Jjs Ui Drag And Drop - Enable any dom element to be droppable, a target for draggable elements. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Create targets for draggable elements. Want to learn more about. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch.
Enable draggable functionality on any dom element. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Want to learn more about. Create targets for draggable elements. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable any dom element to be droppable, a target for draggable elements.
Create targets for draggable elements. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Want to learn more about. Enable draggable functionality on any dom element. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Enable any dom element to be droppable, a target for draggable elements.
GitHub luoxiaoblog/jjsui
Create targets for draggable elements. Want to learn more about. Enable any dom element to be droppable, a target for draggable elements. Enable draggable functionality on any dom element. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch.
JJS (Java Job Submission) Soumission de jobs sur grille ppt télécharger
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Want to learn more about. Creating an interactive ui with drag and drop in.
INSANE NEW JJS UPDATE + NEW MAHITO MOVES!!! YouTube
Create targets for draggable elements. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable any dom element to be droppable, a target for draggable elements. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Enable draggable functionality on.
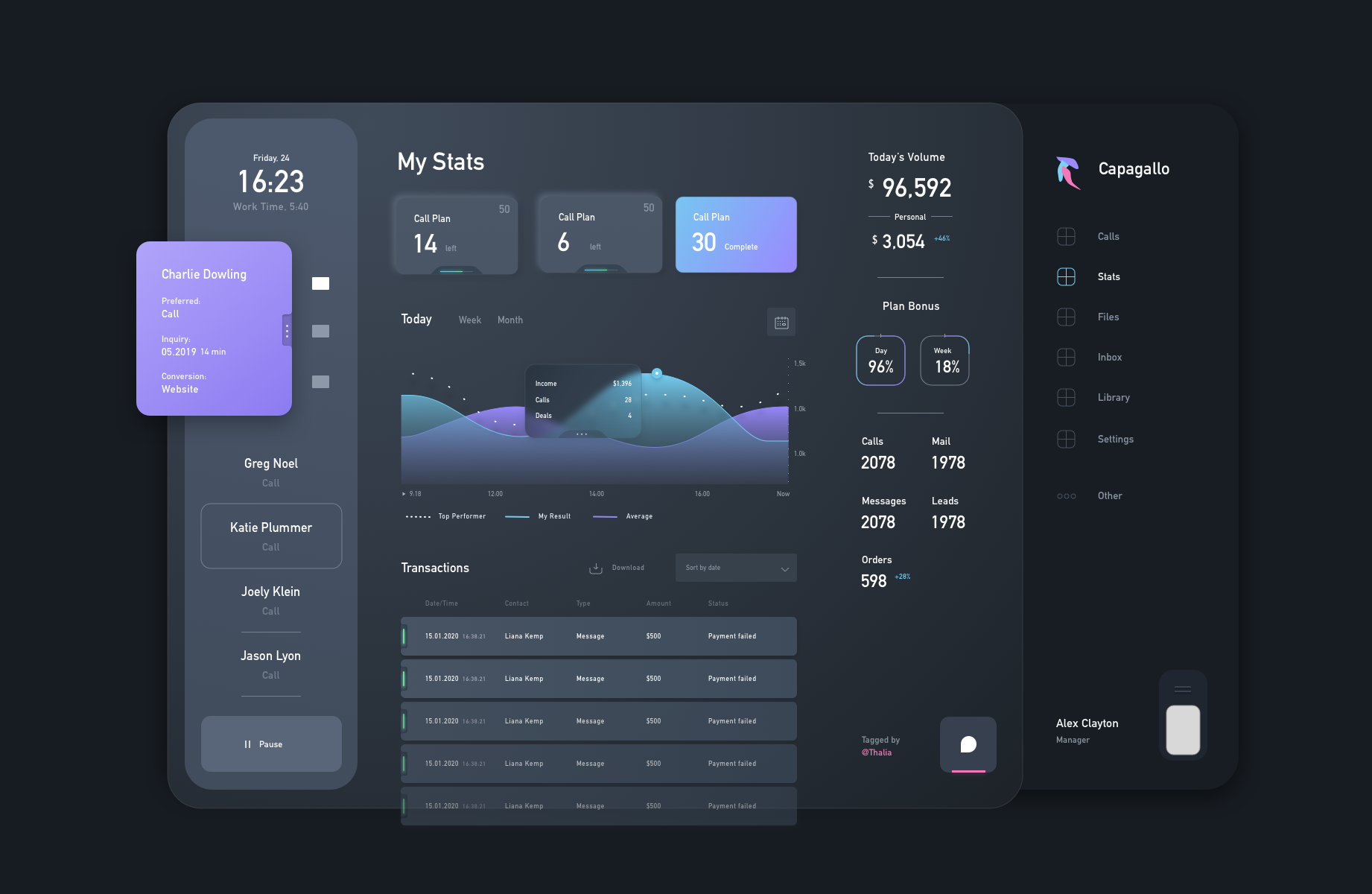
JJS CRM_BoroMeke站酷ZCOOL
Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Want to learn more about. Enable any dom element to be droppable, a target for draggable elements.
JJS CRM_BoroMeke站酷ZCOOL
Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Creating an interactive ui with drag and drop in javascript can transform the way.
how to use jsui YouTube
Want to learn more about. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Enable any dom element to be droppable, a target for draggable elements. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey.
How to Get Better at Crafting Beautiful UI by JJ Melendez Medium
Create targets for draggable elements. Want to learn more about. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Enable any dom element to be droppable, a target for draggable elements.
JJS CRM_BoroMeke站酷ZCOOL
Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Enable any dom element to be droppable, a target for draggable elements. Want to learn more about. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create targets for draggable elements.
Malware analysis Malicious activity
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable any dom element to be droppable, a target for draggable elements. Enable draggable functionality on any dom element. Want to learn more about. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application.
สอนโหลด JJSUI YouTube
Enable any dom element to be droppable, a target for draggable elements. Want to learn more about. Enable draggable functionality on any dom element. If you just want your current jquery ui code to work with touch events, you can use the jquery ui touch punch monkey patch. Creating an interactive ui with drag and drop in javascript can transform.
If You Just Want Your Current Jquery Ui Code To Work With Touch Events, You Can Use The Jquery Ui Touch Punch Monkey Patch.
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable any dom element to be droppable, a target for draggable elements. Creating an interactive ui with drag and drop in javascript can transform the way users interact with your web application. Want to learn more about.
Create Targets For Draggable Elements.
Enable draggable functionality on any dom element.