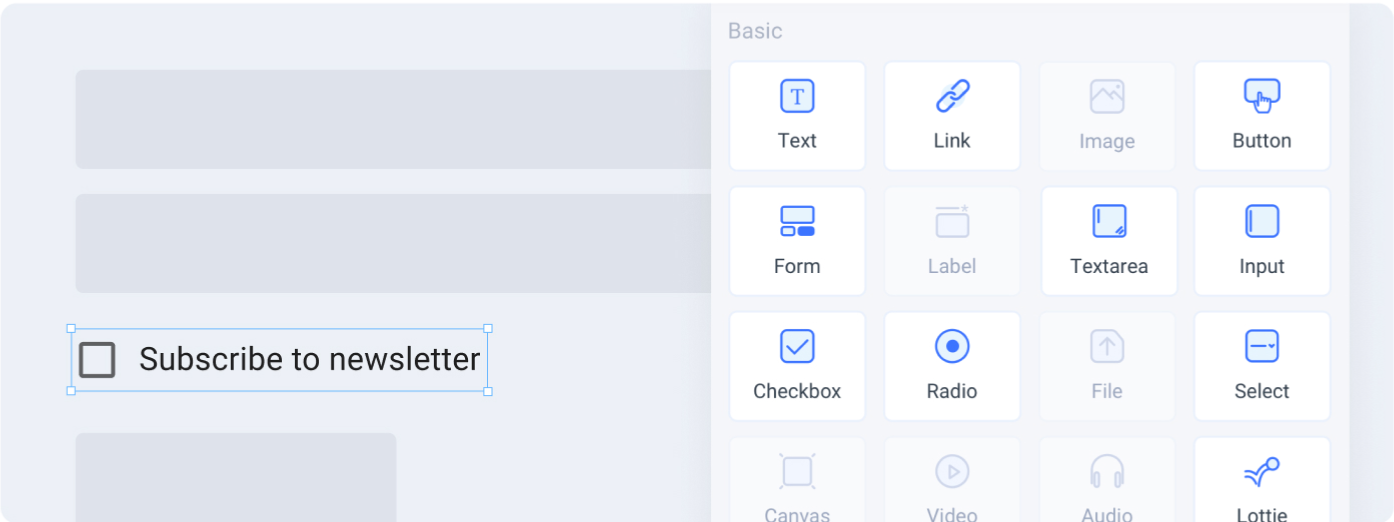
How To Use Nimbus Drag And Drop Widgets - Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. To add some widgets to your nimbus site, first go to the widgets control panel: On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal. Connect the start node to your activity by clicking the white dot/connector and.
On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel:
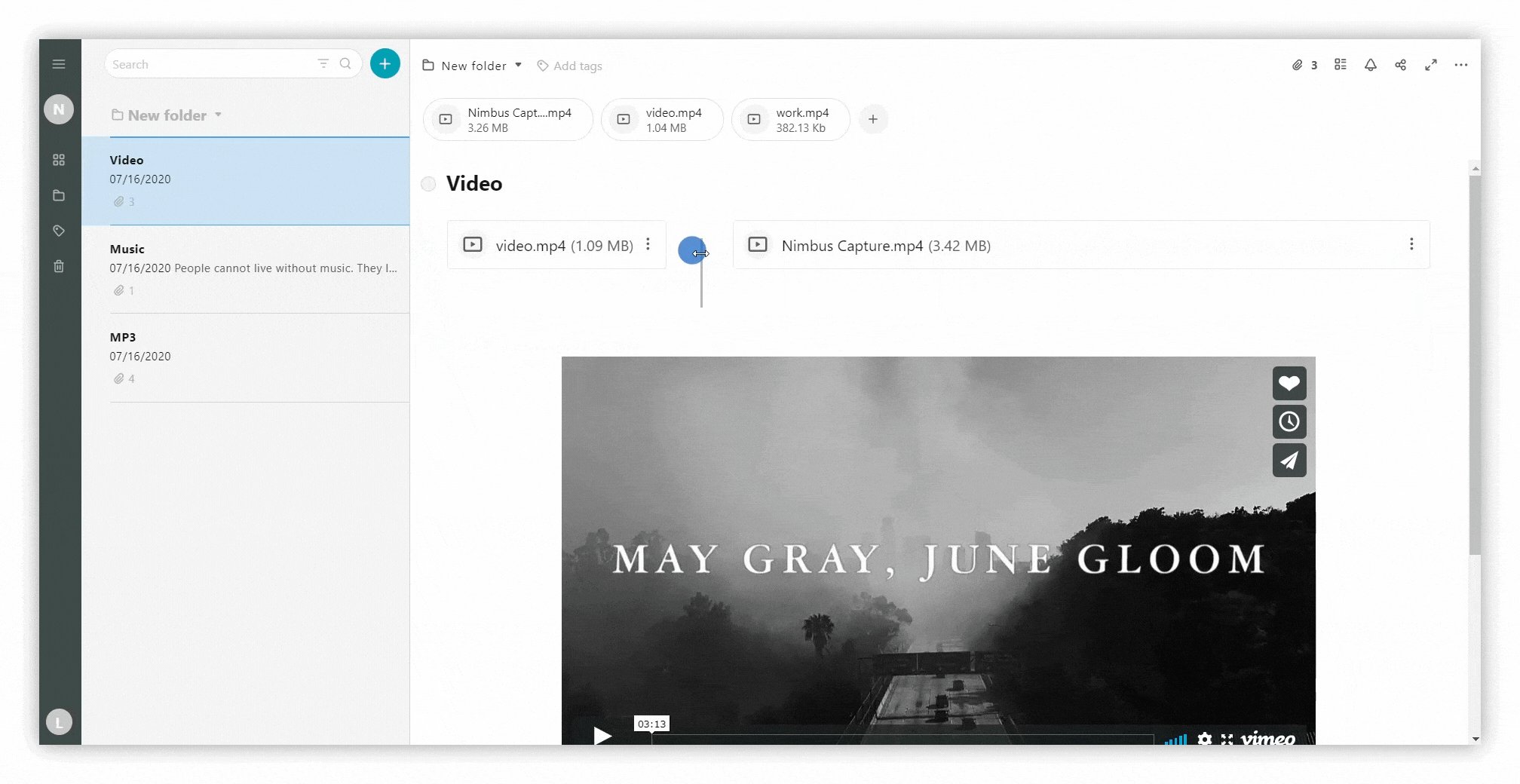
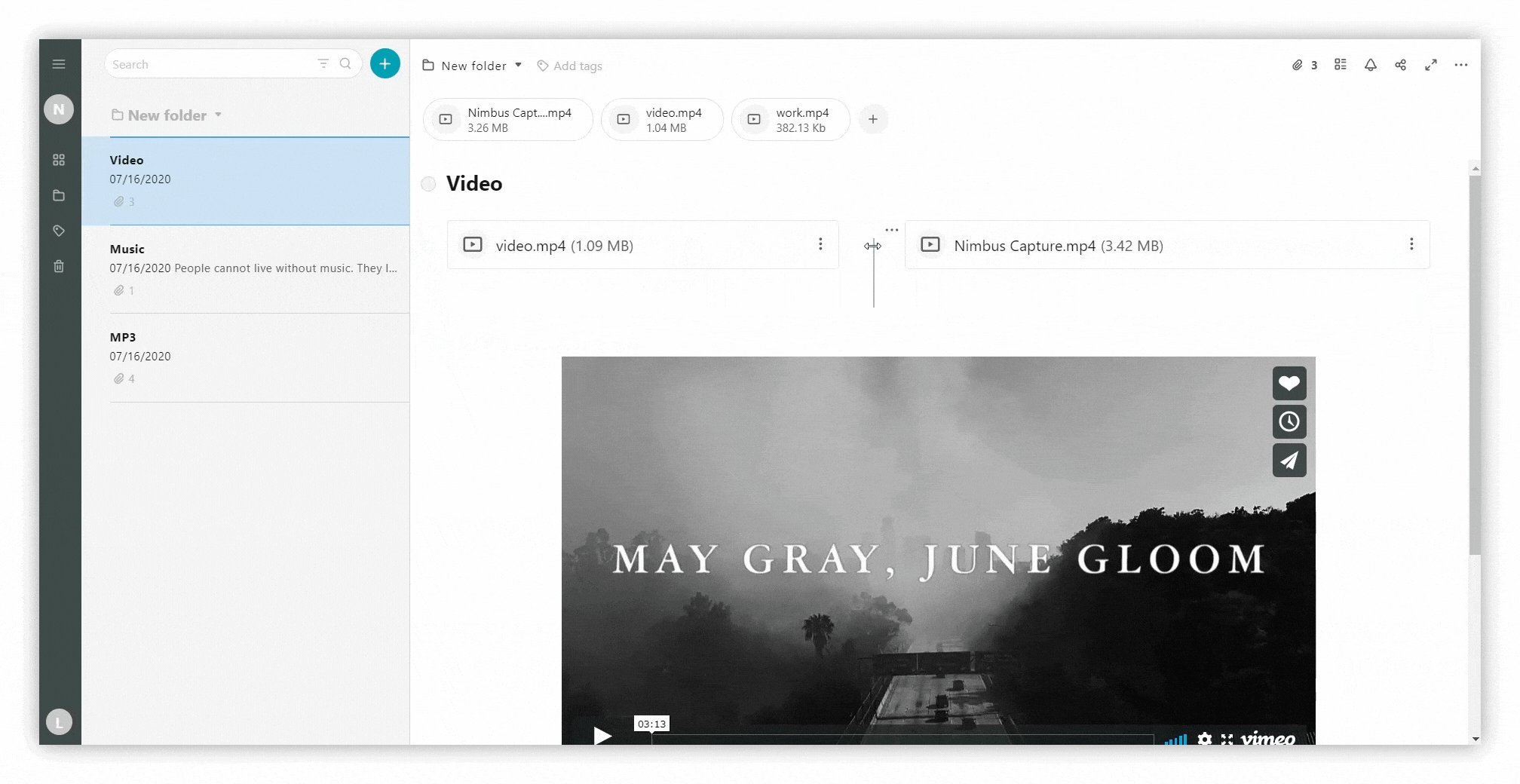
Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel:
How to use "Drag and Drop" widget in Mendix? 🇹🇷 YouTube
On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. To add some widgets to your nimbus site, first.
HOW TO DRAG AND DROP WIDGET Unreal Engine Tutorial YouTube
Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list onto the editing area. Using the custom widget, you can design a custom block of any complexity on the portal. Connect the start node to your activity by.
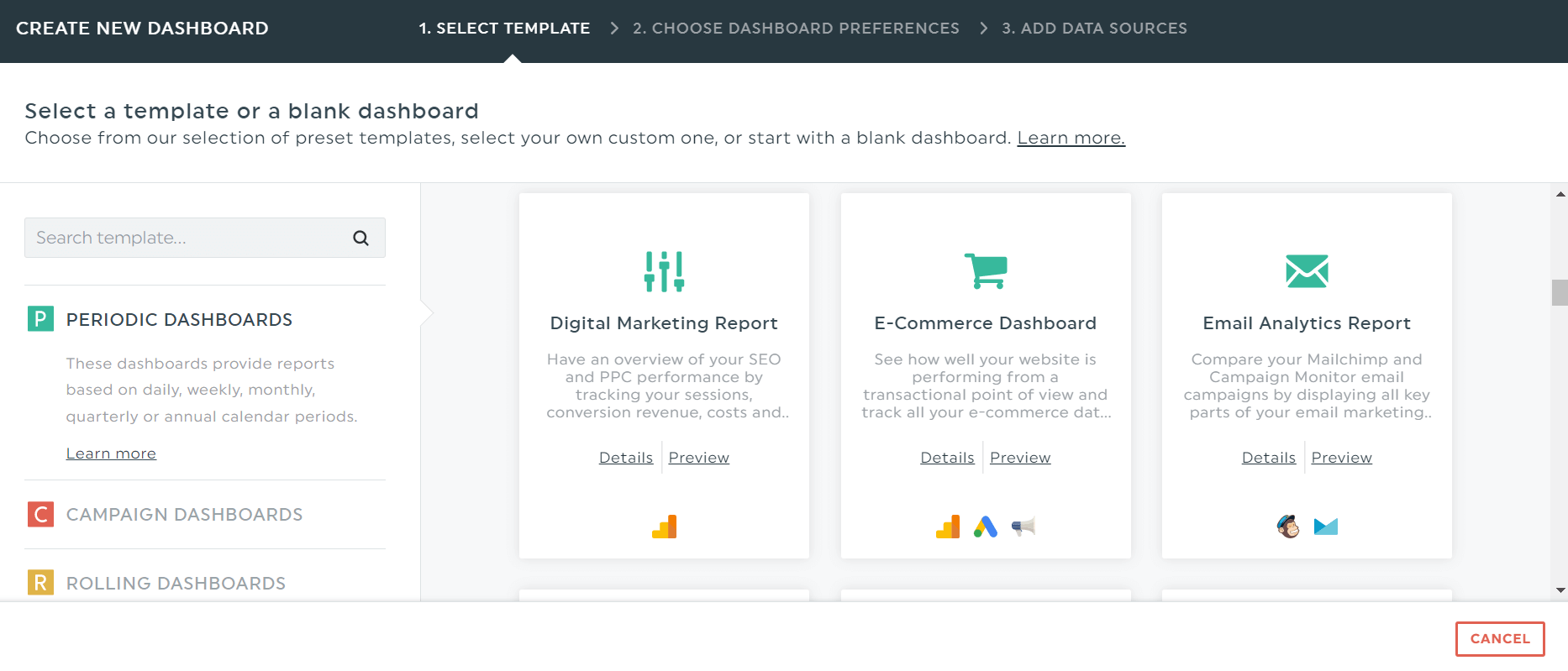
Drag and Drop Widgets to your Web Dashboard
Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. On the left, you'll see widgets that are available to you. To add some widgets to your nimbus site, first go to the widgets.
Drag and Drop basics Locofy Docs
Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. To add some widgets to your nimbus site, first go to the widgets control panel: On the left, you'll see widgets that are available to you. Drag and drop the item from the list onto the.
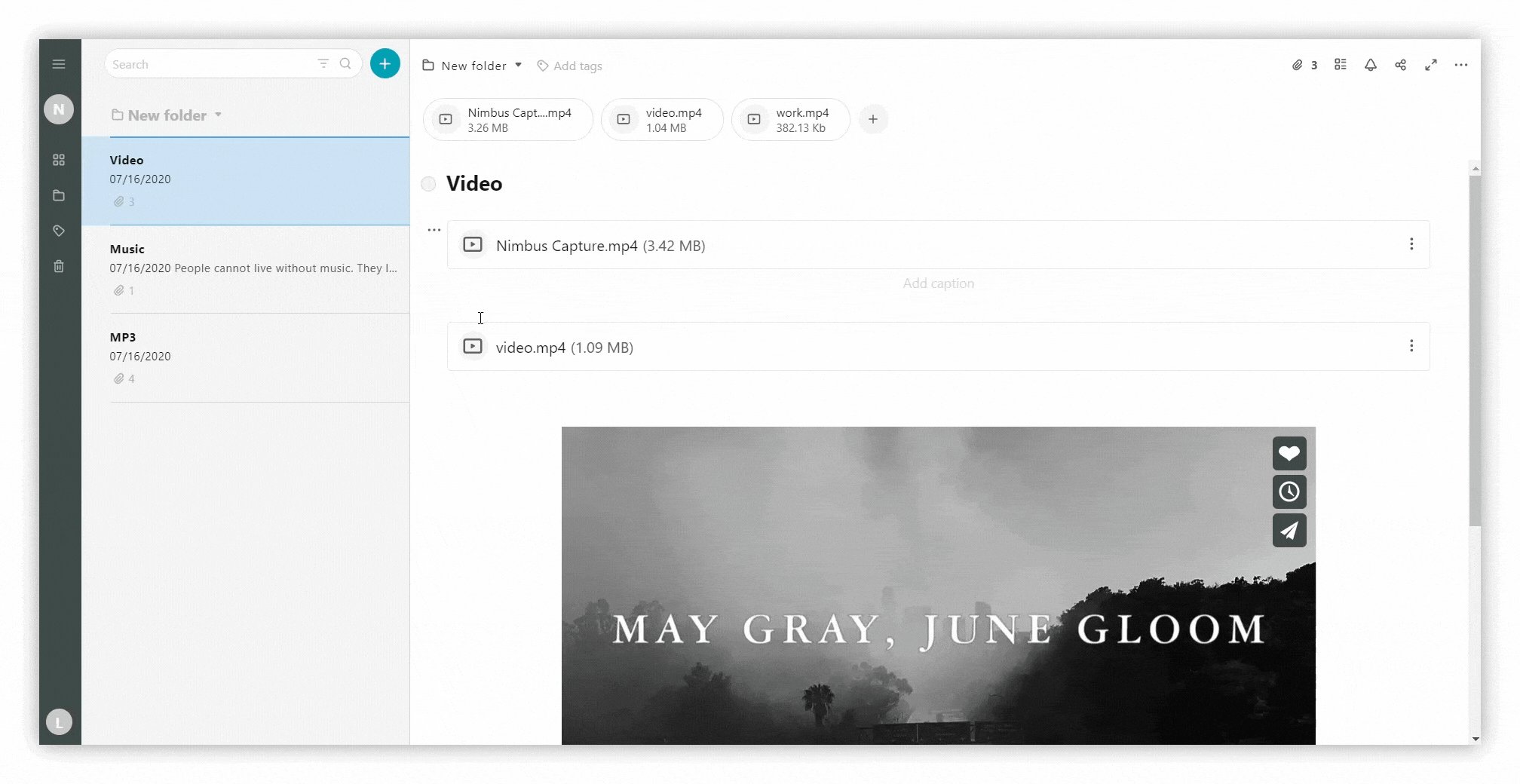
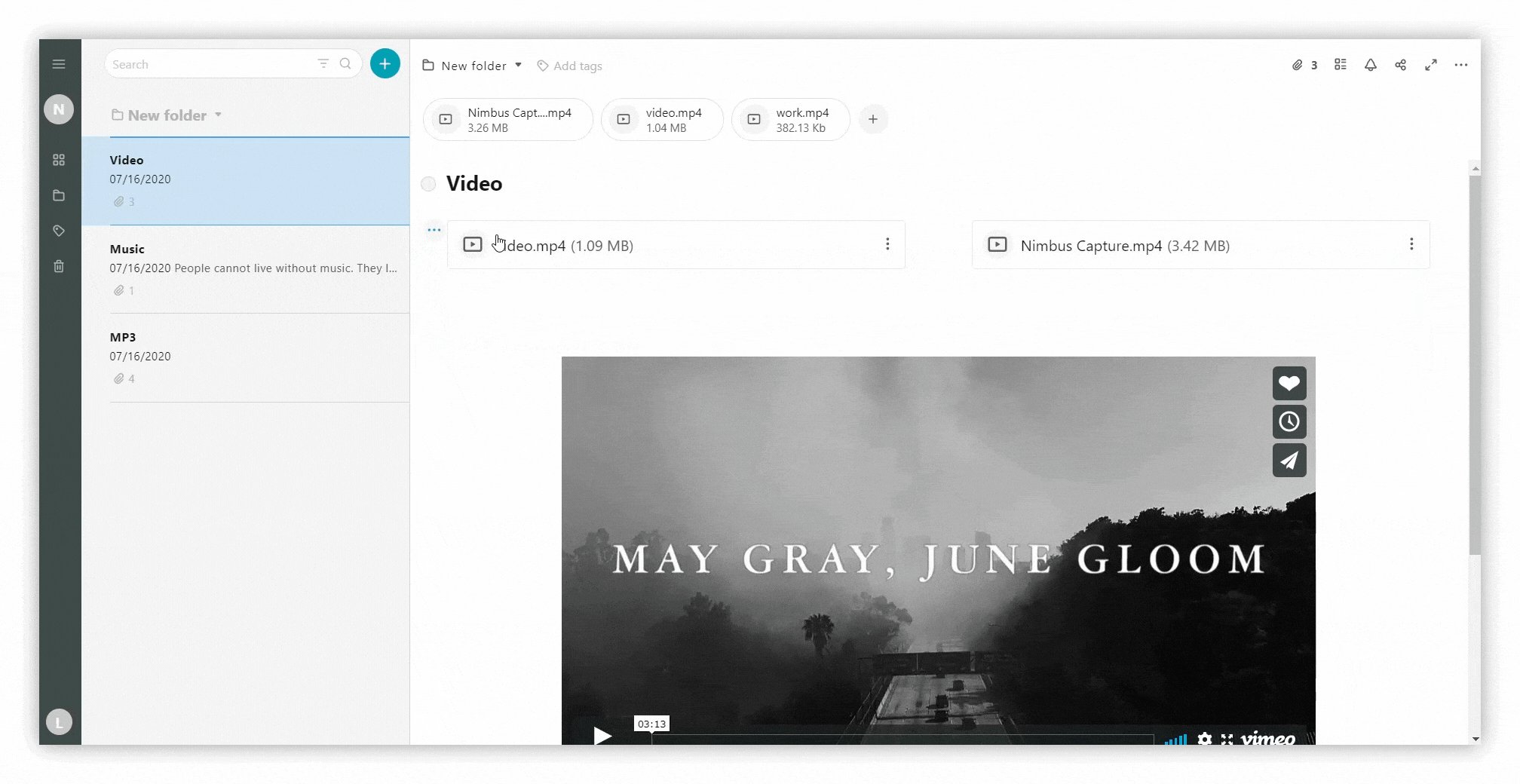
Video FuseBase (Formerly Nimbus)
Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. Connect the start node to your.
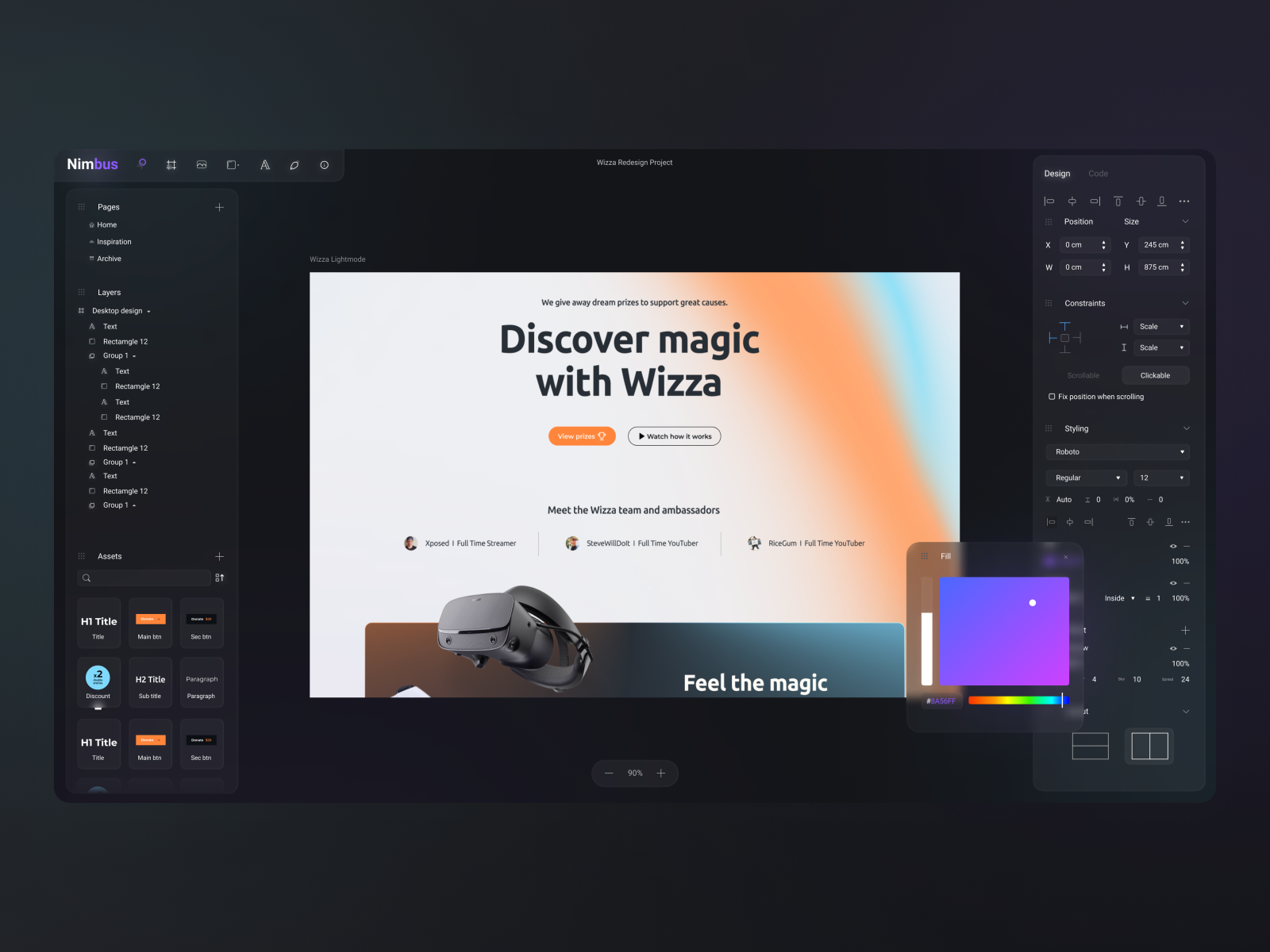
Custom Widget Quick Guide FuseBase (Formerly Nimbus)
To add some widgets to your nimbus site, first go to the widgets control panel: On the left, you'll see widgets that are available to you. Drag and drop the item from the list onto the editing area. Using the custom widget, you can design a custom block of any complexity on the portal. Move your folders around 📁 you.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you. Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁.
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list.
Flutter Tutorial Drag & Drop Widgets Draggable & DragTarget
To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list onto the editing area. To add some widgets to your nimbus site, first go to.
Using The Custom Widget, You Can Design A Custom Block Of Any Complexity On The Portal.
To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:.