Html Drag Drop Events - In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. When the dragged data is dropped, a drop event occurs. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
In the example above, the ondrop attribute of the element calls a function,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to.
When the dragged data is dropped, a drop event occurs. Well organized and easy to. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped.
How to create Drag & Drop event using HTML and Javascript YouTube
Well organized and easy to. The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs.
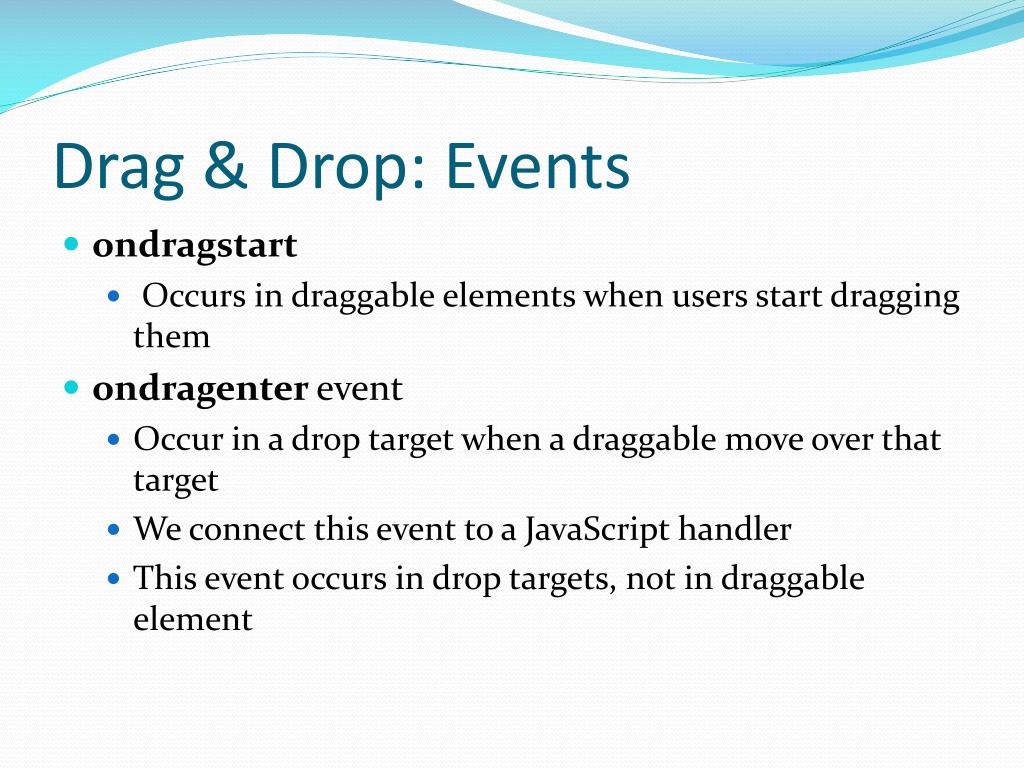
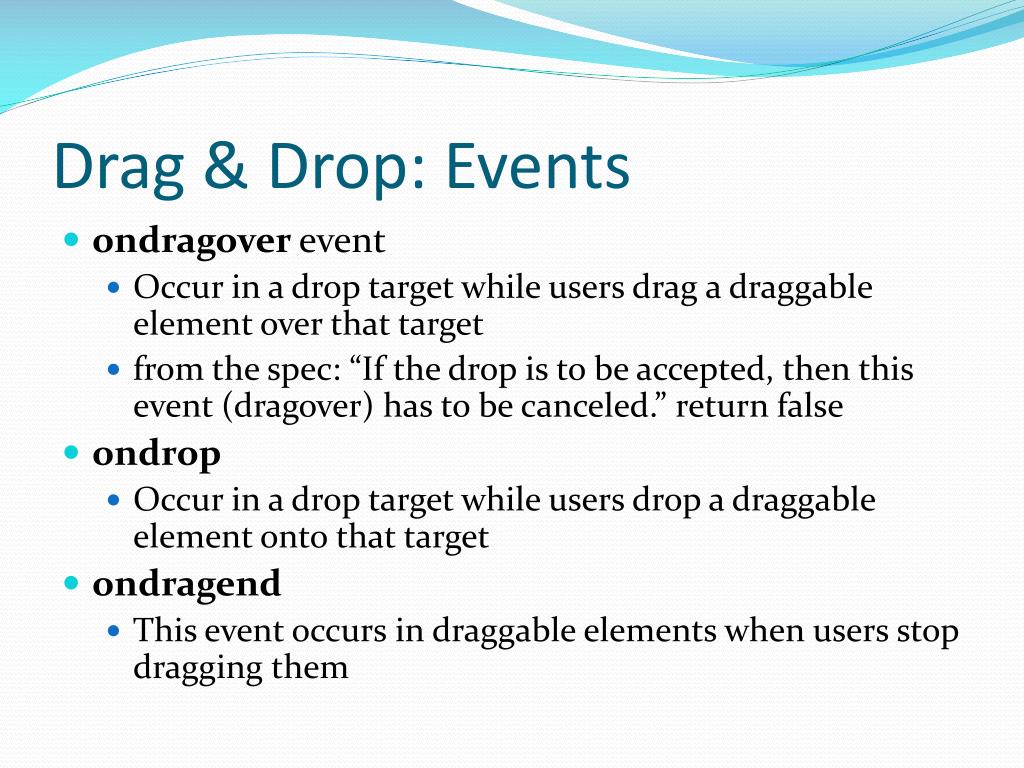
PPT HTML5 PowerPoint Presentation, free download ID1585649
The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the.
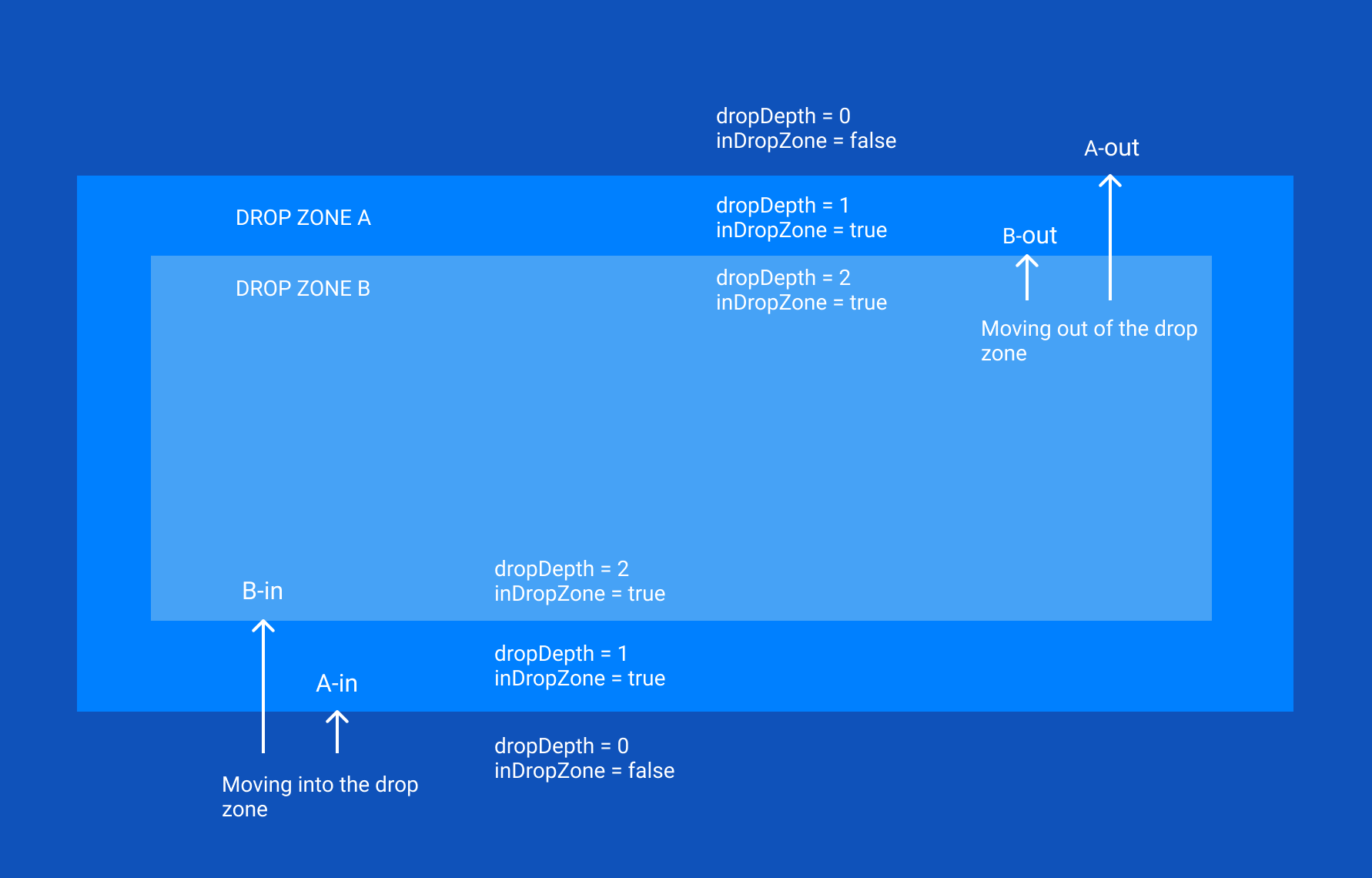
Active States with Drag Enter and Leave Events in JavaScript Ultimate
The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows.
HTML5 Engineering Spring 2018 Bahador Bakhshi ppt download
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data.
HTML HTML5 drag & drop events in Javascript YouTube
The dragevent object handles events that occur when elements are dragged or dropped. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. Well organized and easy to. In the example above, the ondrop.
How To Use The HTML DragAndDrop API In React — Smashing Magazine
Well organized and easy to. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. The dragevent object handles events that.
PPT HTML5 PowerPoint Presentation, free download ID1585649
The dragevent object handles events that occur when elements are dragged or dropped. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
Drag & Drop Event HTML5 and JavaScript
The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. Learn about the drag event, including.
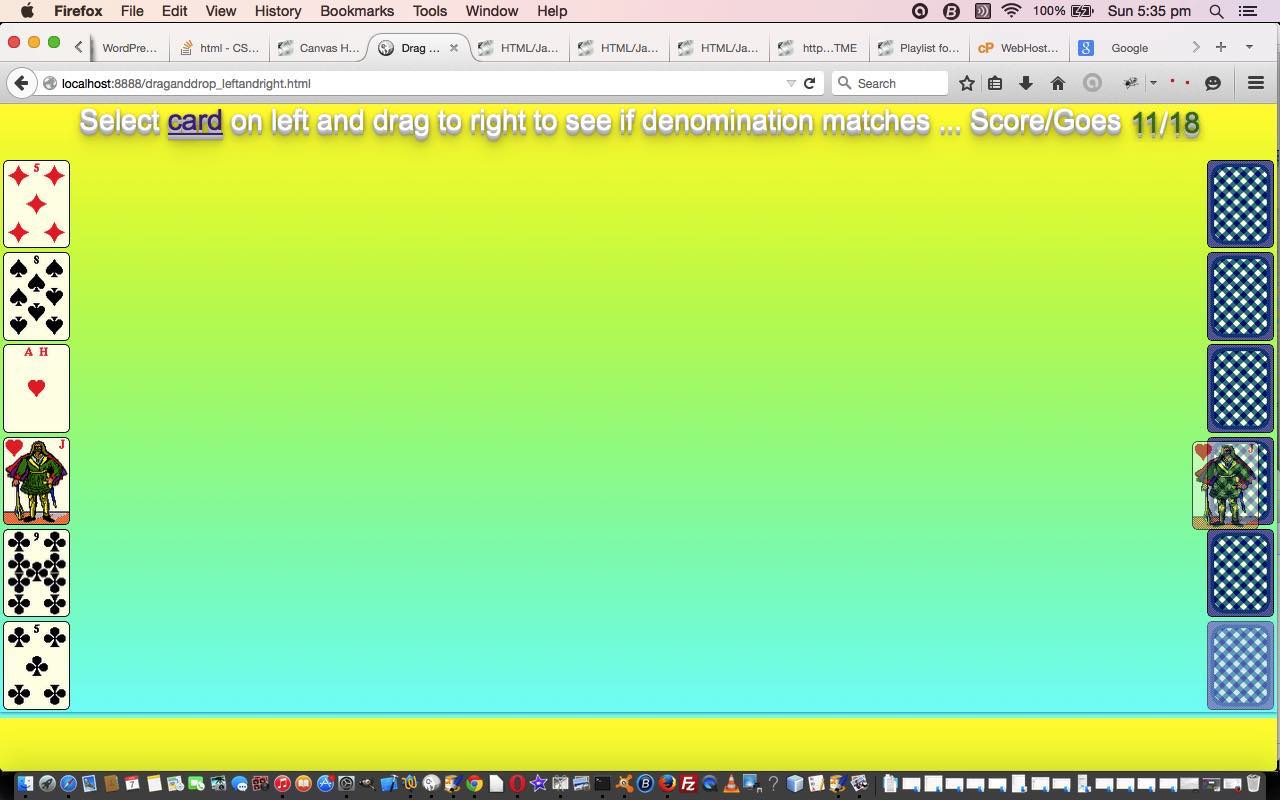
HTML Drag and Drop Image Events Tutorial Robert James Metcalfe Blog
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy.
The Dragevent Object Handles Events That Occur When Elements Are Dragged Or Dropped.
Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,.