Drag And Drop To Object - To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature.
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector.
Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set.
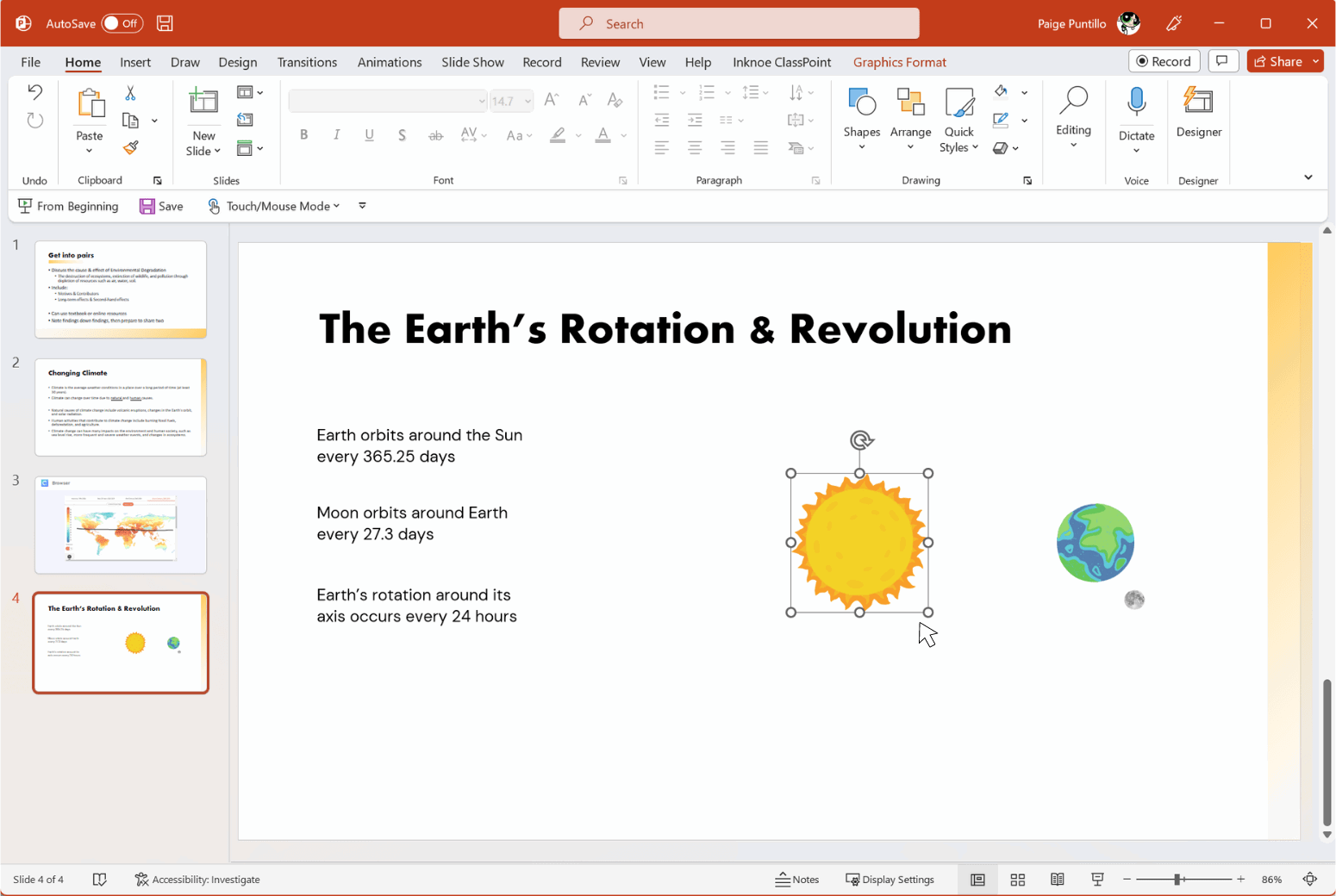
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. The numbers in the table specify the. One workaround is to use jquery's.data ().
How to Drag and Drop objects using mouse unityin60sec YouTube
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is when you grab an object and drag it to a different.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. It is most common to accept or reject a.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
To make an object draggable, set. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Learn how to create a draggable html element with javascript and css. The numbers in the table.
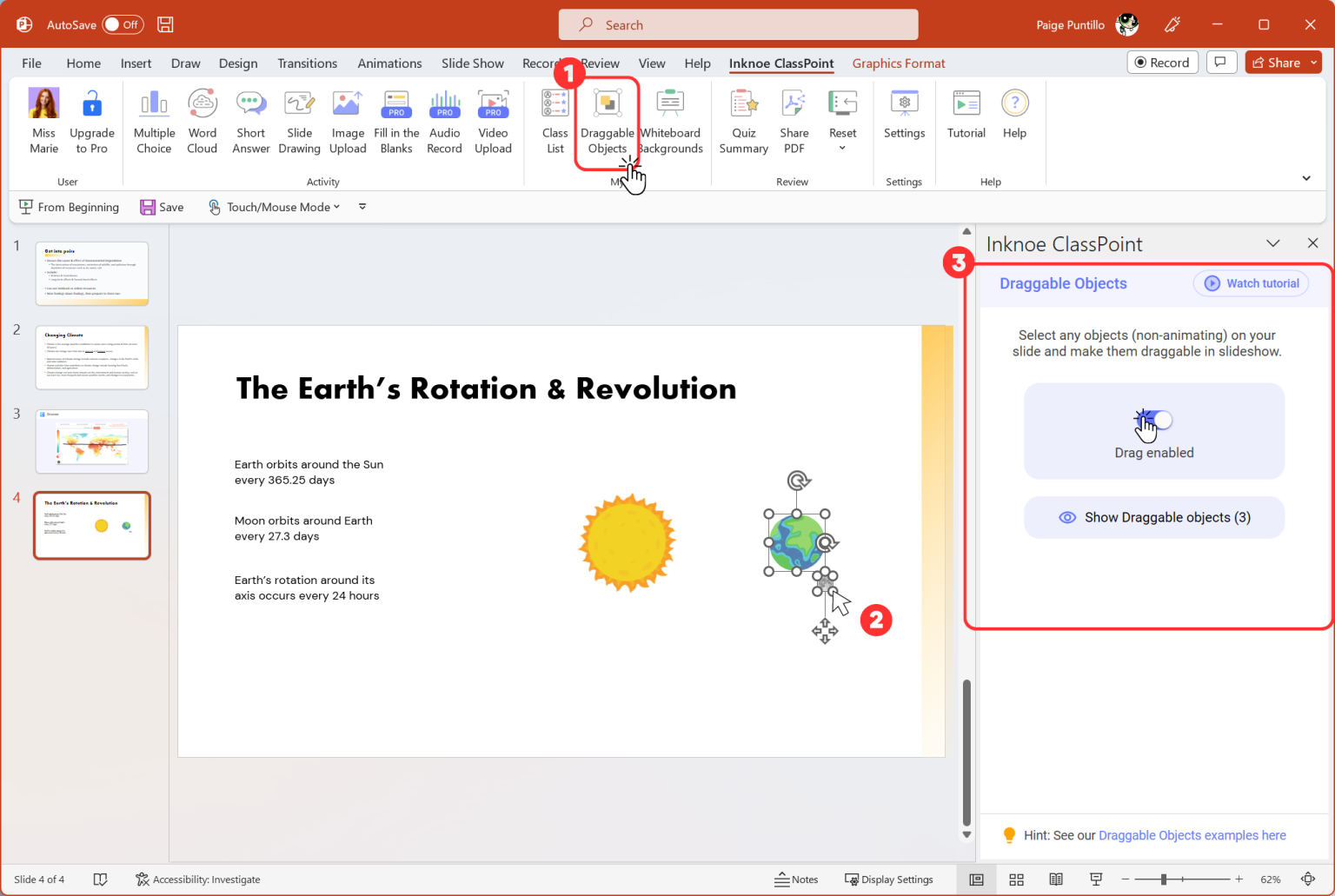
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make an.
How to Create a Drag and Drop Activity YouTube
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common.
How To Drag and Drop in Selenium? A Complete Guide
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in.
How to drag and drop using React
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector..
The Numbers In The Table Specify The.
Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
To make an object draggable, set. It is when you grab an object and drag it to a different location.