Drag Drop Image - It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It supports images of the formats jpeg, png, gif, apng. The numbers in the table specify the. The following approach will be. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.
Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature. The following approach will be. It supports images of the formats jpeg, png, gif, apng. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. In this article, we will see how to create a drag and drop functionality using html5. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location.
It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature. The numbers in the table specify the. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Pasteboard is the best way to share your screenshots and images online. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. The following approach will be. Drag and drop is.
drag and drop icon for your website, mobile, presentation, and logo
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Pasteboard is the best way to share your screenshots and images online. It.
drag and drop icon. drag and drop concept symbol design, vector Stock
Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Pasteboard is the best way to share your screenshots and images online. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag it to a different location.
Drag And Drop Ux Best Practices at Zane Morrison blog
Pasteboard is the best way to share your screenshots and images online. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Drag and drop is a very common feature. The following approach will be. It supports images of the formats jpeg, png, gif, apng.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
The following approach will be. It is when you grab an object and drag it to a different location. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5.
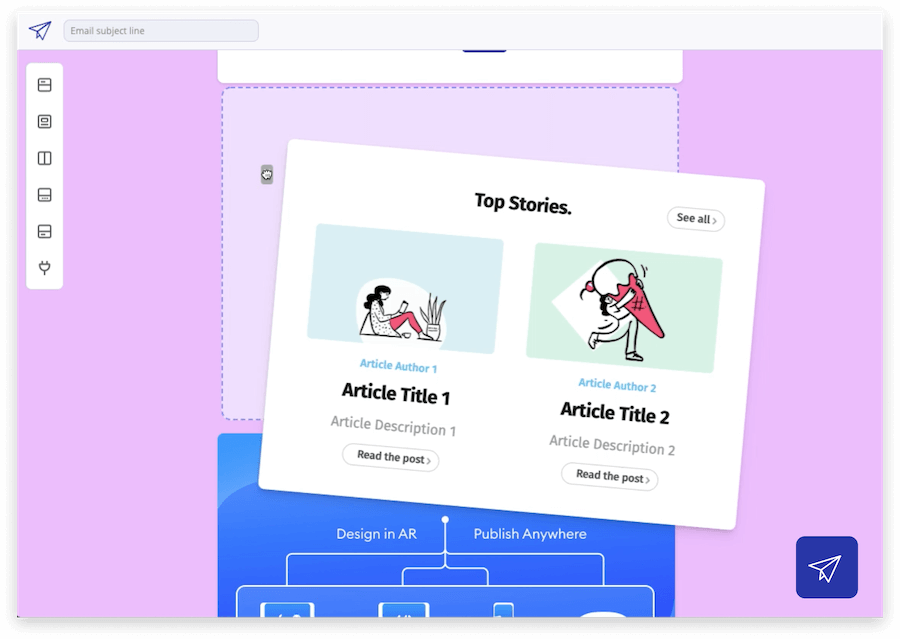
Building a Drag and Drop UI. Drag and drop, in the context of a web
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. It supports images of the formats jpeg, png, gif, apng. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. The following approach will be.
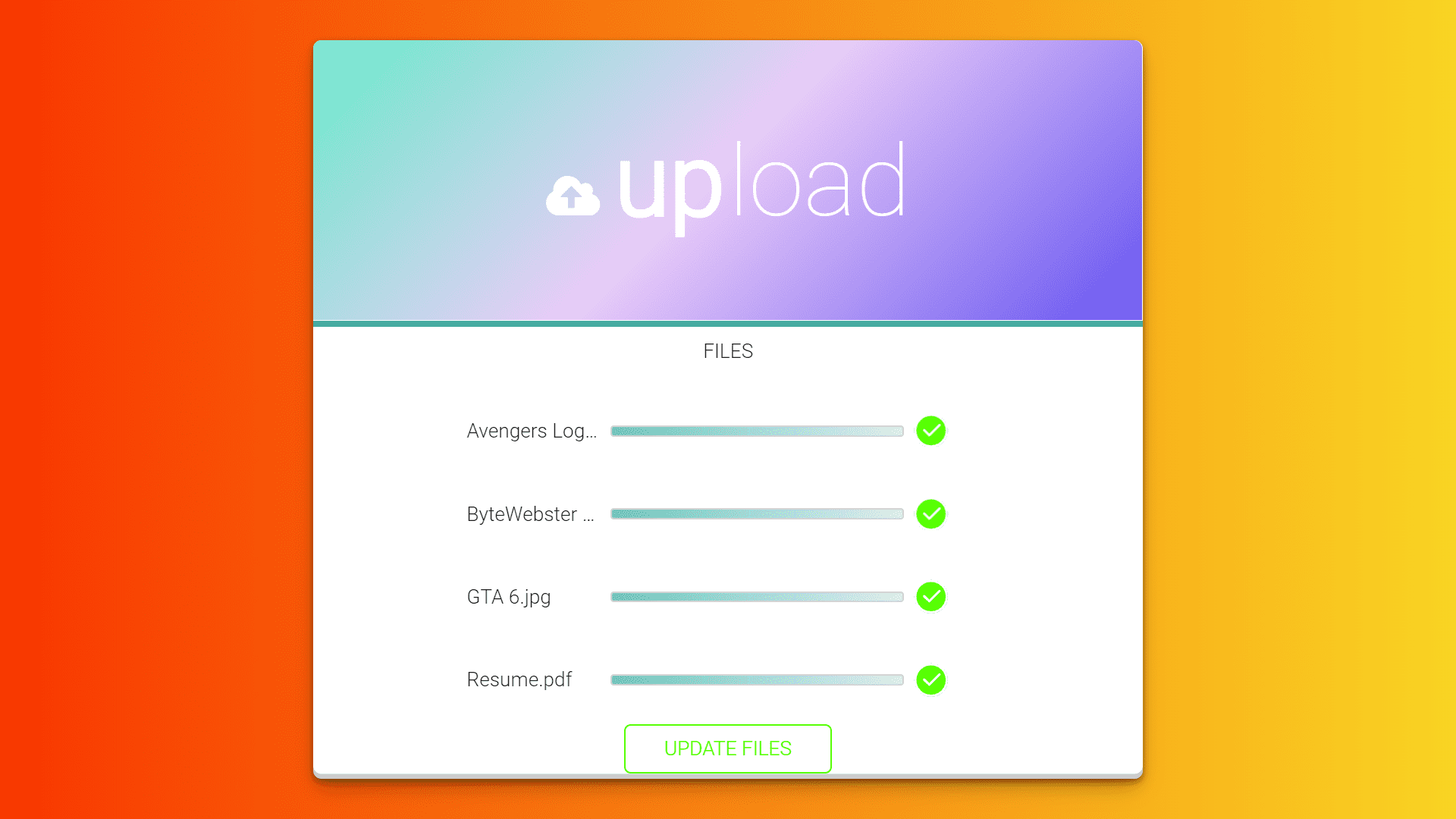
Animated Drag and Drop Image Uploader Using JavaScript
The numbers in the table specify the. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. The following approach will be. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and.
how to create drag and drop image upload in html css YouTube
The numbers in the table specify the. It supports images of the formats jpeg, png, gif, apng. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag it to a different location.
The best tools for web design drag and drop fliholoserX
In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature. The following approach will be. It supports images of the formats jpeg, png, gif, apng.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. The numbers in the table specify the. It supports images of the formats jpeg, png, gif, apng. The following approach will be. Pasteboard is the best way to share your screenshots and images online.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. It is when you grab an object and drag it to a different location.
It Supports Images Of The Formats Jpeg, Png, Gif, Apng.
The numbers in the table specify the. Drag and drop is a very common feature. Pasteboard is the best way to share your screenshots and images online.