Drag And Drop Module - Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than.
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module.
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Drag and drop api api defines helper props, events and others for the primeng drag and drop module.
Drag and Drop Angular How to Guide Accesto Blog
To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. In angular, you can implement drag and.
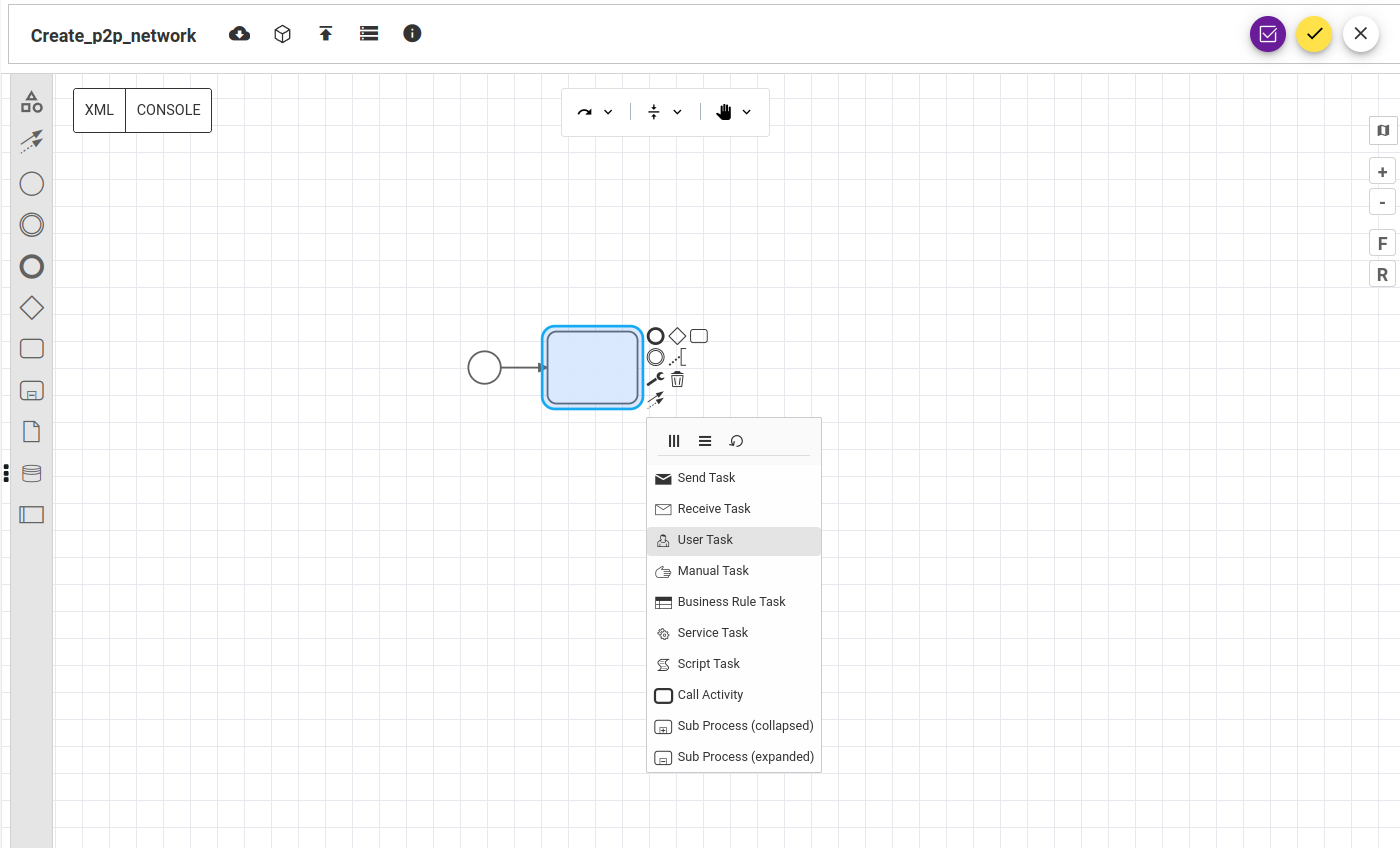
Unleash the Low Code Magic with ATOM Workflow Automation Anuta Networks
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng.
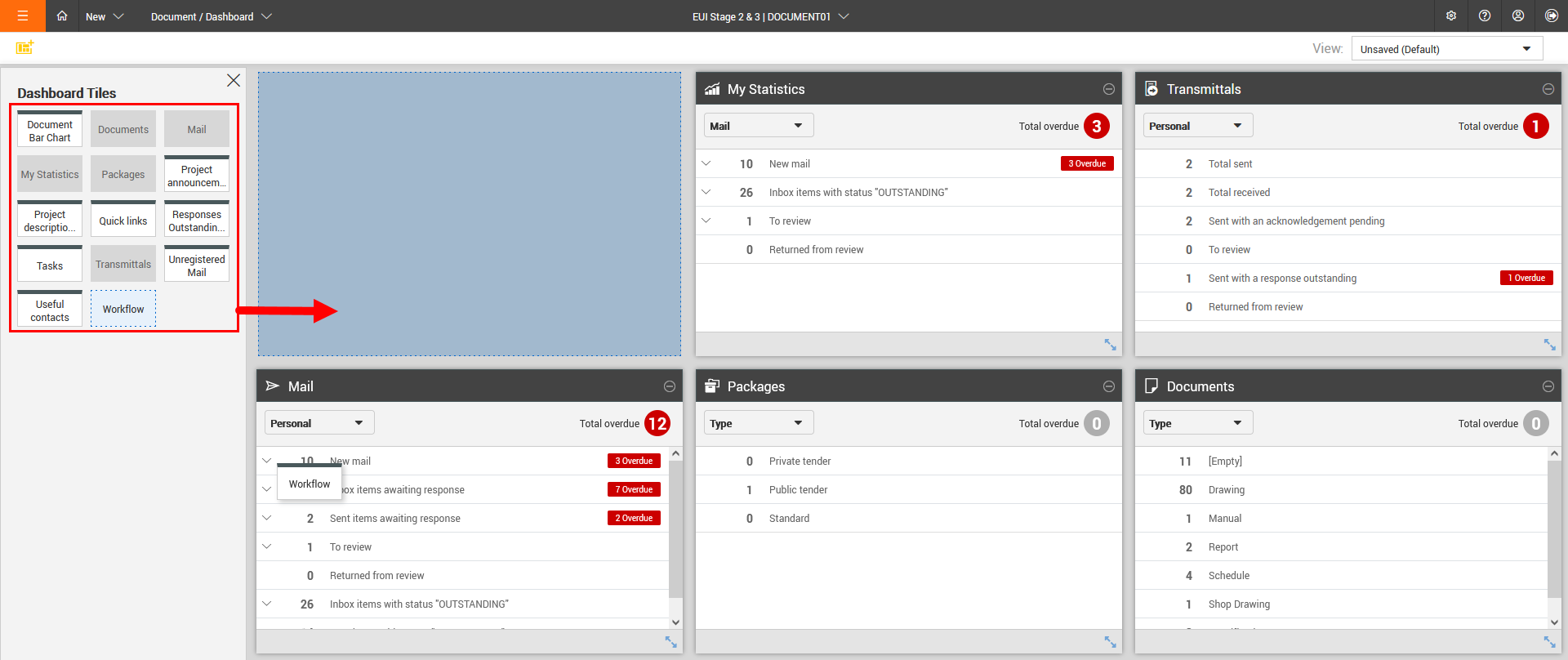
Using Dashboard Tiles
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper.
Vertical Theme by Lynton
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Angular's.
Spark Premium Theme by Lynton
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and.
GitHub immense/quilldraganddropmodule Quill module to add drag
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality.
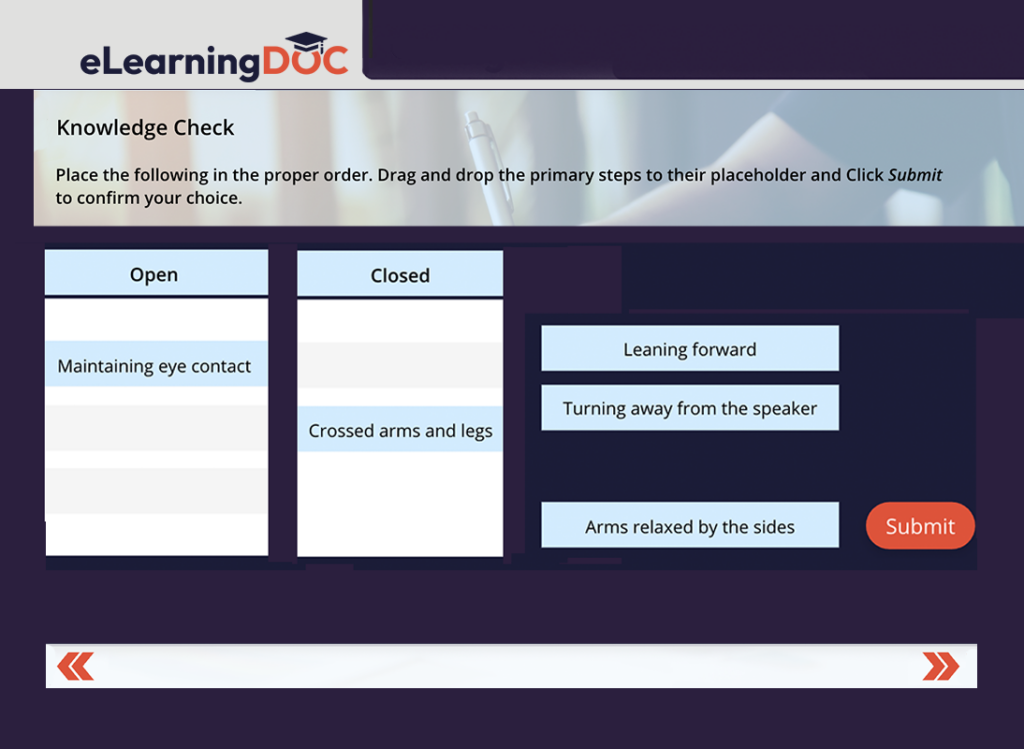
Portfolio ELearning Doc
To use drag and drop, import what you need from the directives in your component. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular material/cdk 7.1.1 came boasting some really exciting new.
PPT Mastering Drag and Drop Techniques for Web Interaction PowerPoint
To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular material/cdk 7.1.1 came boasting some really exciting new features such.
ThirdParty Storage Integration in Microsoft Teams Code Samples
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can.
Example of a 'draganddrop' exercise in the digital learning module
To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. Angular's.
You Can Make Any Element Draggable By Adding The Cdkdrag.
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than.