Image Drag And Drop - Drag the w3schools image into the second rectangle. Drag the w3schools image into the rectangle: Drag and drop is a very common feature. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. The following approach will be. It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It supports images of the formats jpeg, png, gif, apng. It is when you grab an object and drag. Drag and drop is a very common feature. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5.
Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. The following approach will be. It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the rectangle: Drag the w3schools image into the second rectangle. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
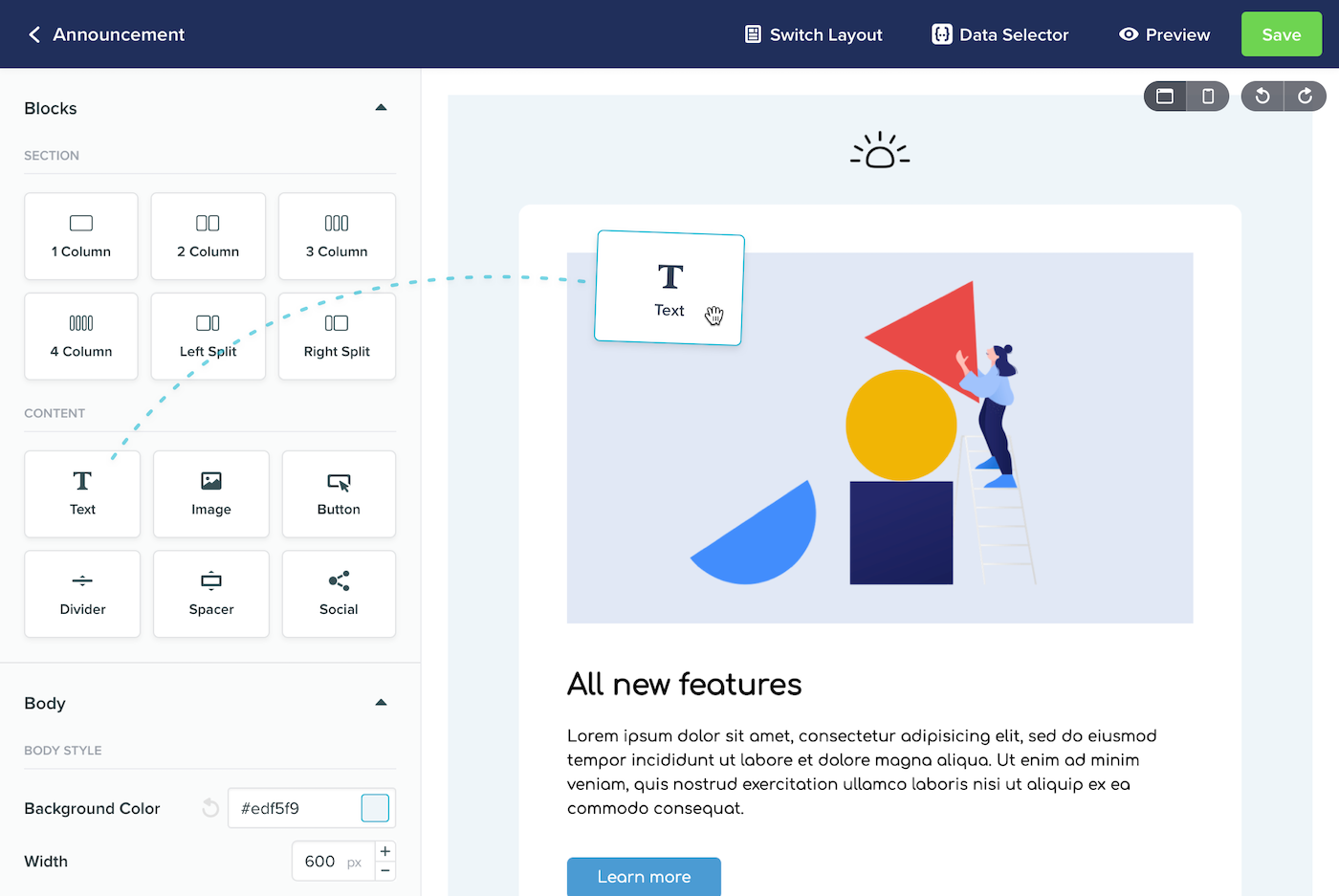
Introducing Drag and Drop Email Content Editor
Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the second rectangle. To make an object draggable, set. The following approach will be.
Drag And Drop Ux Best Practices at Zane Morrison blog
Drag and drop is a very common feature. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. Pasteboard is the best way to share your screenshots and images online.
drag and drop icon. drag and drop concept symbol design, vector Stock
It is when you grab an object and drag. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
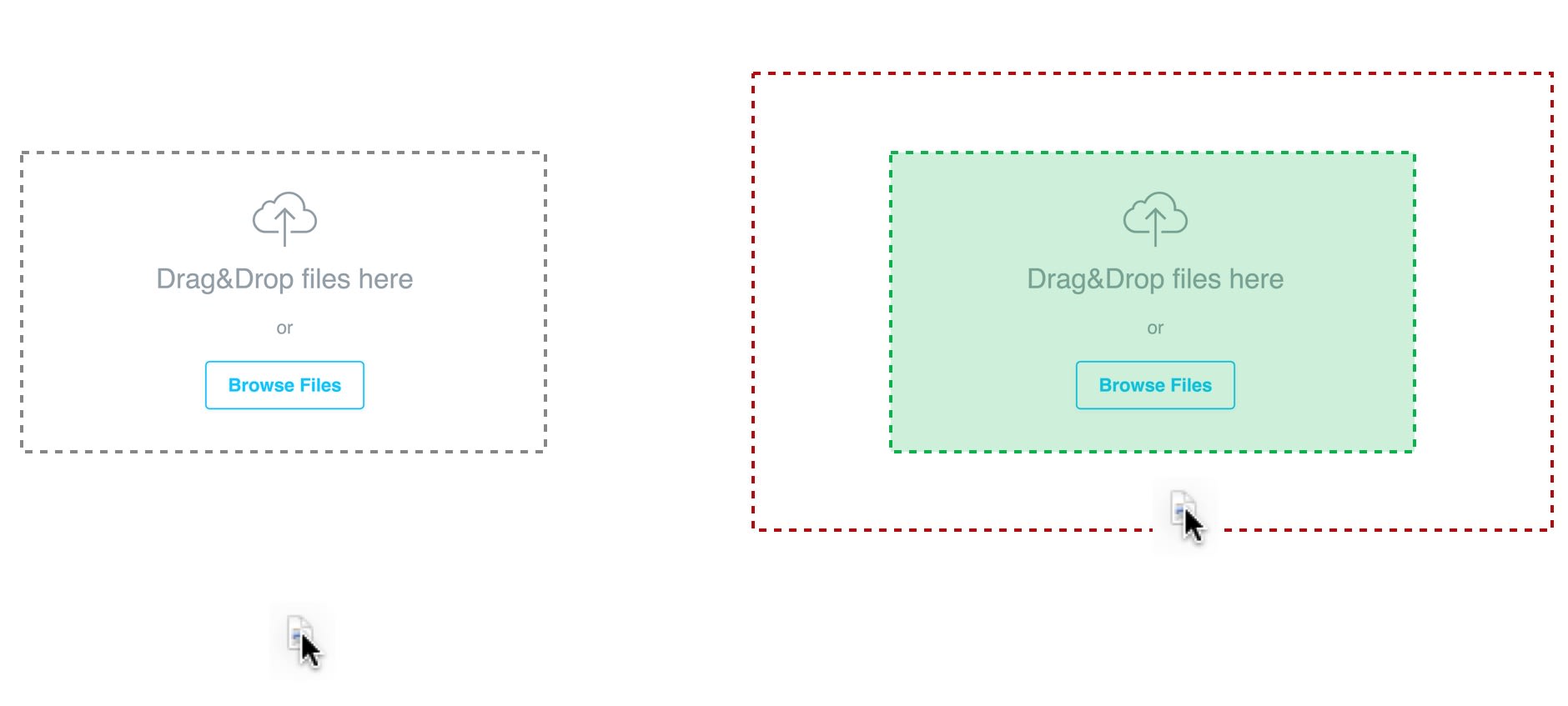
How To Create Drag And Drop Image Uploader Using HTML CSS and
Drag the w3schools image into the second rectangle. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Pasteboard is the best.
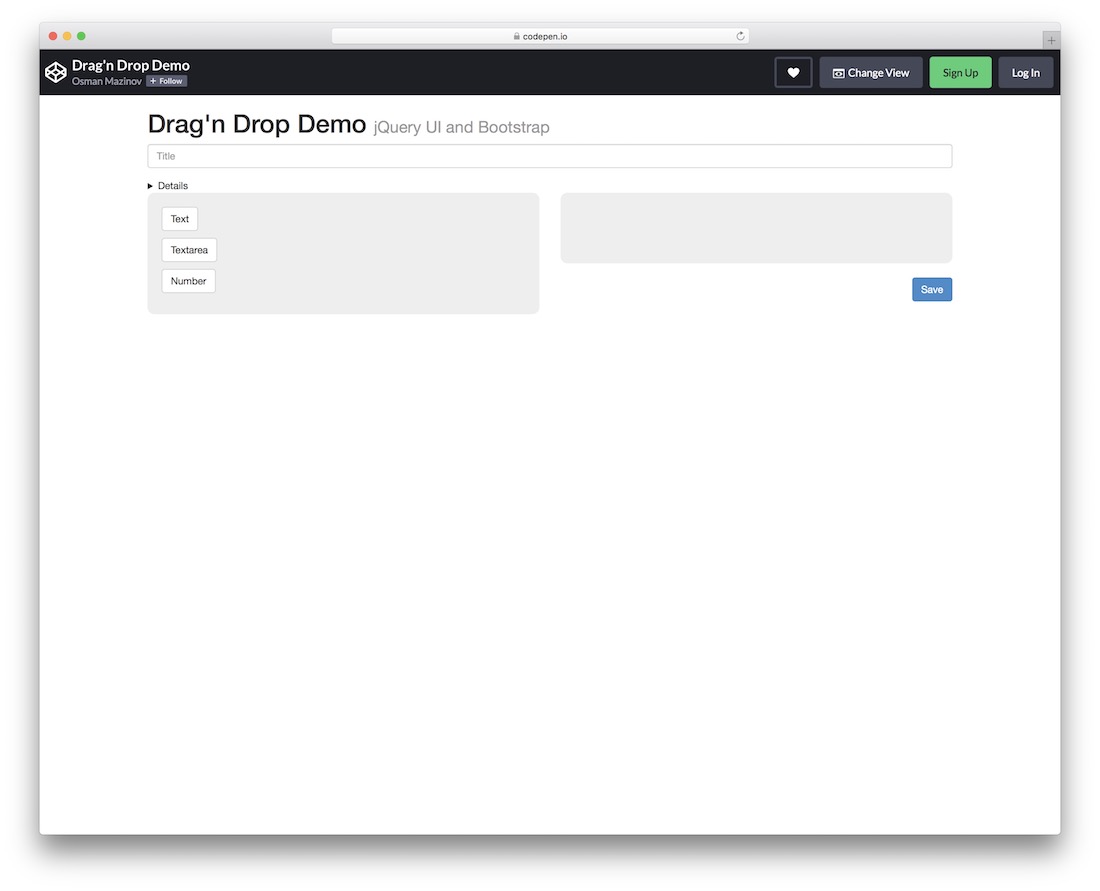
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
In this article, we will see how to create a drag and drop functionality using html5. Drag the w3schools image into the second rectangle. Drag and drop is a very common feature. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online.
DragandDrop UX Guidelines and Best Practices Smart Interface
To make an object draggable, set. It is when you grab an object and drag. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the rectangle: In this article, we will see how to create a drag and drop functionality using html5. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag the w3schools image into the second rectangle. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the rectangle: Pasteboard is the best.
The best tools for web design drag and drop fliholoserX
Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Drag the w3schools image into the second rectangle.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
To make an object draggable, set. Drag and drop is a very common feature. Drag the w3schools image into the rectangle: In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5.
Drag The W3Schools Image Into The Second Rectangle.
It is when you grab an object and drag. Drag the w3schools image into the rectangle: The following approach will be. To make an object draggable, set.