Html5 Drag And Drop - To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that.
To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
Drag and drop html5 builder perpsawe
To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable.
HTML5 Drag and Drop API Creating Interactive Experiences
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd).
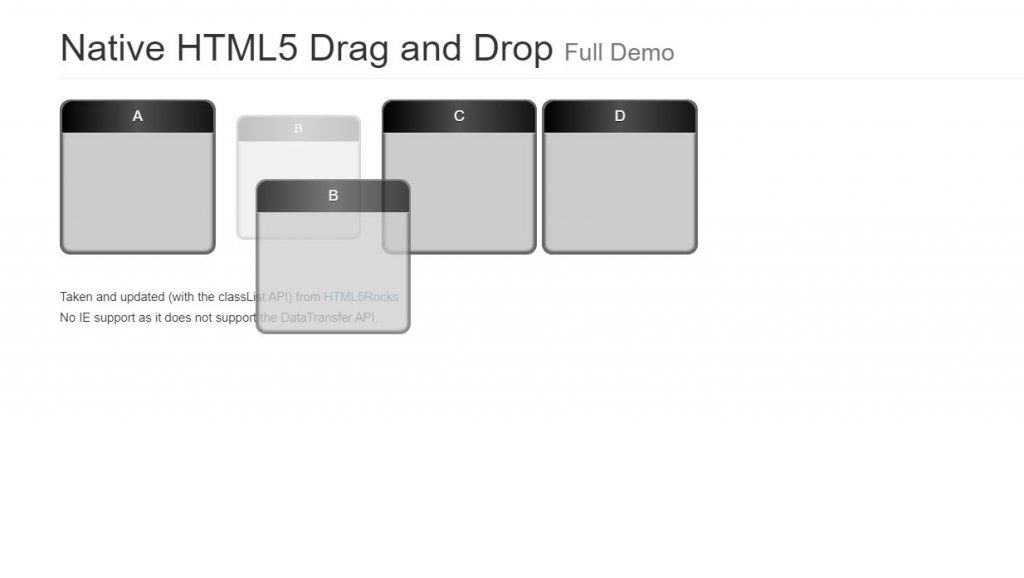
Example drag and drop in HTML5 Pat Howe's Blog
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd).
javascript HTML5 Drag and drop. Detecting where element was grabbed
Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. To make other html elements draggable, three things must be done: Set the draggable.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. The drag and drop (dnd) api allows us to make html elements draggable,.
Advanced Techniques for Using HTML5 Drag and Drop
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. To make other html elements draggable, three things must be done: Drag and drop.
HTML5 Drag and Drop API Creating Interactive Experiences
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd).
Learn How To Use The Html5 Drag And Drop Api To Create Draggable And Droppable Content On Your Web Page.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.