How To Use Nimbus Drag And Drop Editor - You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor.
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them.
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and.
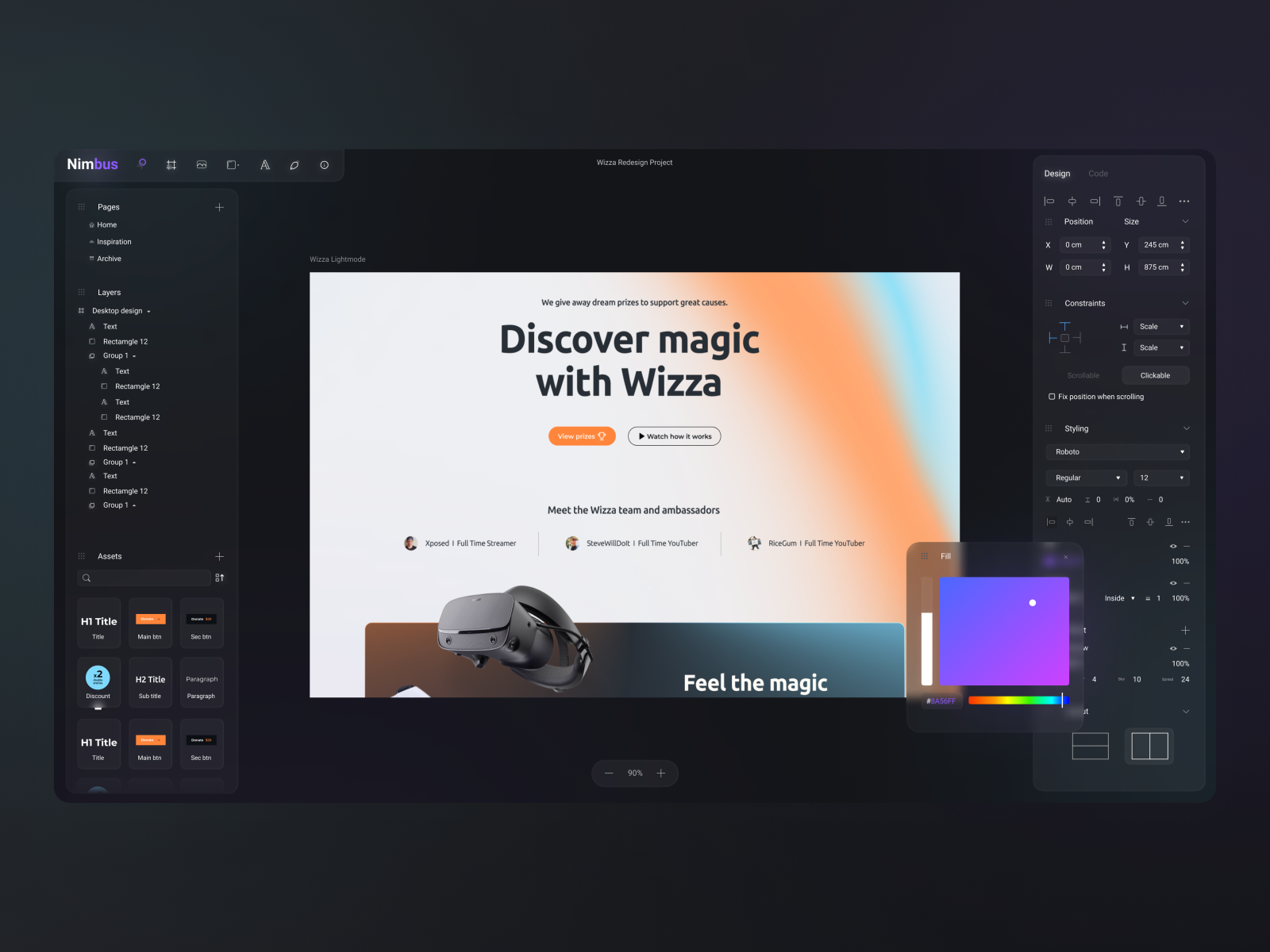
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them.
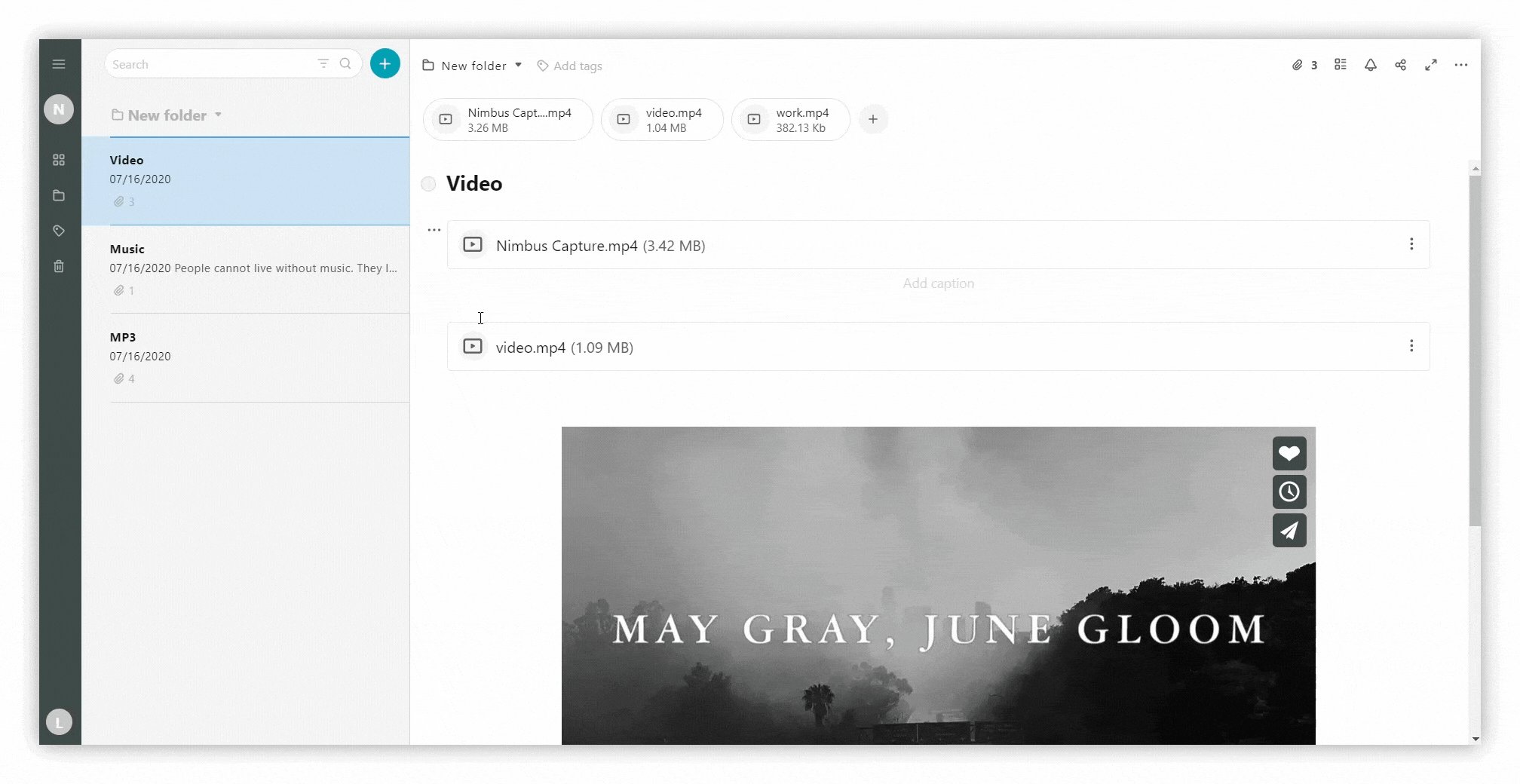
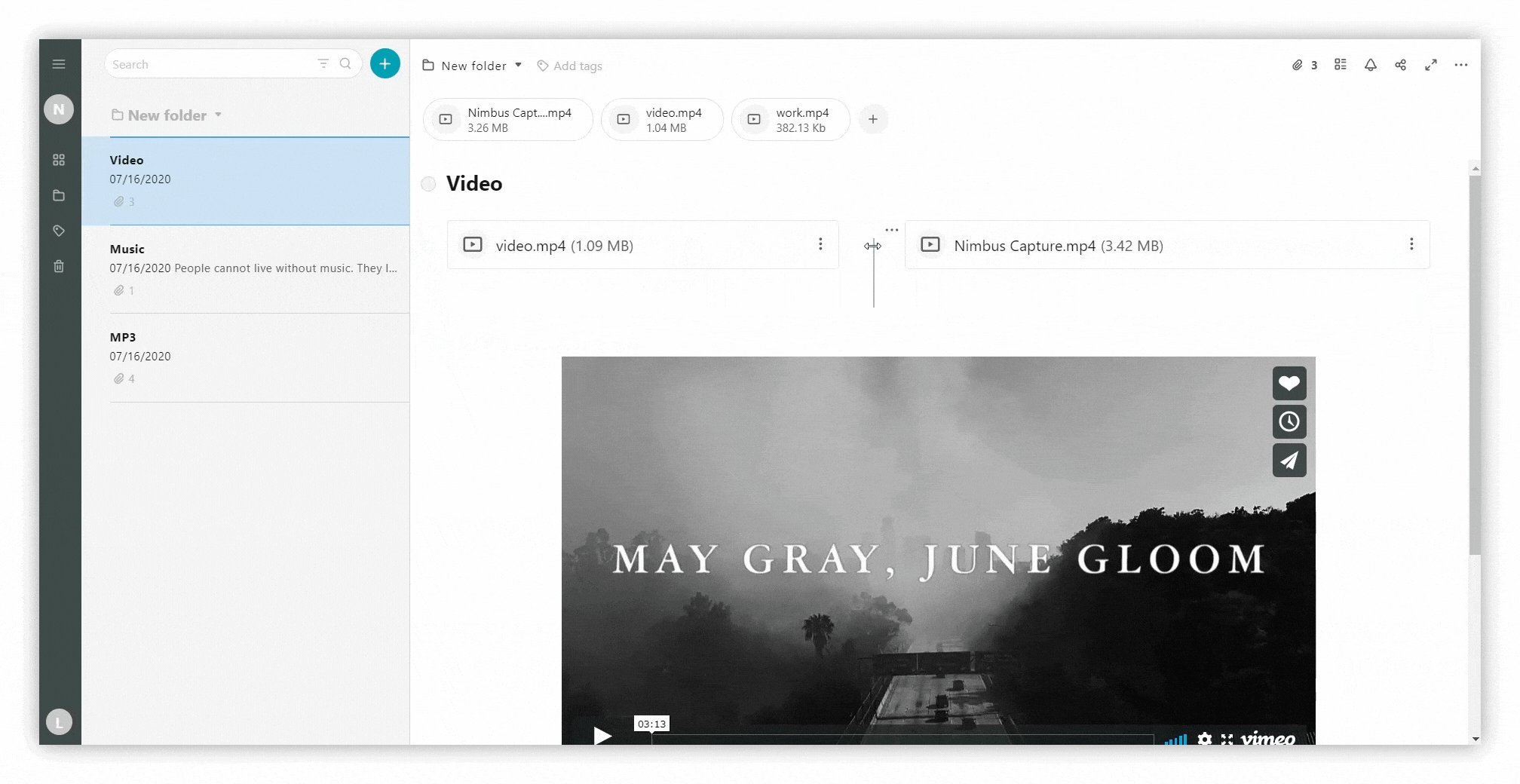
Video FuseBase (Formerly Nimbus)
Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them. With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. You can install libraries, add custom code,.
Nimbus
You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus.
Nimbus
You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect.
Nimbus
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful.
Nimbus
You can install libraries, add custom code, and. Here, you’ll find documentation to help you better understand and use nimbus. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them.
Luware Nimbus Omnichannel Contact Center für Microsoft Teams
You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor.
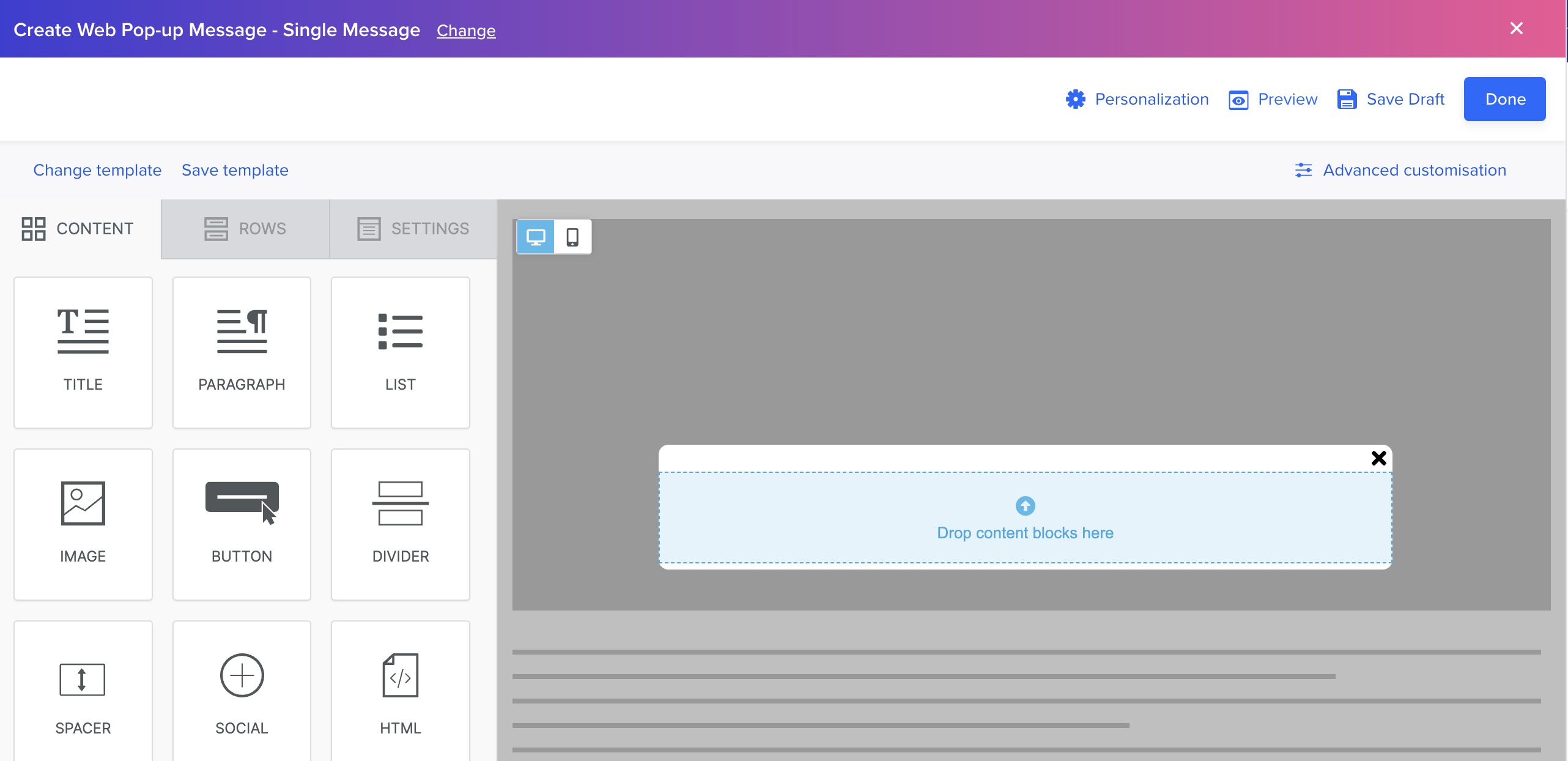
Web Popup Editor
Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage.
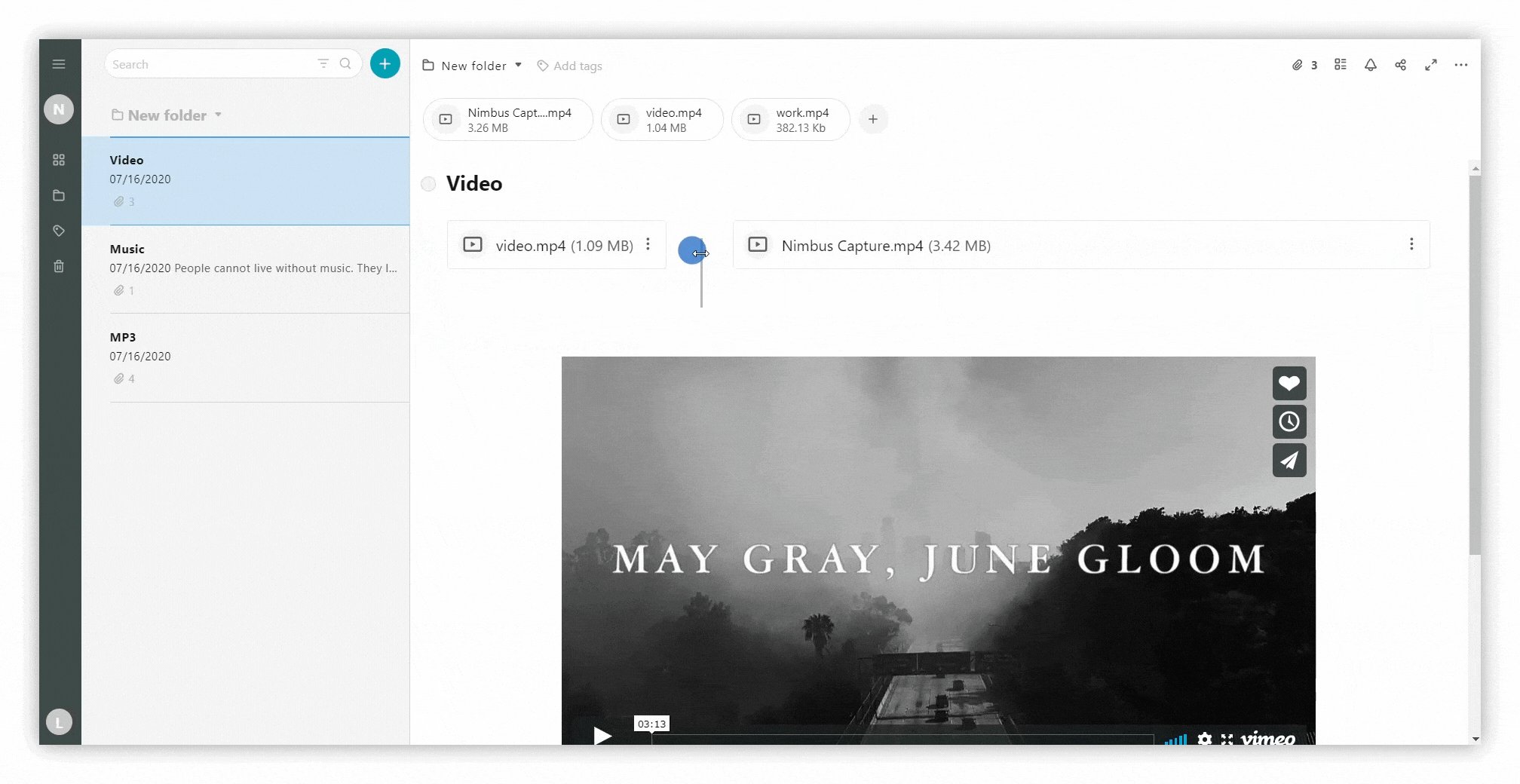
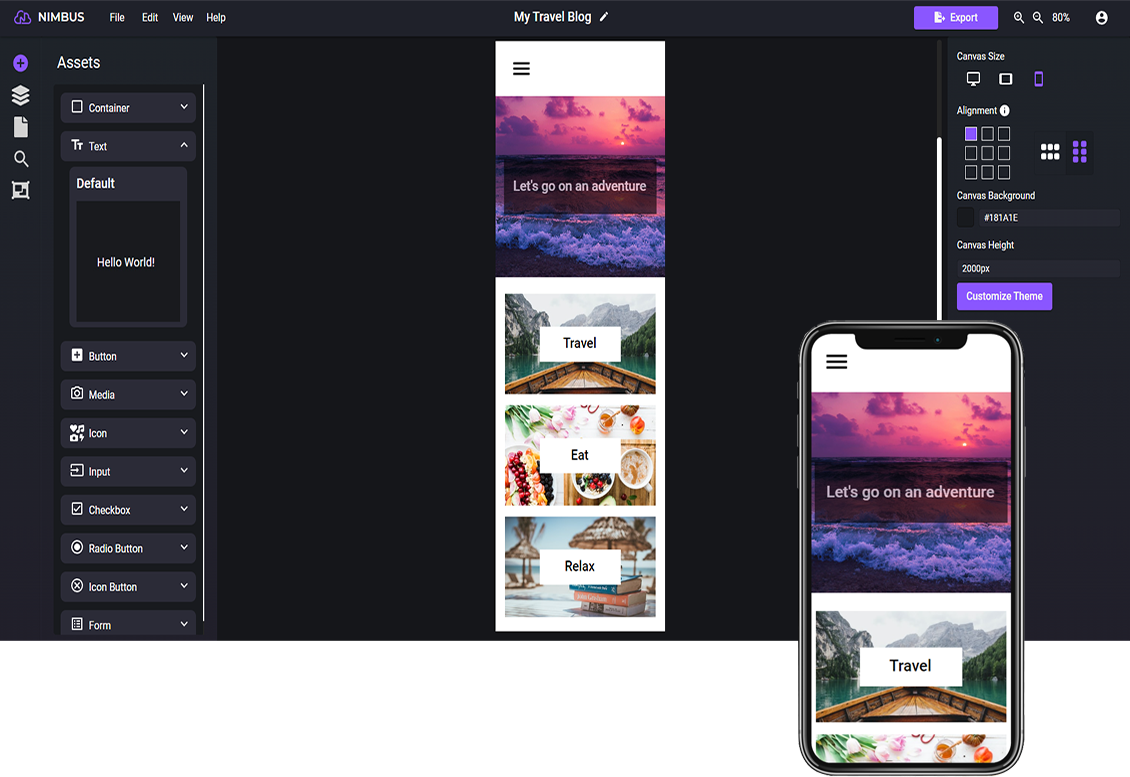
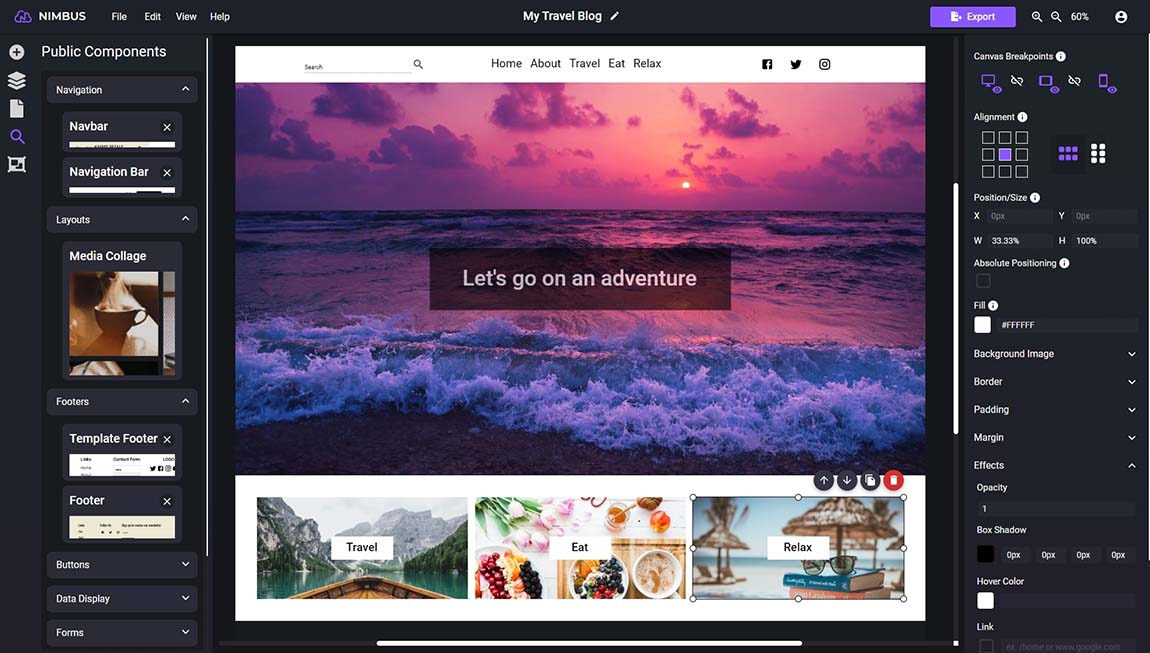
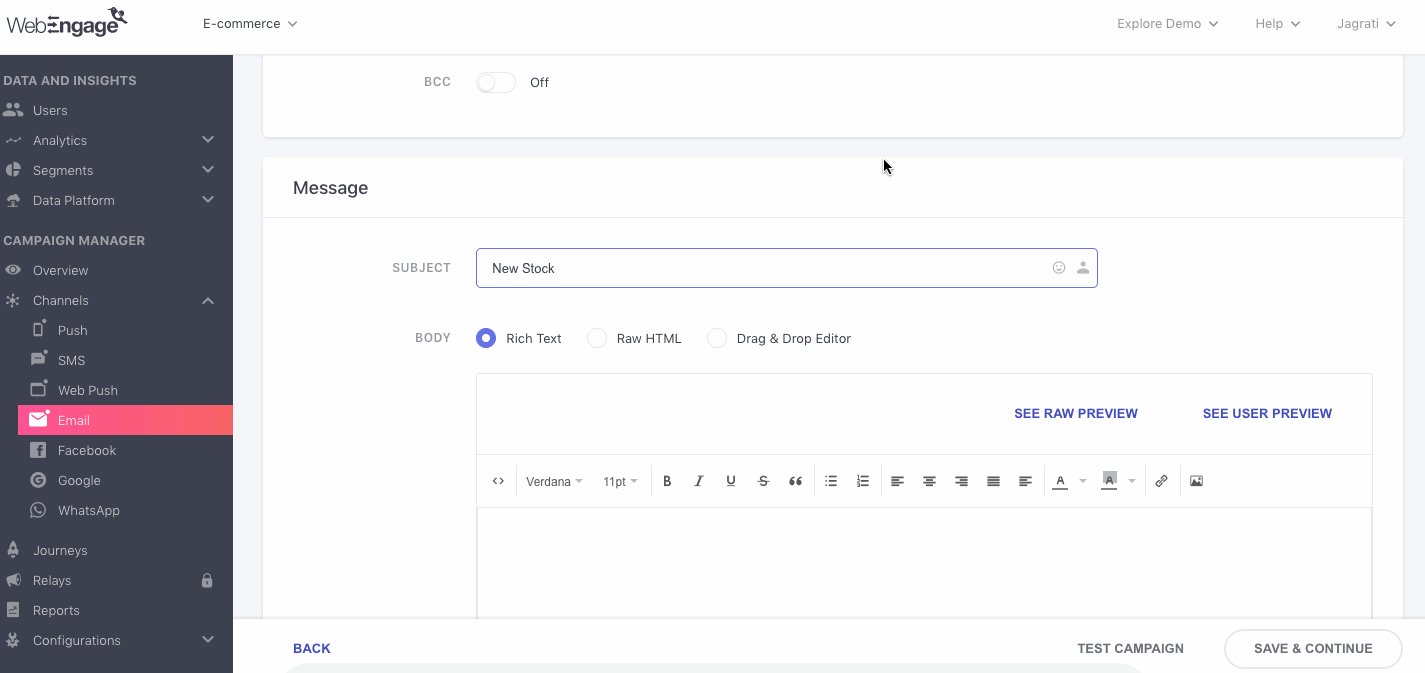
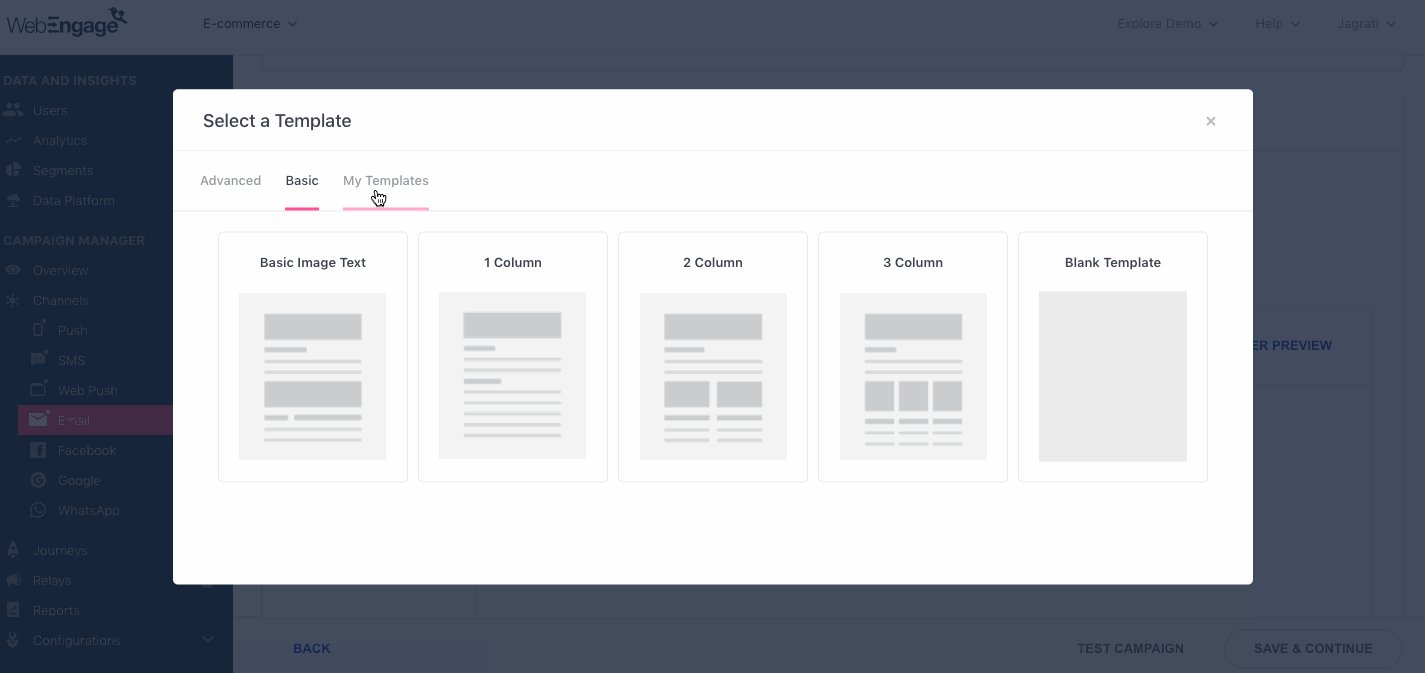
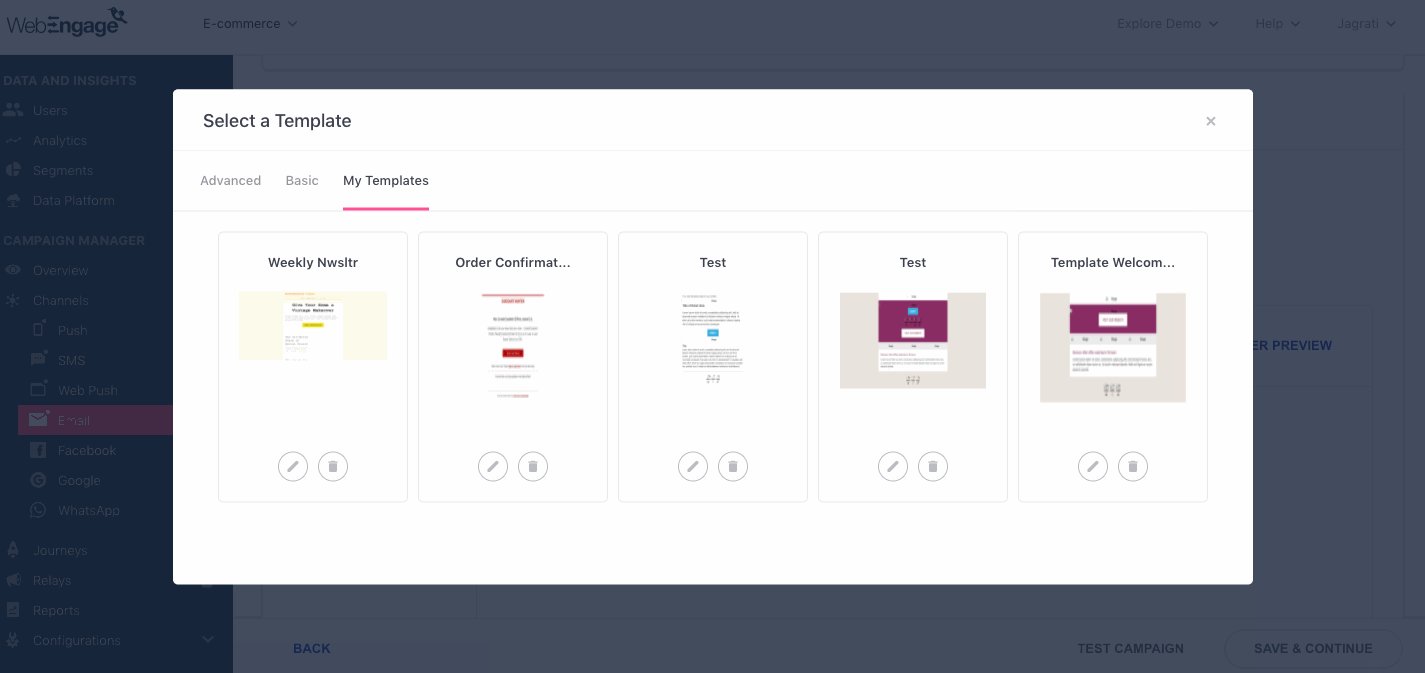
Using the Drag & Drop Editor
Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to react, html, and css.
Just Drag And Drop The Elements Onto The Canvas And Connect Them.
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages.