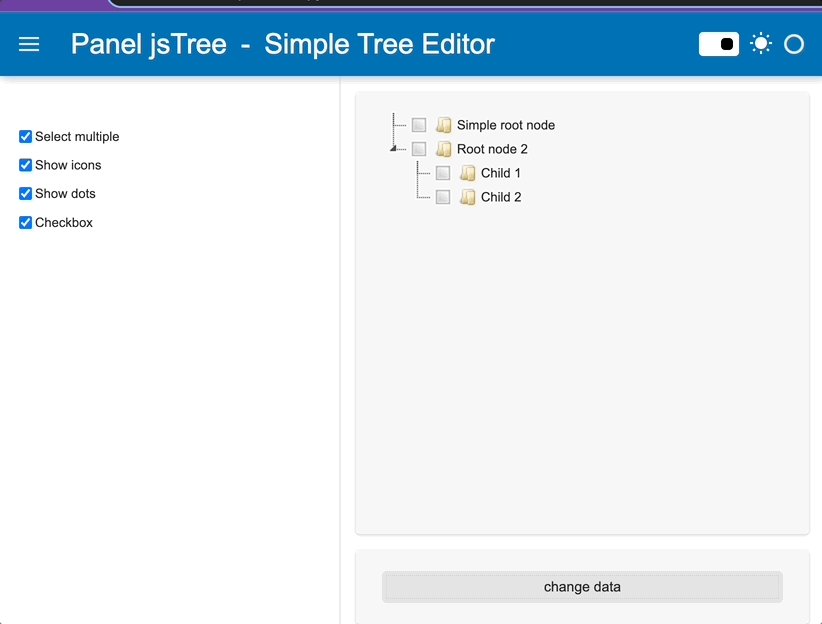
GitHub madelinescyphers/paneljstree a Tree widget for Holoviz's
In this article, we have seen how to implement drag and drop multiple nodes using jstree. For more info, please visit the official website. I've followed the doc at. Sort and categorize your fiddles into multiple collections. You can make as many private fiddles, and private collections as you wish!.
GitHub madelinescyphers/paneljstree a Tree widget for Holoviz's
For more info, please visit the official website. Here's a jstree example with drag and drop functionality. You can make as many private fiddles, and private collections as you wish!. I've followed the doc at. In this article, we have seen how to implement drag and drop multiple nodes using jstree.
I've Followed The Doc At.
You can make as many private fiddles, and private collections as you wish!. In this article, you will learn about drag and drop. Sort and categorize your fiddles into multiple collections. Here's a jstree example with drag and drop functionality.
Jstree Is A Jquery Plugin That Submits A Very Friendly And Powerful Interactive Tree And Is Completely Free Or Open Source (Mit License).
For more info, please visit the official website. I'm trying to write some code that adds nodes to a jstree dynamically. In this article, we have seen how to implement drag and drop multiple nodes using jstree.