Html Drag Drop File - In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.
Simple drag and drop file upload in js html free download Artofit
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using.
Create Drag and Drop File Uploader with HTML and Dropzone.js
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web.
BELAJAR DASAR PEMROGRAMAN DRAG & DROP FILE DENGAN HTML CSS & JavaScript
The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Html5 allows for file dragging and dropping onto a web page element, analyzing.
Drag & Drop or Browse File upload Feature using HTML CSS & JavaScript
The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and.
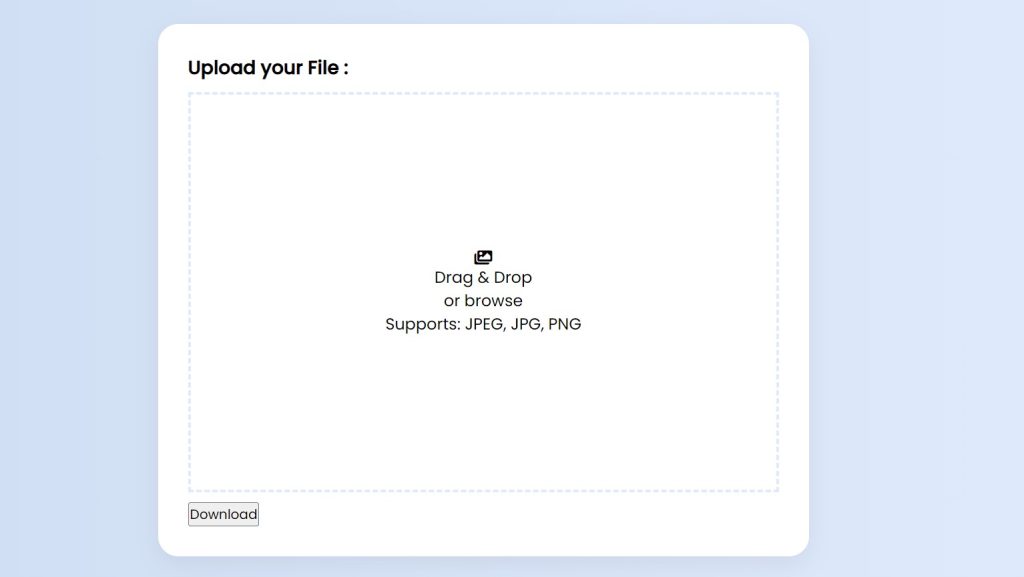
How to create Drag and Drop File Upload by HTML,CSS and js
The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using.
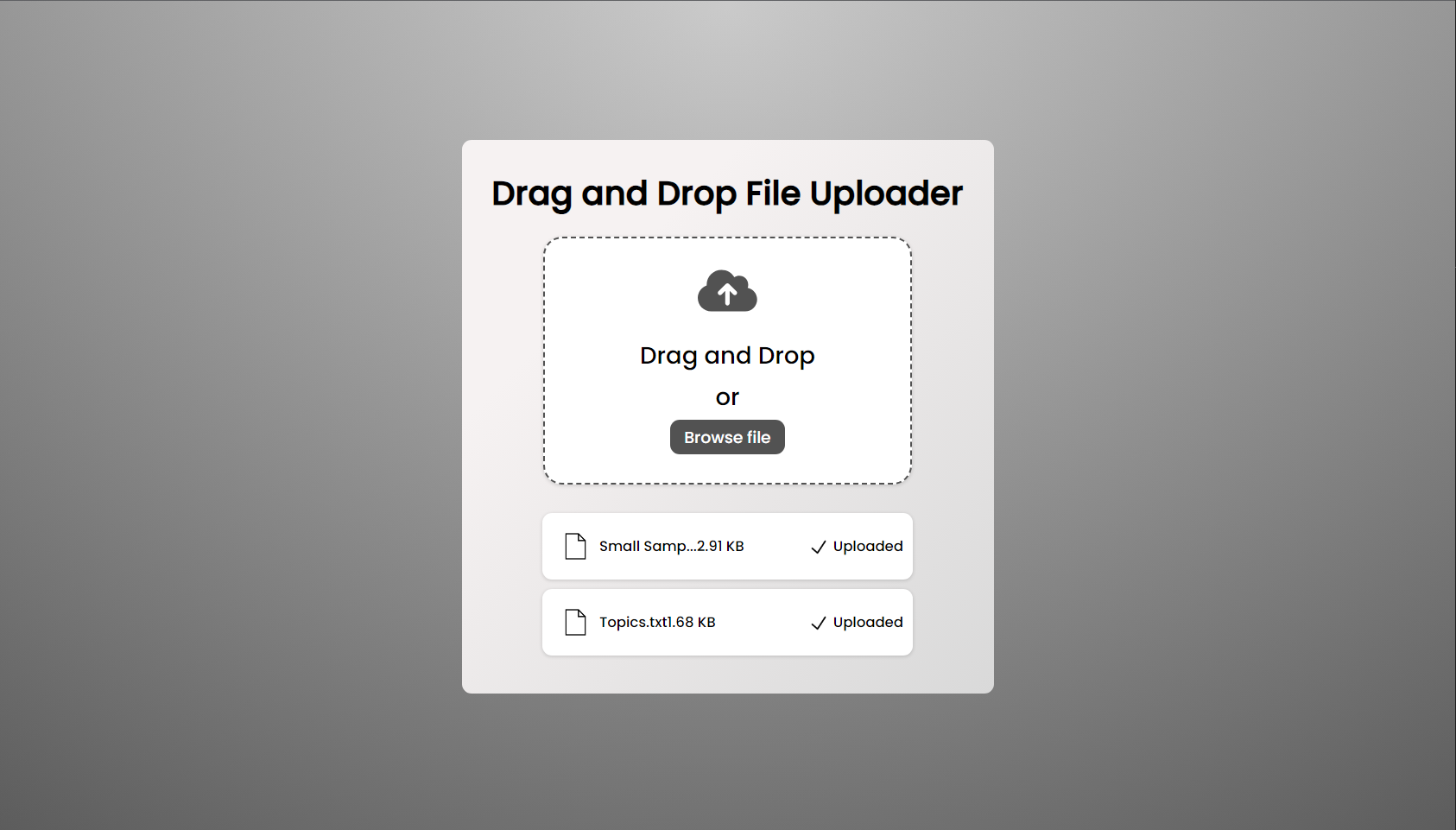
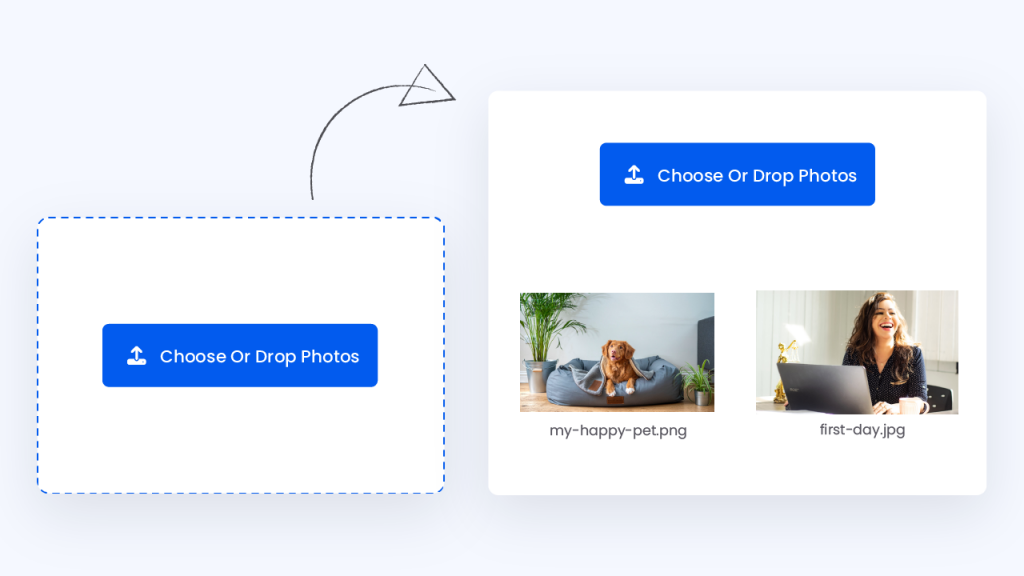
Drag and Drop File Upload With Preview Using JavaScript Code
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The html drag and drop interfaces enable web applications to.
Create Drag and Drop File Upload with HTML, CSS and jQuery
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Drag & drop file upload relies on a number of different javascript api’s,.
Drag and Drop File Uploader Using HTML, CSS and JavaScript with Source
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of.
Drag & Drop File Upload using HTML CSS and JavaScript Code The first
The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Html5 allows for file dragging and dropping onto a web page element, analyzing.
Drag & Drop File Upload Vanilla Javascript Coding Artist
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The html drag and drop interfaces enable web applications to.
In Theory, You Could Add An Element Overlaying The , And Then Use It's Drop Event To Capture The Files (Using The File Api) And Pass Them To.
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. The html drag and drop interfaces enable web applications to accept dragged and dropped files on a web page. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing.