Event Upd Drag And Drop - To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Function(date, allday) { // retrieve the dropped element's stored event object. If elements are dragged to. The user initiates a drag by placing a pointer. Use event delegation to track drag start: A single event handler on document for mousedown. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. A single event handler on document for mousedown. Use event delegation to track drag start: This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If elements are dragged to.
A typical drag operation begins. The dragevent interface is a dom event that represents a drag and drop interaction. If elements are dragged to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. A single event handler on document for mousedown. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. The user initiates a drag by placing a pointer. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
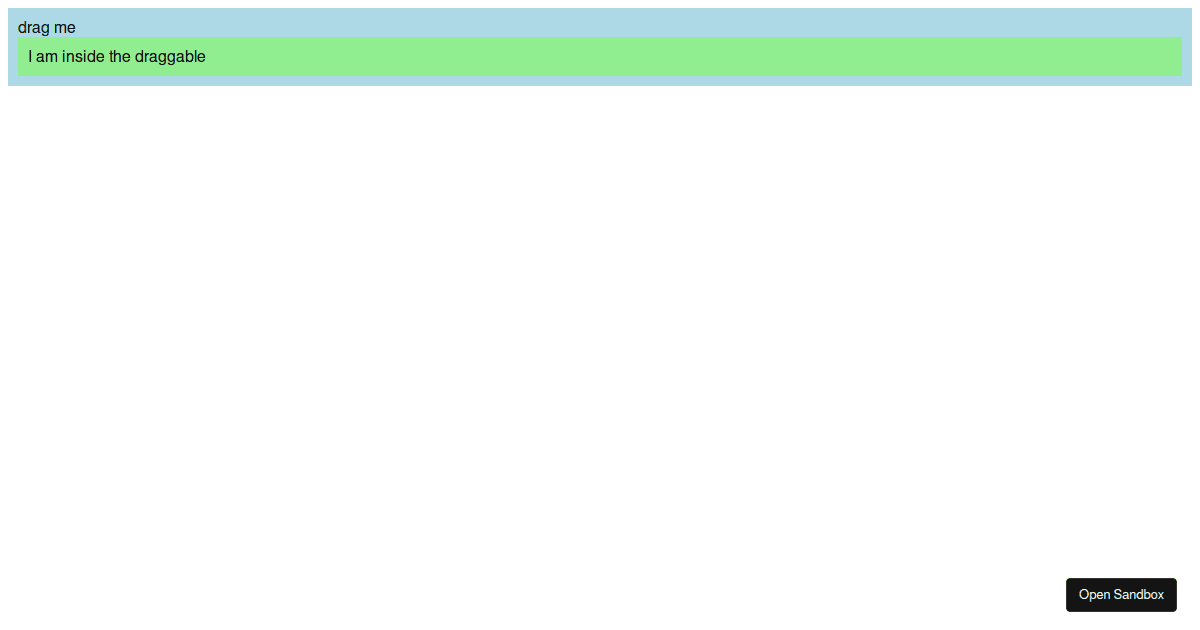
html5 drag and drop events Codesandbox
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. If elements are dragged to. To make an object draggable, set. A typical drag operation begins. A single event handler on document for mousedown.
Event Schedule Management Platform EventUp Planner
If elements are dragged to. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object. A single event handler on document for mousedown.
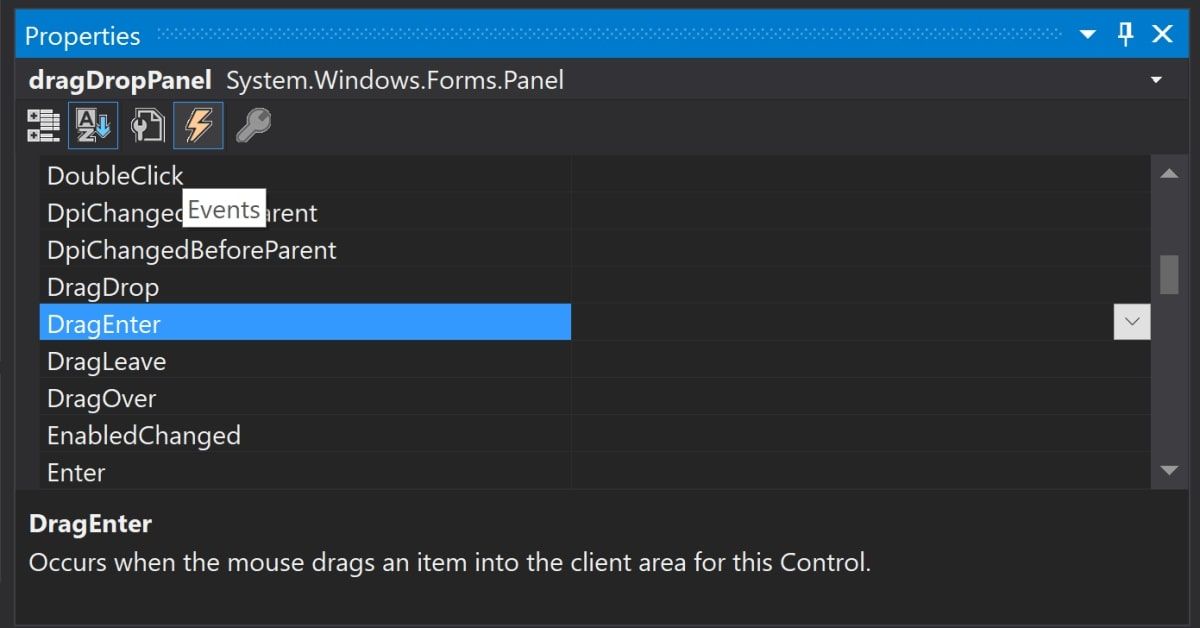
How to Create a Drag and Drop File Uploader in a Winforms App
Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent interface is a dom event that represents a drag and drop interaction. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. A single event handler on document.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Use event delegation to track drag start: This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. A single event handler on document for mousedown. The user initiates a drag by.
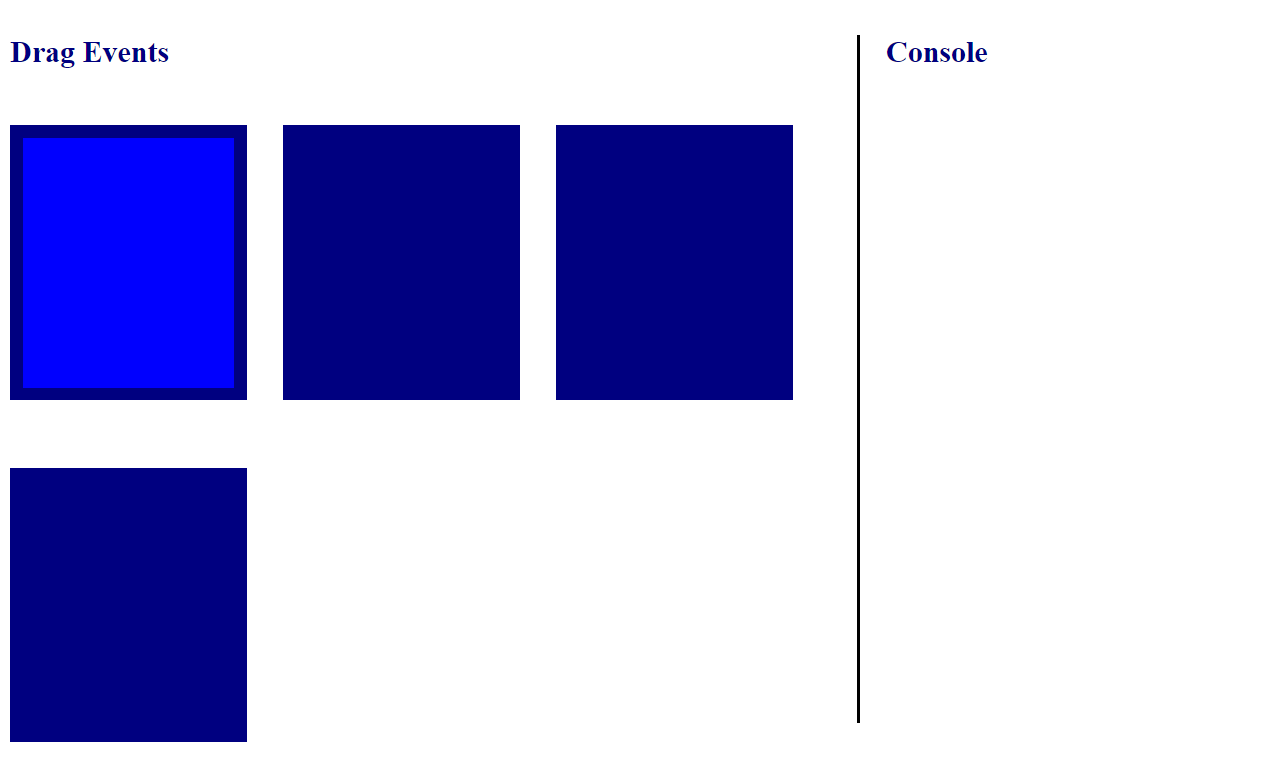
Draganddrop events in JavaScript
A single event handler on document for mousedown. If elements are dragged to. The user initiates a drag by placing a pointer. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make other types of content draggable, you need to use the html5 drag and drop apis. The user initiates a drag by placing a pointer. A typical drag operation begins. The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set.
Liferay Design Articles, Events, and Resources for the Open Source
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A typical drag operation begins. The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
Drag and Drop Events from External Sources to Blazor Scheduler
Use event delegation to track drag start: A typical drag operation begins. If elements are dragged to. A single event handler on document for mousedown. The user initiates a drag by placing a pointer.
Event Drag and Drop YouTube
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The dragevent interface is a dom event that represents a drag and drop interaction. If elements are dragged to. A single event handler on document for mousedown. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
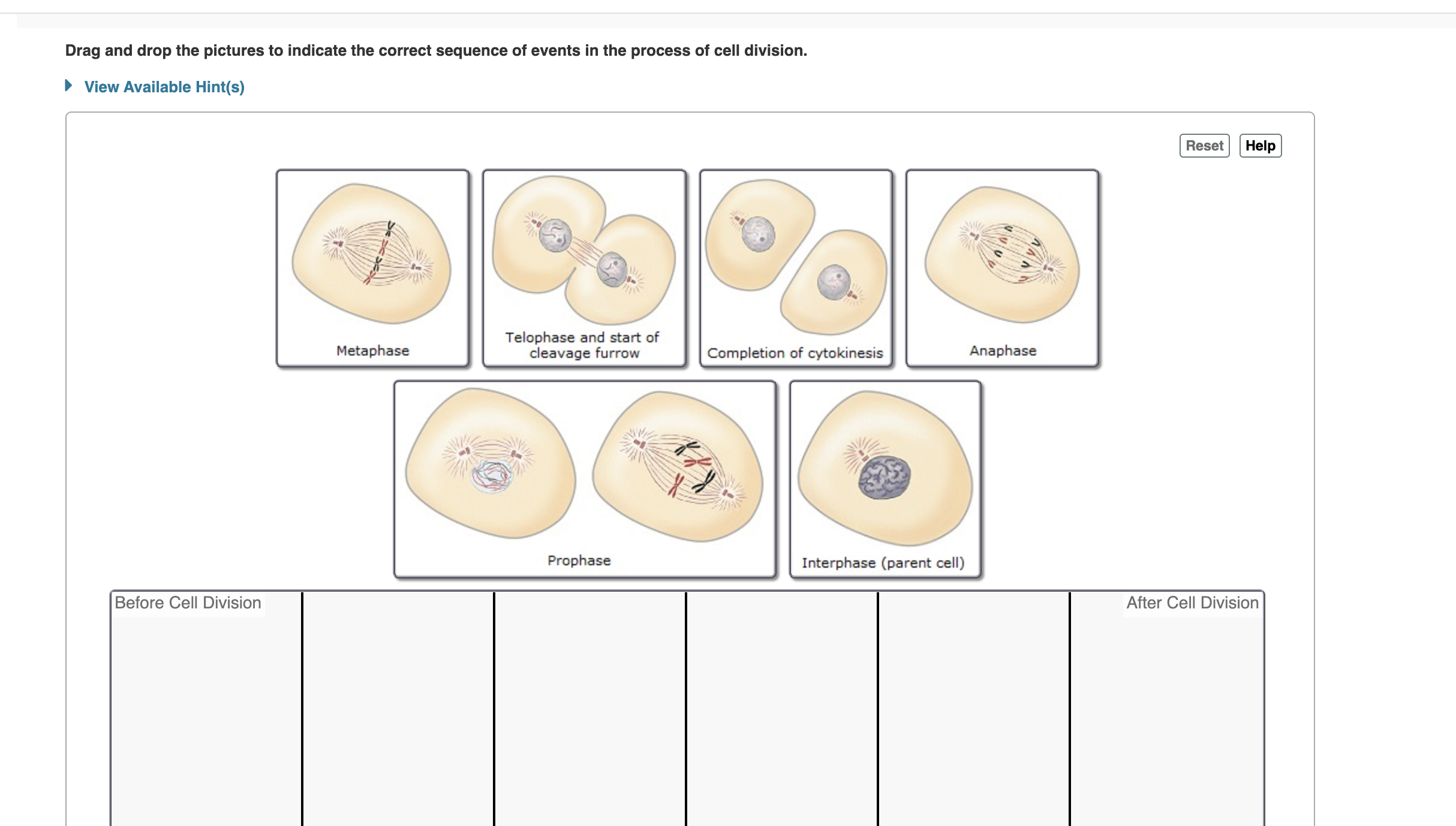
Solved Drag and drop the pictures to indicate the correct
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The user initiates a drag by placing a pointer. A single event handler on document for mousedown. This tutorial introduces you to the javascript drag and.
A Single Event Handler On Document For Mousedown.
The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. To make other types of content draggable, you need to use the html5 drag and drop apis.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The user initiates a drag by placing a pointer. A typical drag operation begins. If elements are dragged to.
Use Event Delegation To Track Drag Start:
Function(date, allday) { // retrieve the dropped element's stored event object.