How To Drag And Drop An Image - Then, specify what should happen when the element is dragged. In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element draggable, set the draggable attribute to true: The following approach will be.
Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: The following approach will be. In this article, we will see how to create a drag and drop functionality using html5.
To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your.
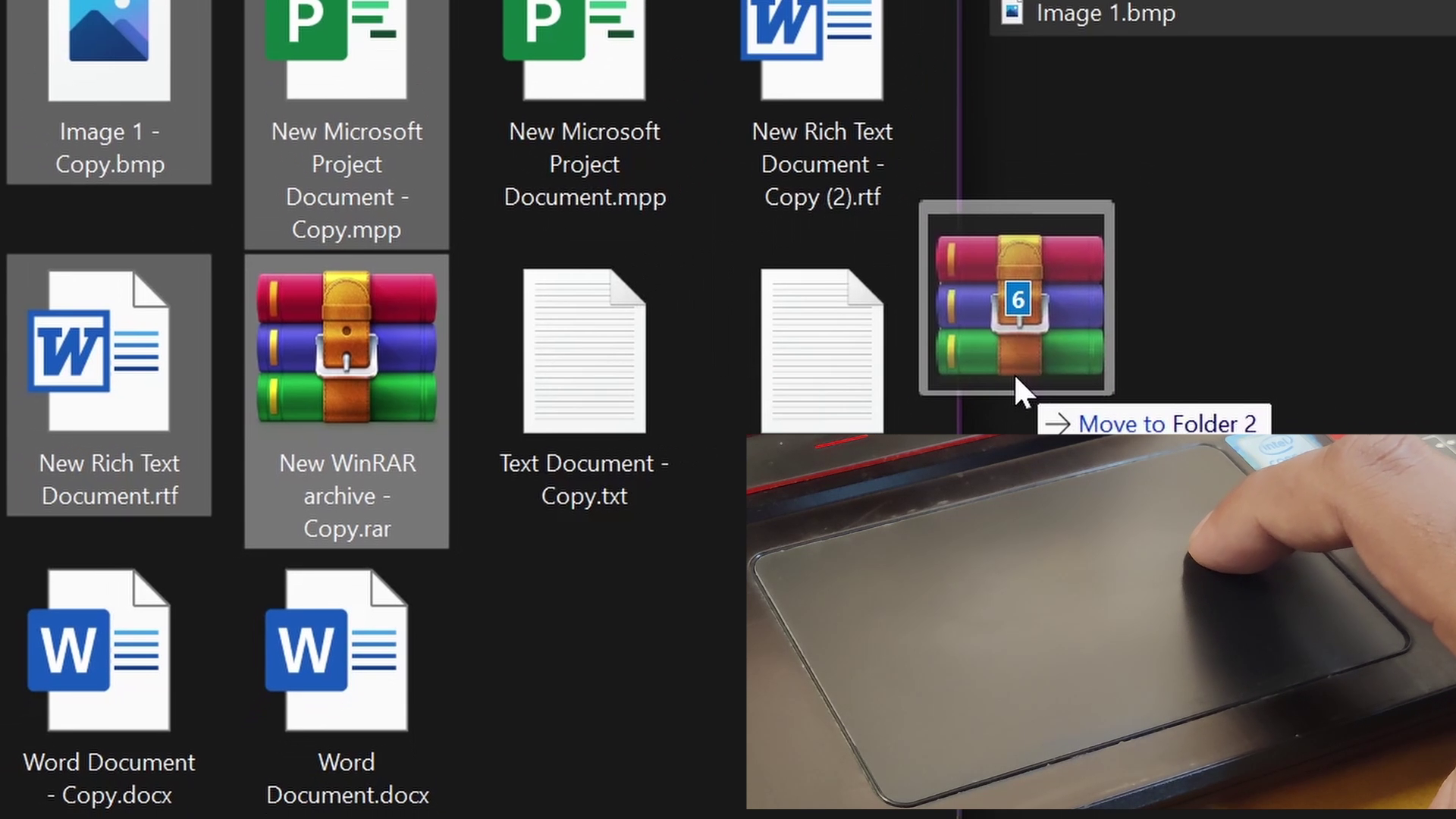
Drag and Drop Using The Touchpad without mouse on Windows Laptop
To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. In this article, we will see how to create.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Then, specify what.
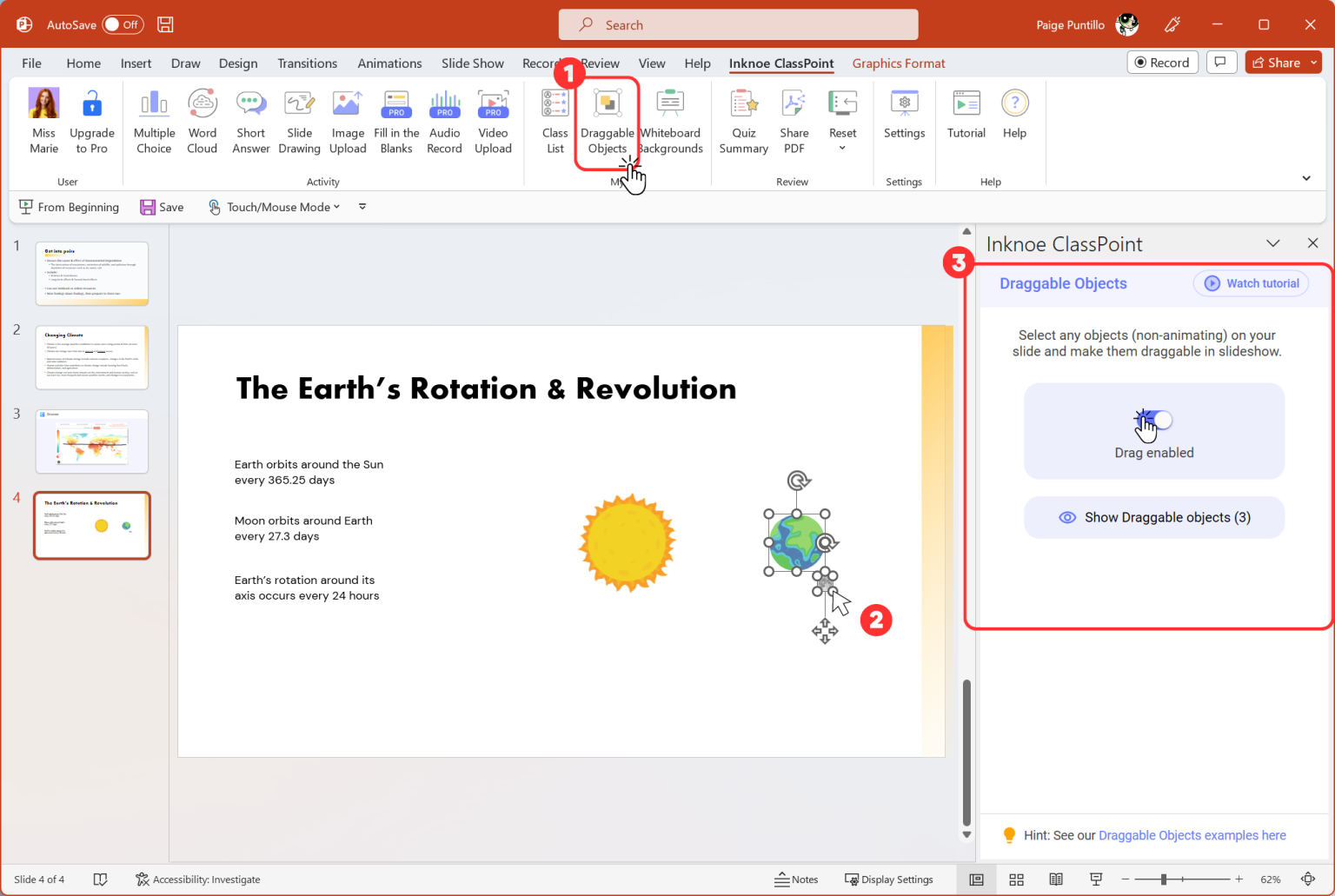
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows.
Drag And Drop soakploaty
The following approach will be. To make an element draggable, set the draggable attribute to true: Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. Then, specify what should happen when the element is dragged. In this article, we will see how to create.
How to make Drag and Drop File Upload using JavaScript and PHP YouTube
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows.
How to Drag and Drop using Modifier.dragAndDropSource/Target — Jetpack
Then, specify what should happen when the element is dragged. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an element.
Drag And Drop Ux Best Practices at Zane Morrison blog
Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: The following approach will be. In this article, we will see how to create.
Use Drag & Drop Shortcuts to Copy or Move Files in Windows
The following approach will be. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows.
How to Drag and Drop Files on a Computer Beginner's Guide
Then, specify what should happen when the element is dragged. In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. To make an element.
In This Article, We Will See How To Create A Drag And Drop Functionality Using Html5.
The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.