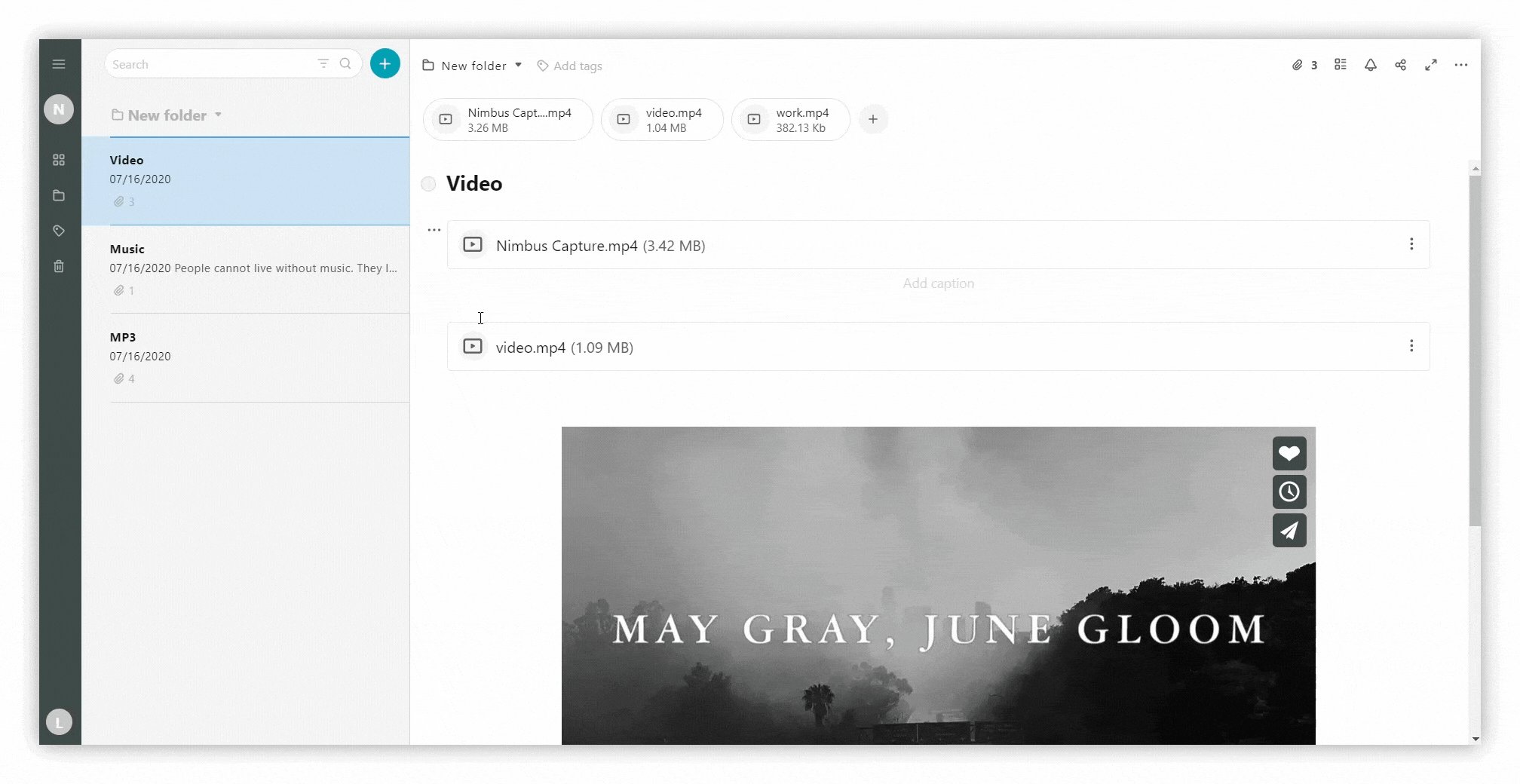
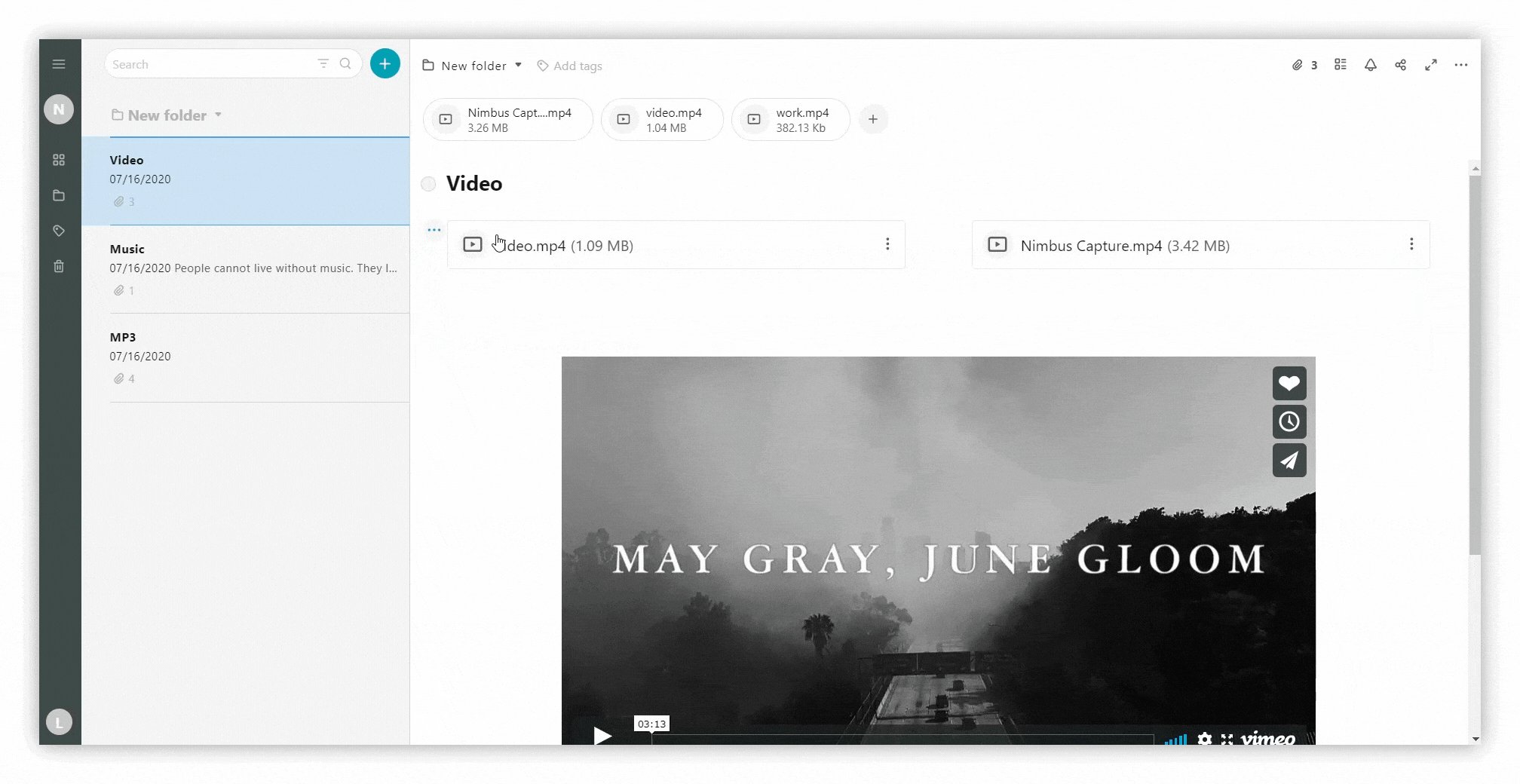
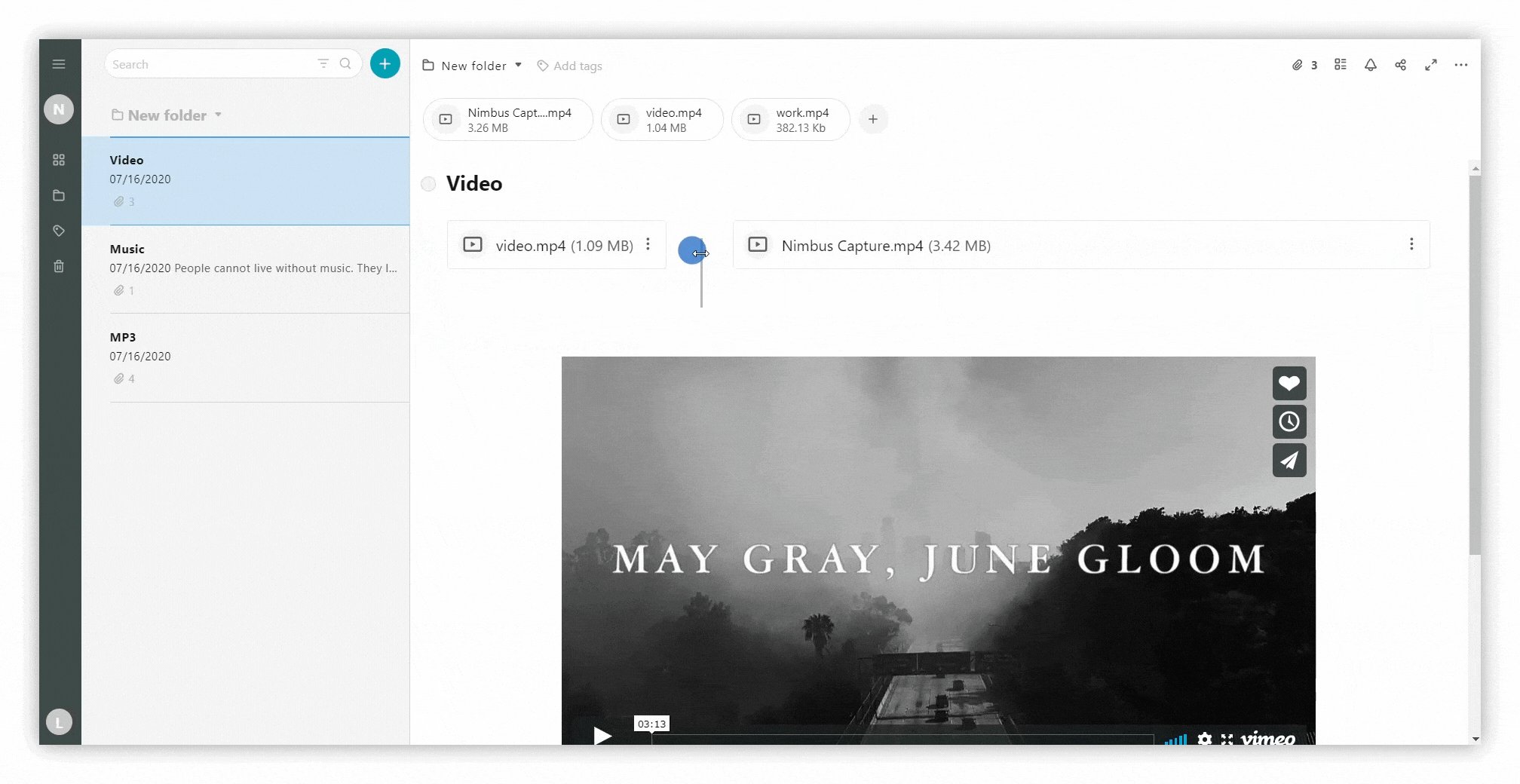
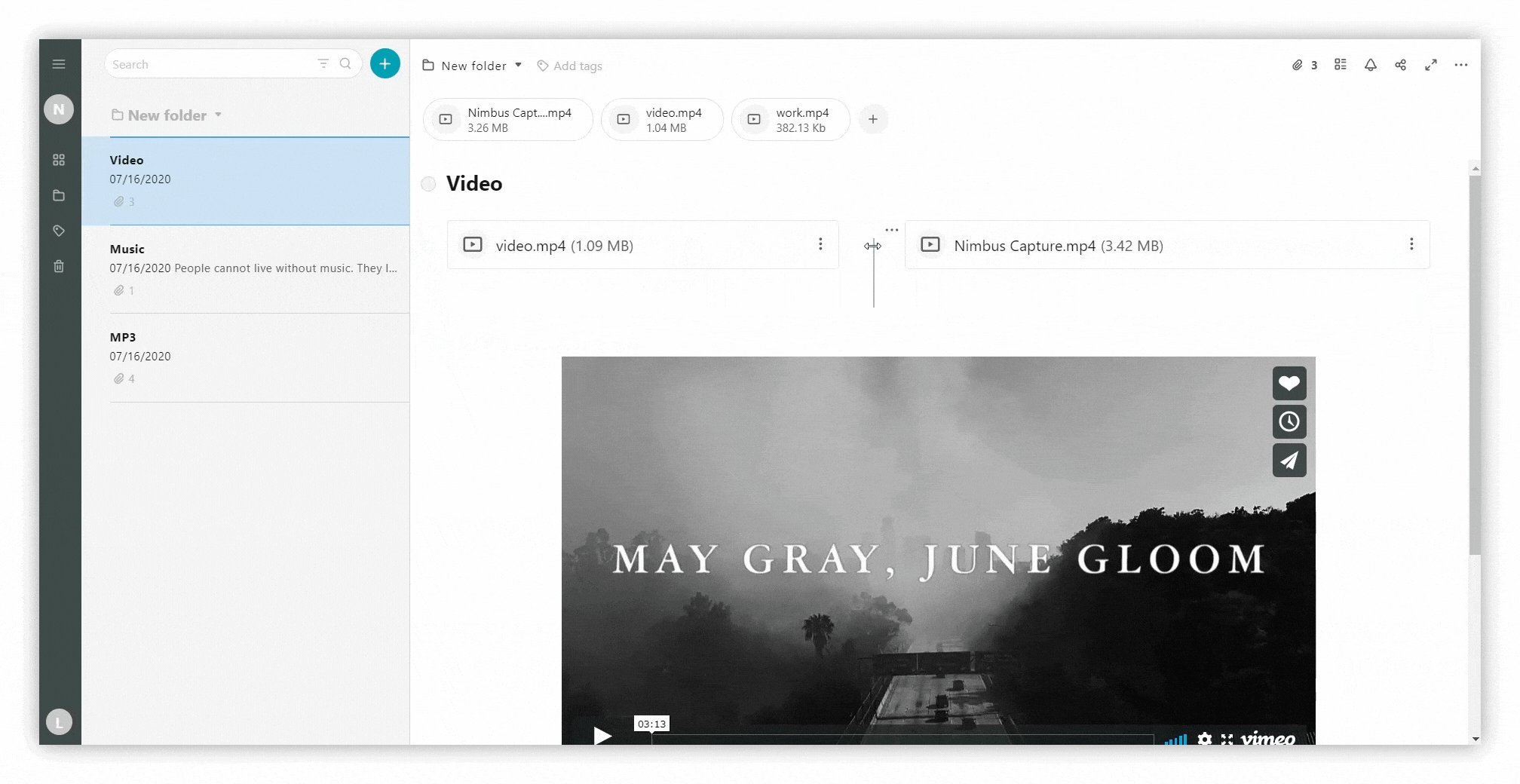
How To Use Nimbus Drag And Drop Feature - Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
Video FuseBase (Formerly Nimbus)
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
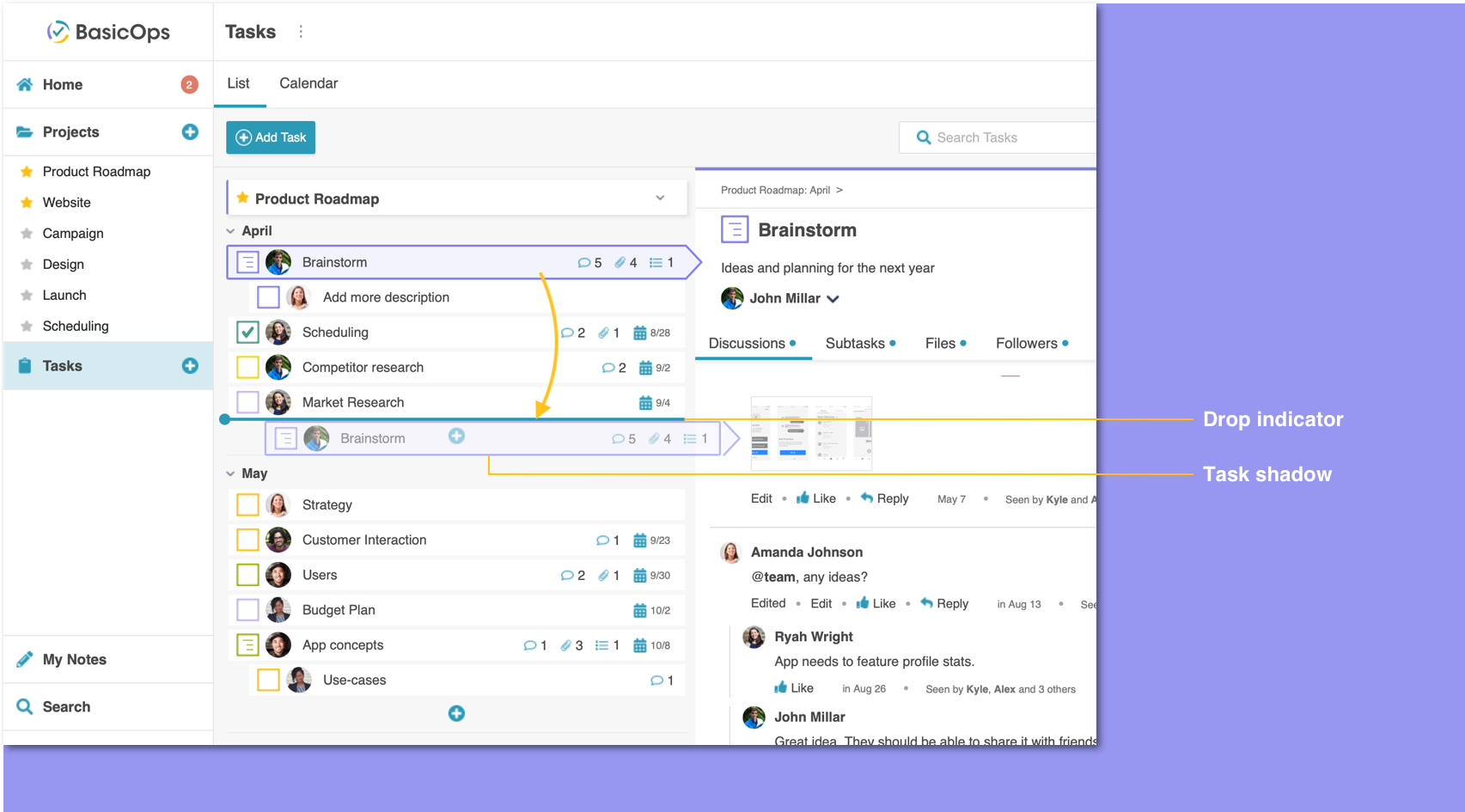
Using drag and drop BasicOps Help Center
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
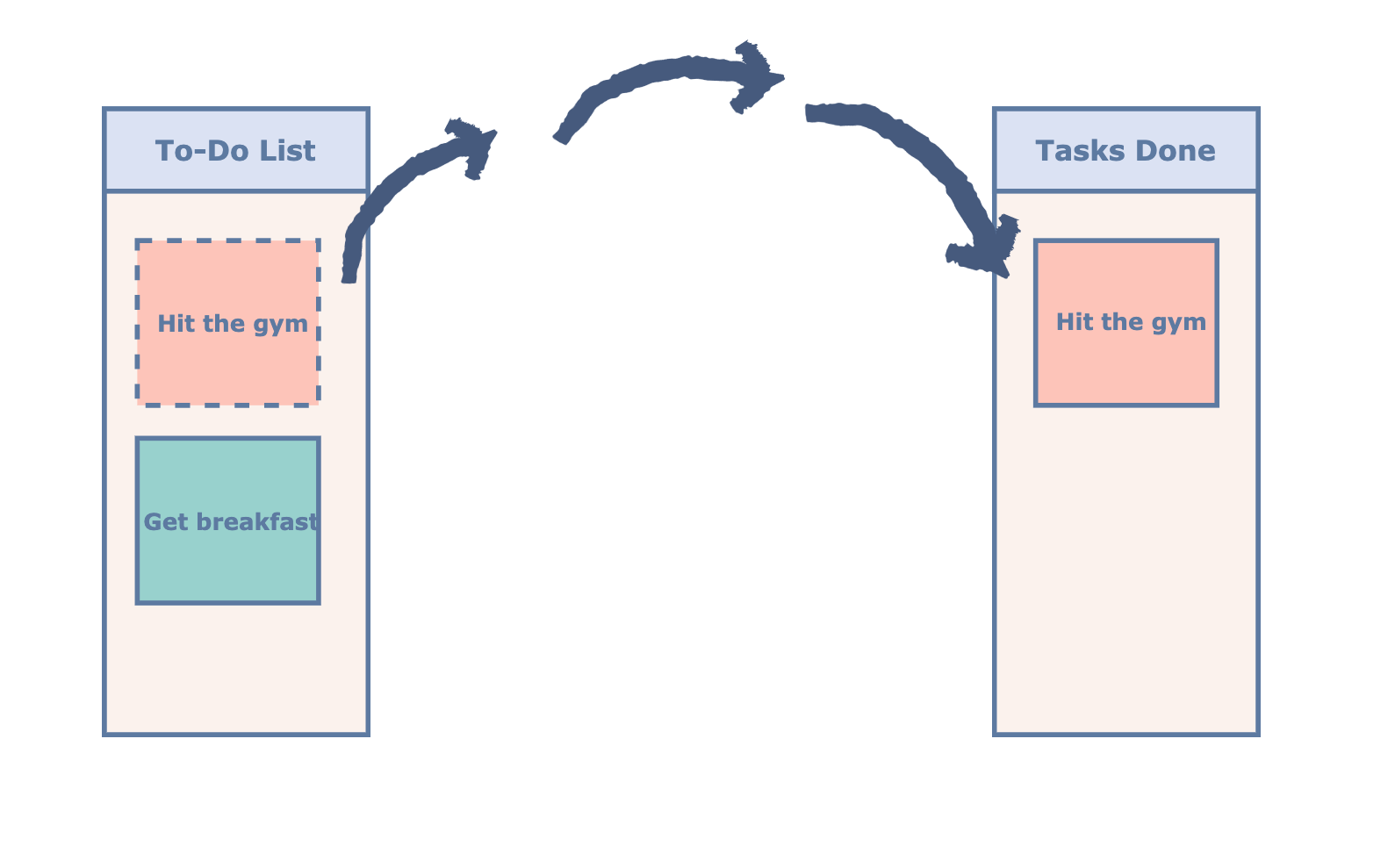
How to drag and drop using React
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
Drag And Drop Box Css at Pearl Brandon blog
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
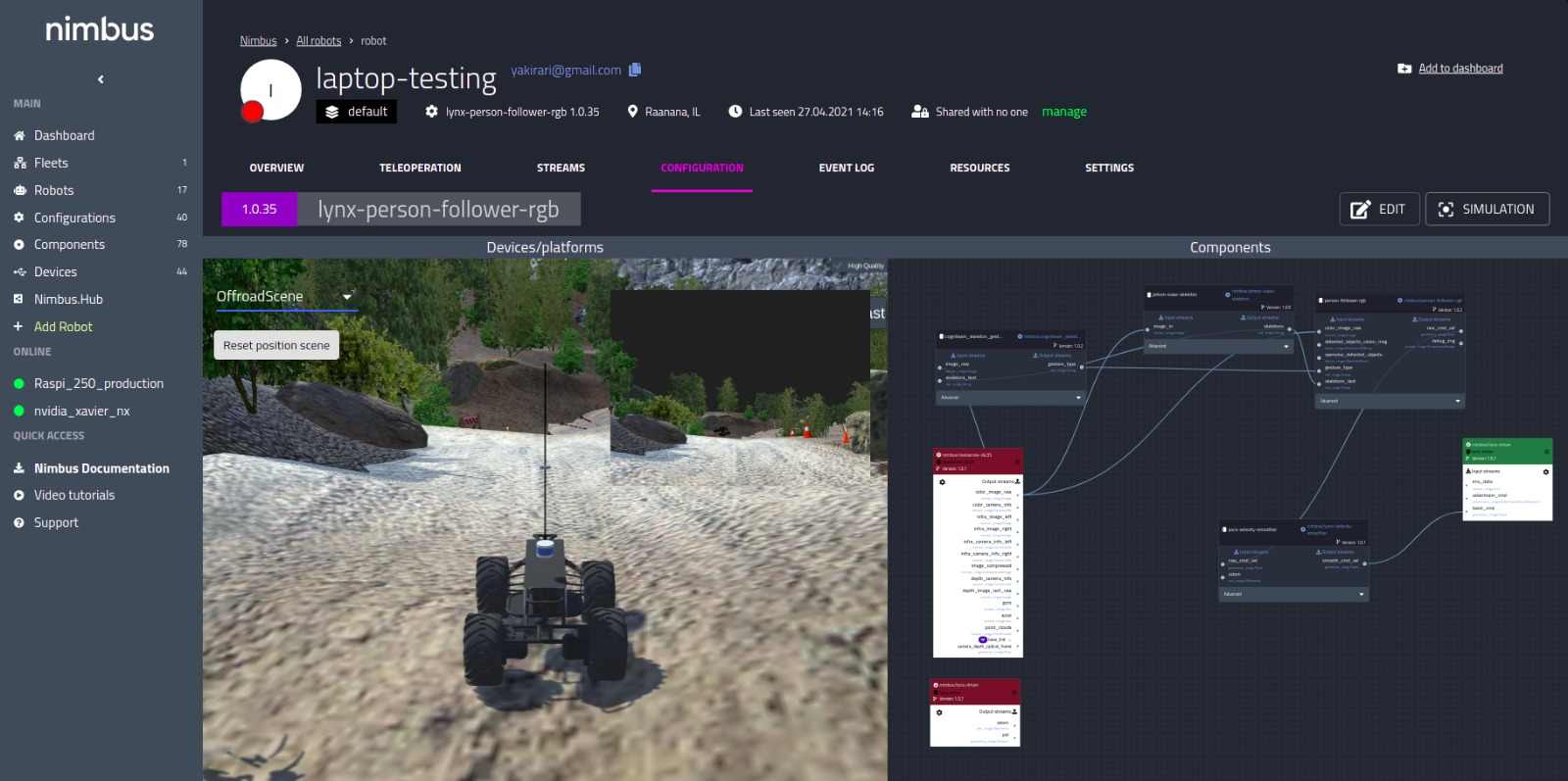
Israelbased Cogniteam unveils Nimbus operating system, a cloudbased
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
Solved How to make drag and drop feature as Accessibility... Adobe
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
Learn how to use the HTML Drag and Drop API, which enables applications
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
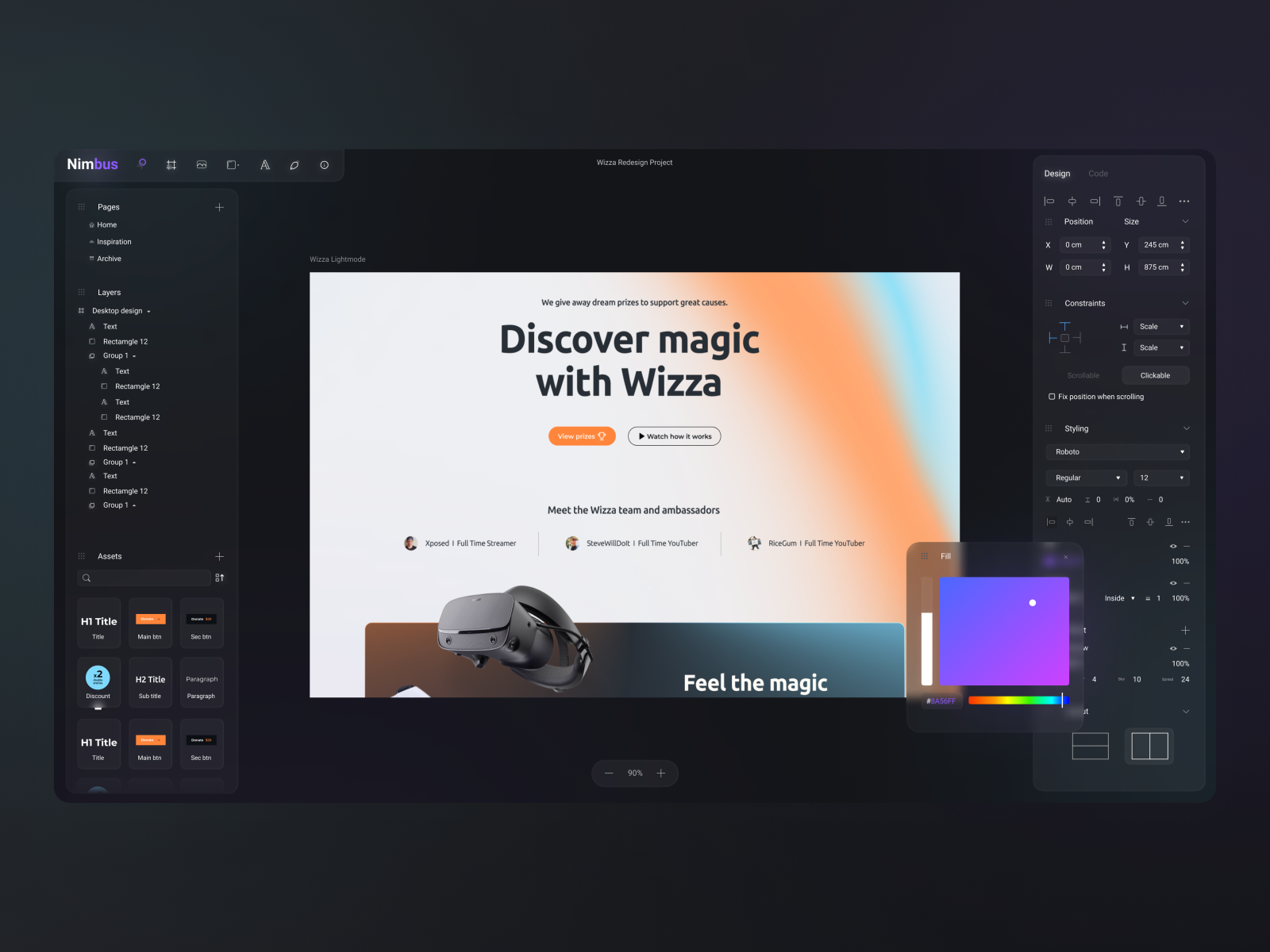
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
Nimbus Allows You To Simply Drag & Drop Your Files Into Their New Location.
To perform the process you will need a view which. Hover the cursor over the.