Html5 Drag Drop - The html5 drag and drop api lets developers make almost any element on a page draggable. Set the draggable attribute to true on the element that. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Enhance your web application’s interactivity and user experience.
To make other html elements draggable, three things must be done: The html5 drag and drop api lets developers make almost any element on a page draggable. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience. Set the draggable attribute to true on the element that. The html5 drag and drop api lets developers make almost any element on a page draggable. Learn how to implement the html drag and drop api effectively with examples.
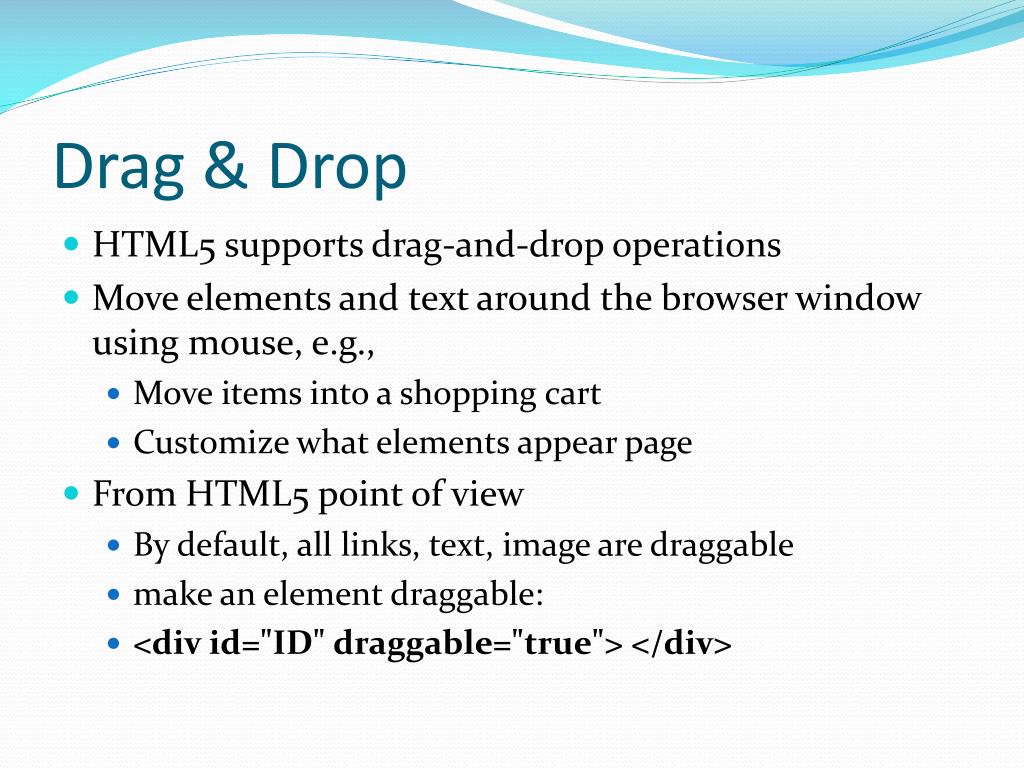
PPT HTML5 PowerPoint Presentation, free download ID1585649
To make other html elements draggable, three things must be done: Learn how to implement the html drag and drop api effectively with examples. Set the draggable attribute to true on the element that. The html5 drag and drop api lets developers make almost any element on a page draggable. The drag and drop (dnd) api allows us to make.
javascript HTML5 Drag and drop. Detecting where element was grabbed
Enhance your web application’s interactivity and user experience. The html5 drag and drop api lets developers make almost any element on a page draggable. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new.
Canvas Drag & Drop Objects Tutorial HTML5 Canvas JavaScript Tutorial
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag and drop api lets developers make almost any element on.
HTML5 Drag and Drop API Creating Interactive Experiences
Enhance your web application’s interactivity and user experience. To make other html elements draggable, three things must be done: The html5 drag and drop api lets developers make almost any element on a page draggable. Set the draggable attribute to true on the element that. Learn how to implement the html drag and drop api effectively with examples.
Advanced Techniques for Using HTML5 Drag and Drop
Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. Learn how to implement the html drag and drop api effectively with examples. To make other.
HTML5's Drag and Drop Problem Inkling
Learn how to implement the html drag and drop api effectively with examples. Set the draggable attribute to true on the element that. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The html5 drag and drop api lets developers make almost any element on a page draggable. Learn how to implement the html drag and drop api effectively with examples. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Enhance your web application’s interactivity and user experience.
JavaScript учебник Мышь Drag'n'Drop или перетаскивание элементов на
The html5 drag and drop api lets developers make almost any element on a page draggable. Learn how to implement the html drag and drop api effectively with examples. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag and drop api lets developers make almost any element on.
Example drag and drop in HTML5 Pat Howe's Blog
Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Learn how to implement the.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Set the draggable attribute to true on the element that. The html5 drag and drop api lets developers make almost any element on a page draggable. Enhance your web application’s interactivity and user experience. To make other html elements draggable, three things must be done: