Dropdown In Material Ui - I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation.
Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design.
Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design.
Complete guide with +20 examples for dropdown menu design Justinmind
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%.
reactjs How to implement materialui tabs with More dropdown (as
Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design.
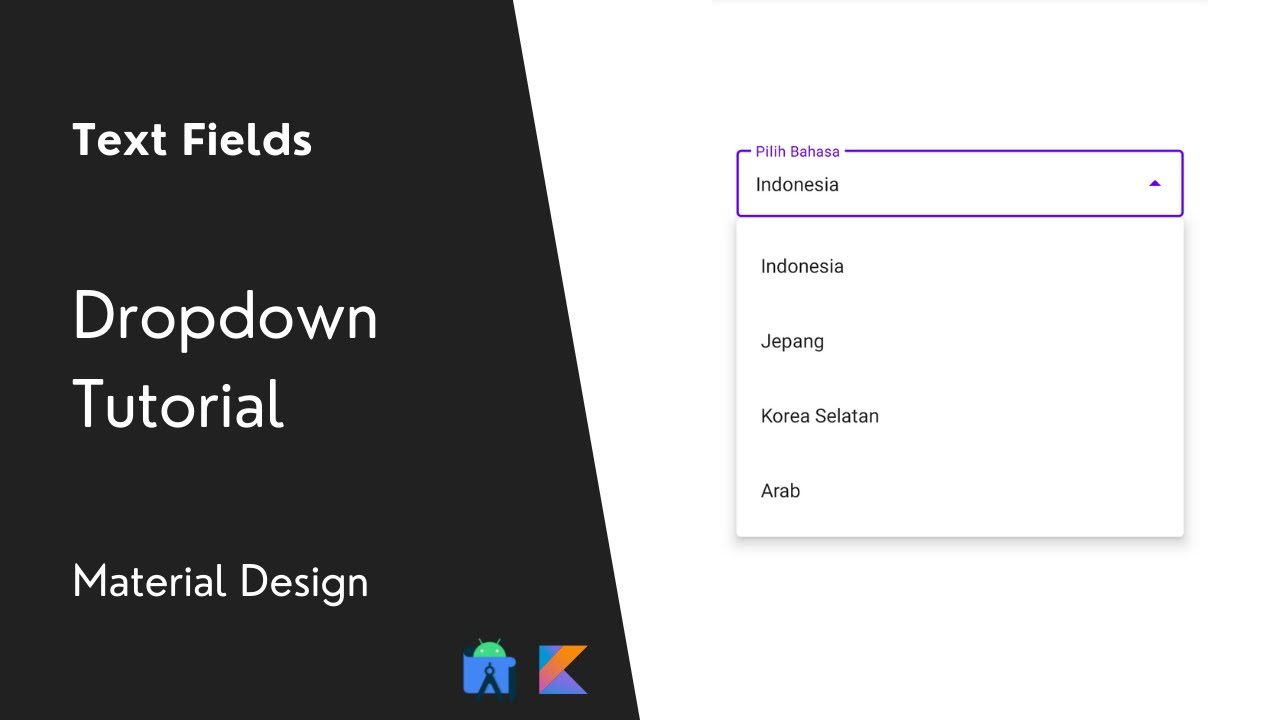
Material Design
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%.
Advanced MaterialUI Dropdown with 'Select All' & Checkbox Selection
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%.
Select Drop down Menu Options With React Material UI YouTube
I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation.
Dropdown Menu Text Fields Material Design Android UI Tutorial
I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. Learn more about controlled and uncontrolled components in the react documentation. While it's discouraged by the material design.
MaterialUI Dropdown list Codesandbox
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%.
🟢 Material UI Dropdown Menu 5 Material UI 5 React tutorials YouTube
Learn more about controlled and uncontrolled components in the react documentation. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%. While it's discouraged by the material design.
javascript How do I make Material UI's TextField dropdown selector
Learn more about controlled and uncontrolled components in the react documentation. While it's discouraged by the material design. I am building a gatsby app and i want once the menu icon is clicked, my menu will drop down right under the and width to be 100%.
I Am Building A Gatsby App And I Want Once The Menu Icon Is Clicked, My Menu Will Drop Down Right Under The And Width To Be 100%.
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation.