How To Make Drag And Drop File Upload In Html - Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript.
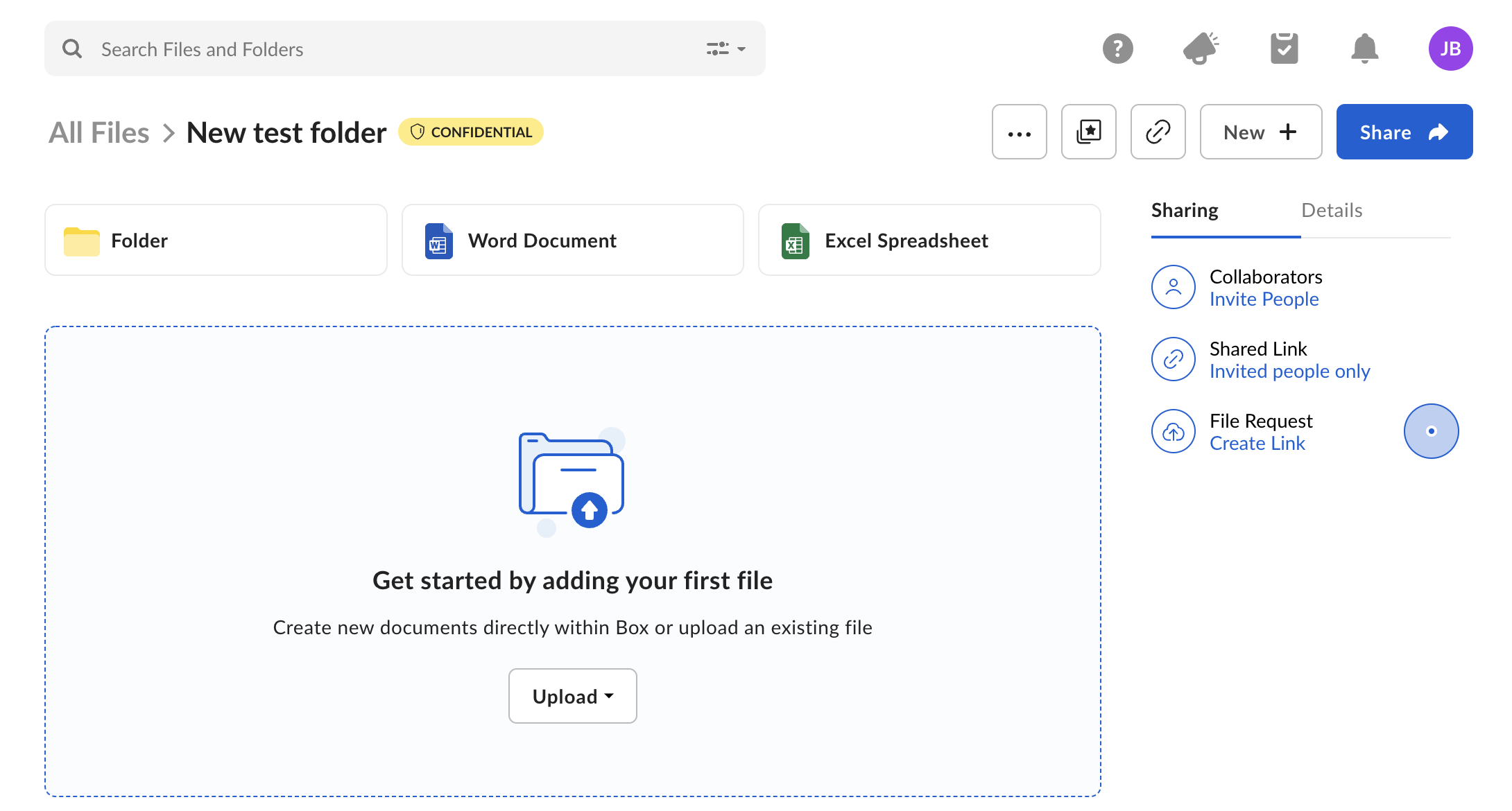
Drag and Drop Files into Box Box Support
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
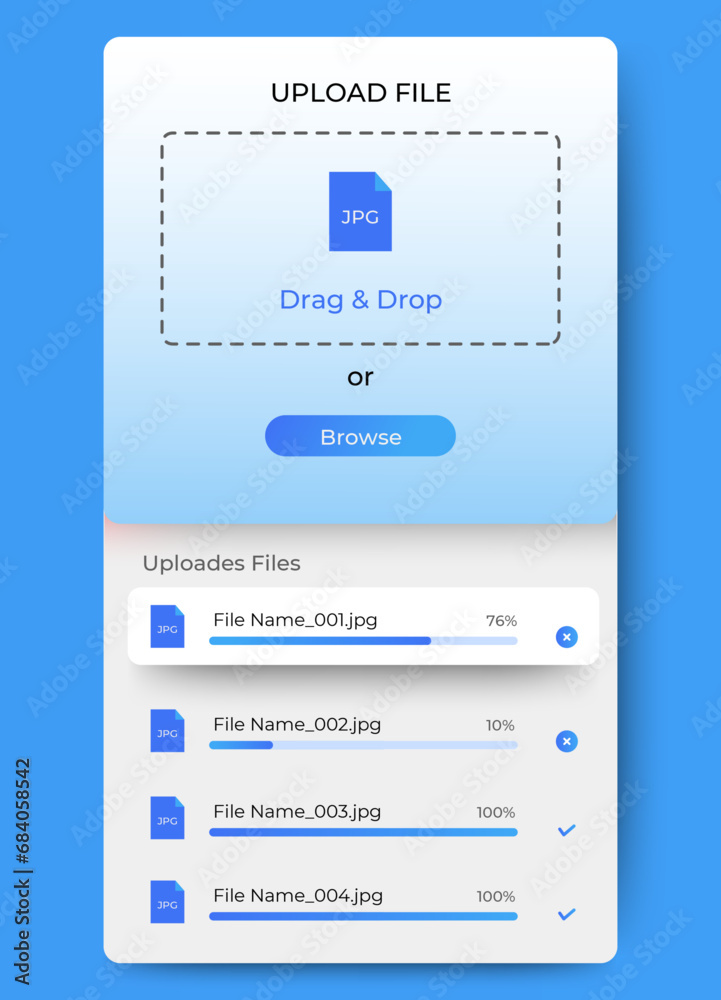
Upload file drag and drop dashboard ui template design. file uploader
Let's learn drag and drop file upload using html, css, and javascript. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a.
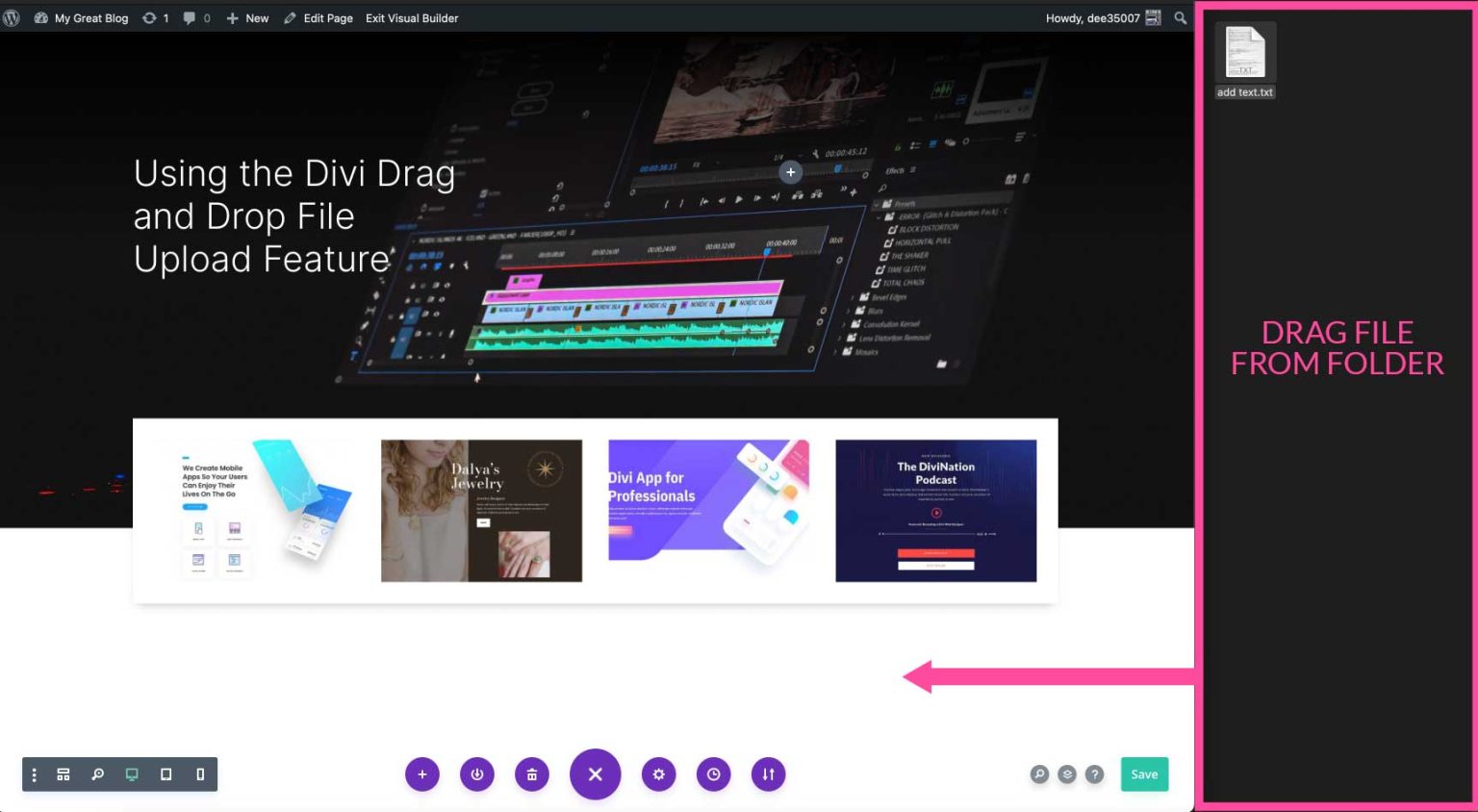
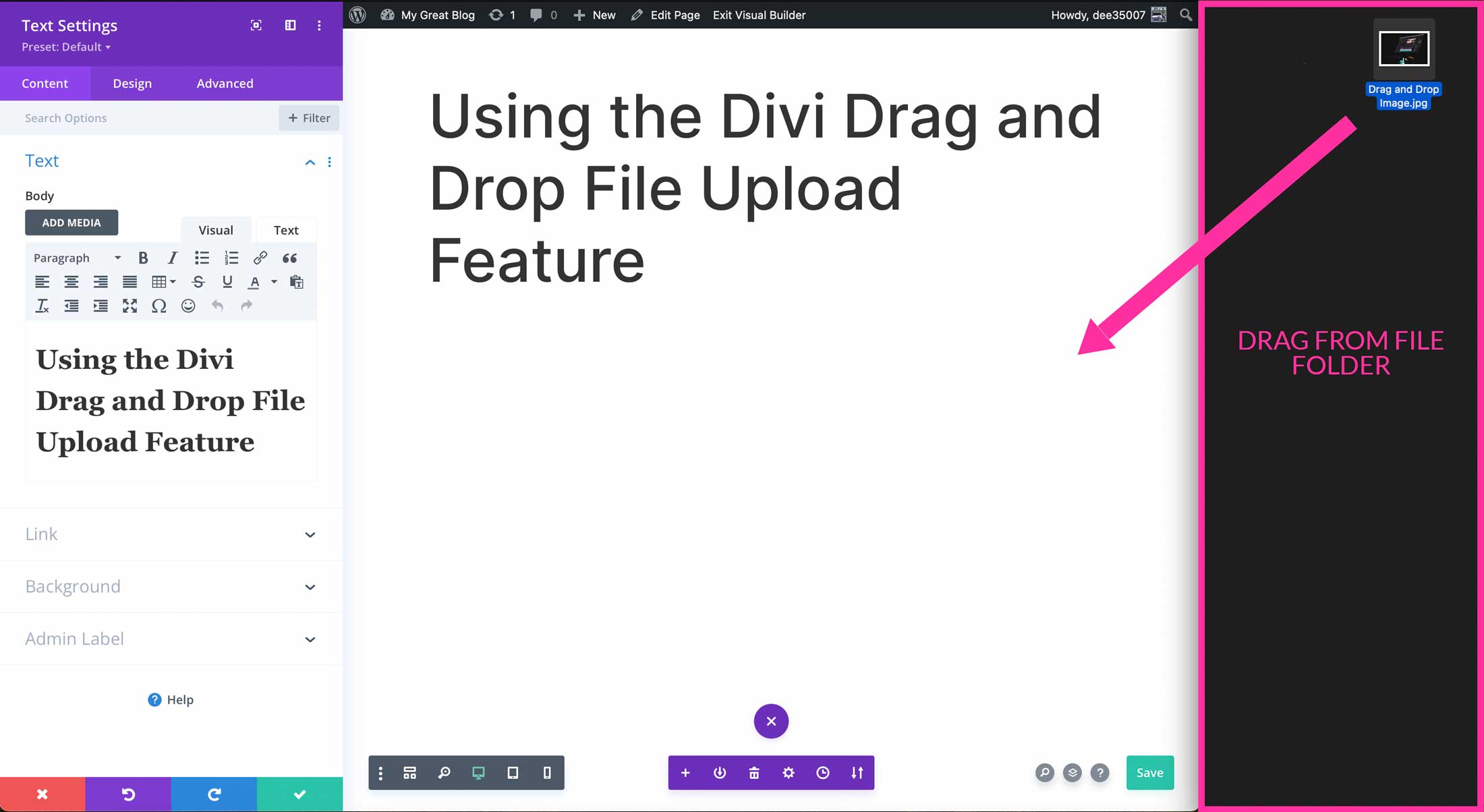
Using the Divi Drag and Drop File Upload Feature Elegant Themes
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Let's learn drag and drop file upload using html, css, and javascript. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's.
Using the Divi Drag and Drop File Upload Feature Elegant Themes
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in.
Upload Files UI KIT Figma
Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's.
Free Drag and Drop Web Form Builder Jotform
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
Mastering File Uploads A Guide to the HTML File Input Element Formspree
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
Free Drag and Drop Web Form Builder Jotform
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass.
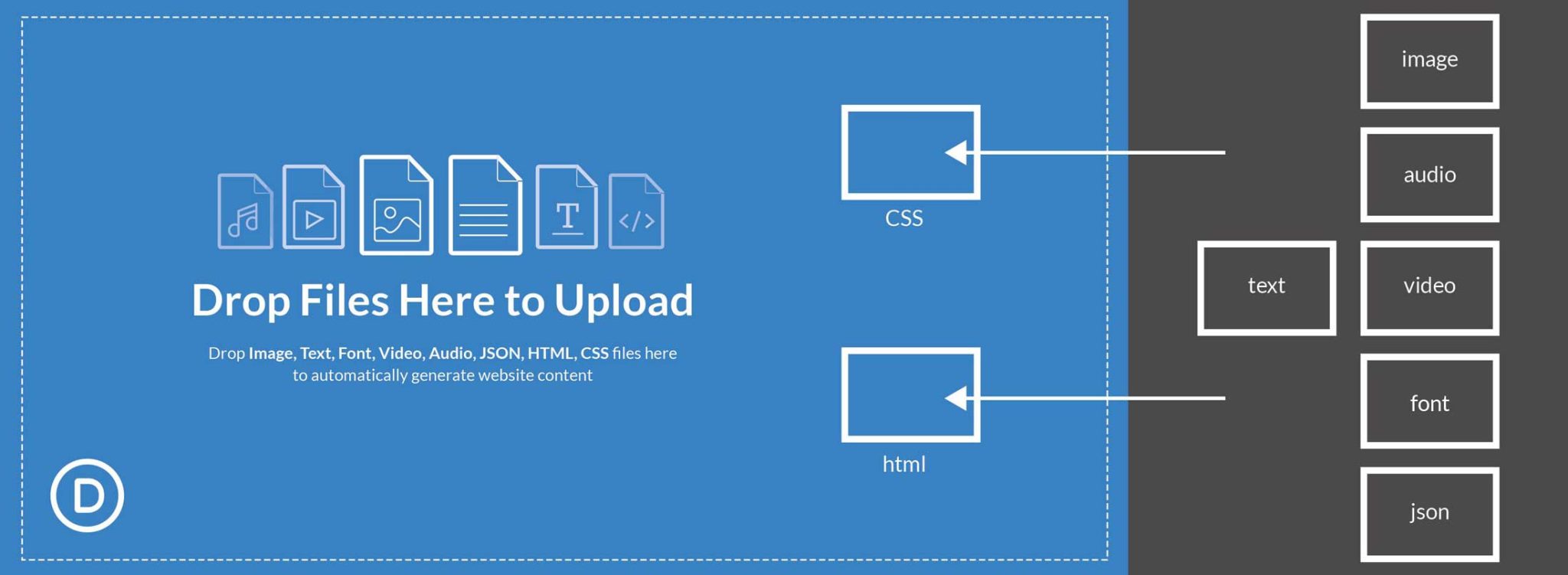
Using the Divi Drag and Drop File Upload Feature Elegant Themes
Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's.
Drag and drop + file upload (Microinteraction and Smart animate) Figma
Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a.
Drag & Drop File Upload Relies On A Number Of Different Javascript Api’s, So We’ll Need To Check On All Of Them.
Let's learn drag and drop file upload using html, css, and javascript. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to.