Jquery Ui Drag And Drop - Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jqueryui provides draggable () method to make any dom element draggable. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by.
Enable draggable functionality on any dom element. Jquery has no draggable api. Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can.
Jqueryui provides draggable () method to make any dom element draggable. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. And a mixture of user interfaces effects and methods which can. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery has no draggable api. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library.
Coding jquery ui drag and drop effect on box objectjquery drag and
Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library.
GitHub Annaportfolio/DragandDropGame A drag and drop game using
Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by.
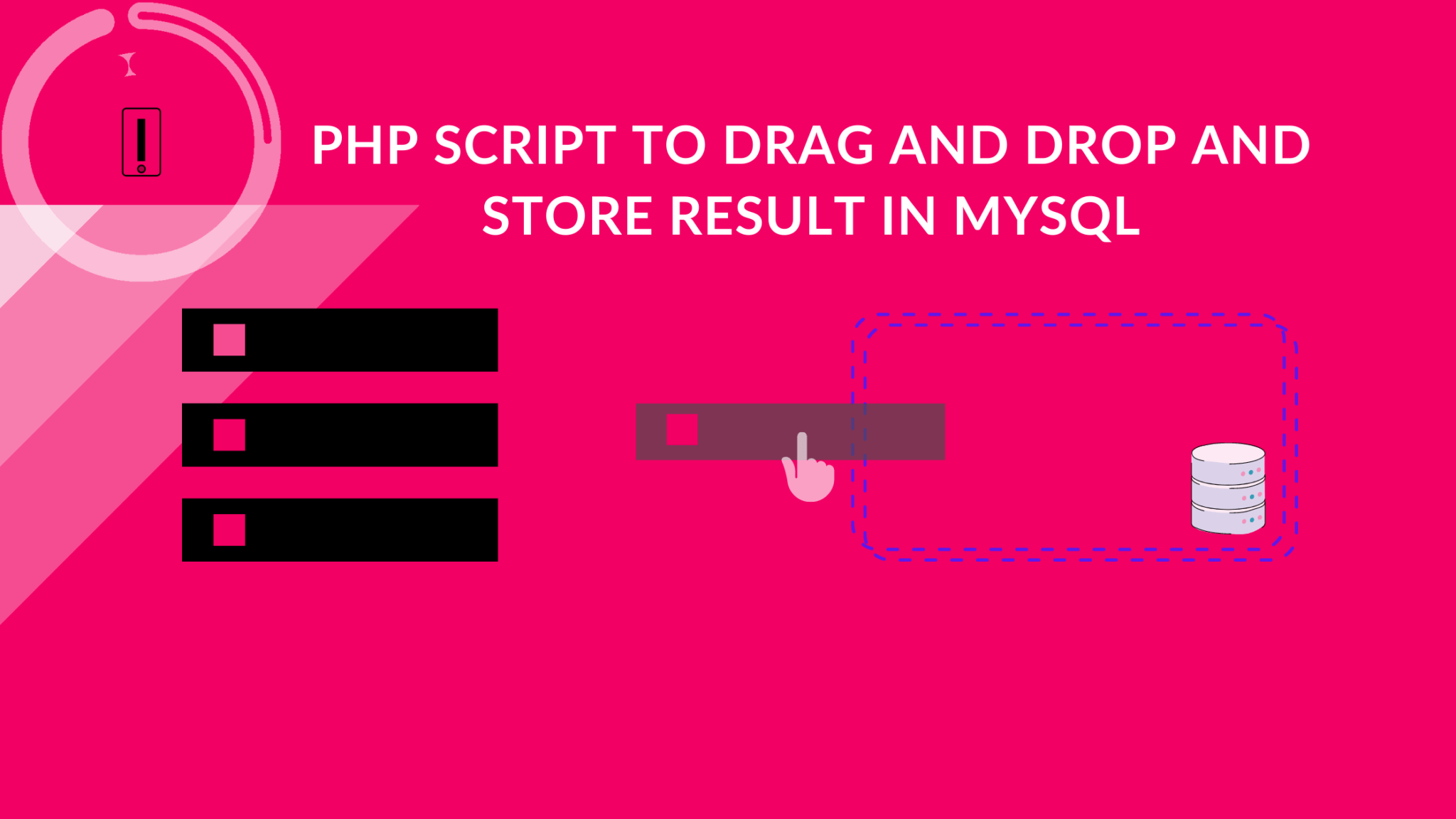
PHP Drag and Drop Script with jQuery and MySQL
And a mixture of user interfaces effects and methods which can. Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jquery ui is built on top.
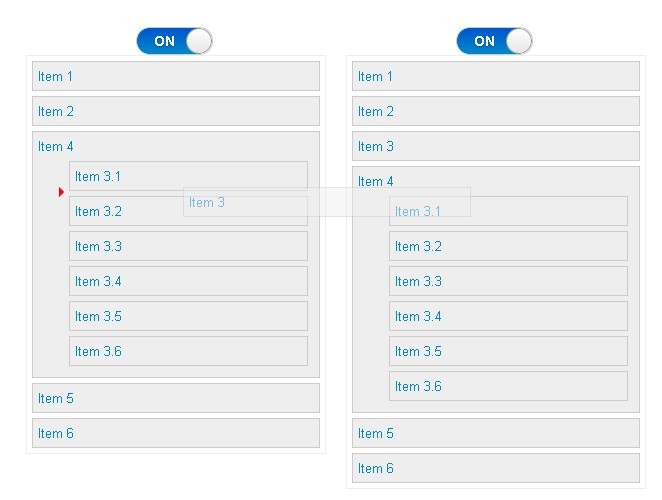
jQuery Using jQuery UI draganddrop changing the dragged element on
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces.
How To Use Drag And Drop In Jquery at Carol Santana blog
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable.
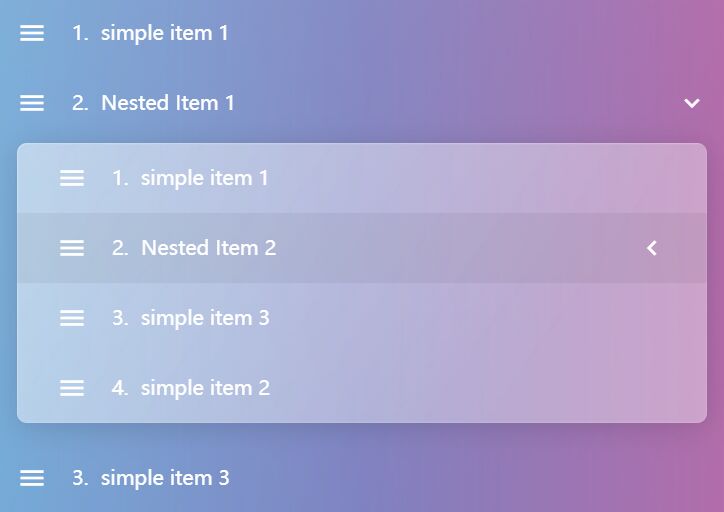
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. And a mixture of user interfaces effects and methods which can. Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
jQuery ui drag and drop demo highlight shorts YouTube
Jqueryui provides draggable () method to make any dom element draggable. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Enable draggable functionality on any dom element. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
How To Use Drag And Drop In Jquery at Carol Santana blog
Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
Ejemplo de Drag and Drop con Jquery y Jquery UI Evilnapsis
Once the element is draggable, you can move that element by. Jquery has no draggable api. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can.
You Can Use Jquery Ui Draggable And Jquery Ui Droppable Or Use Html5 Drag And Drop Api.
And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element.
Move The Draggable Object By Clicking On It With The Mouse And Dragging It Anywhere.
Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api.