Drag And Drop Material Design - With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
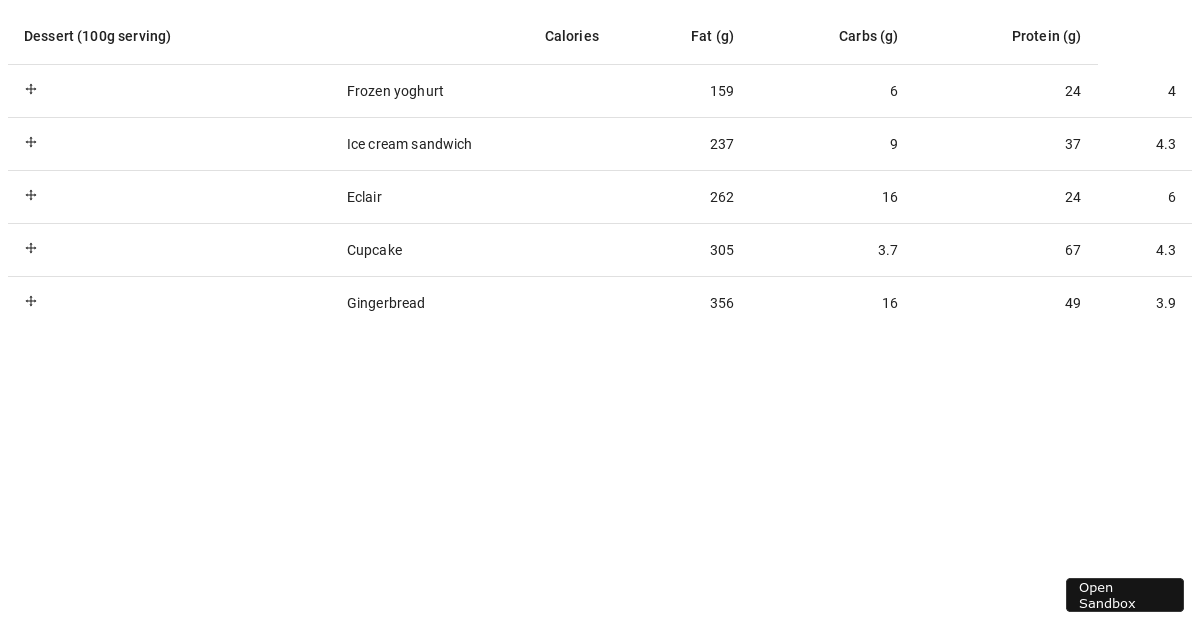
Material UI Table with drag and drop rows Codesandbox
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
Drag And Drop Design
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
Angular Material Drag and Drop Guide to Angular Material Drag and Drop
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
💥 Angular Material Drag and Drop Complete Step by Step Example YouTube
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
Material Design Dropdown Angular at Linda France blog
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
Drag & Drop UX Design Best Practices Pencil & Paper
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
reactjs redux form and material ui framework — drag and drop file
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
Drag And Drop Ux Best Practices at Zane Morrison blog
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.
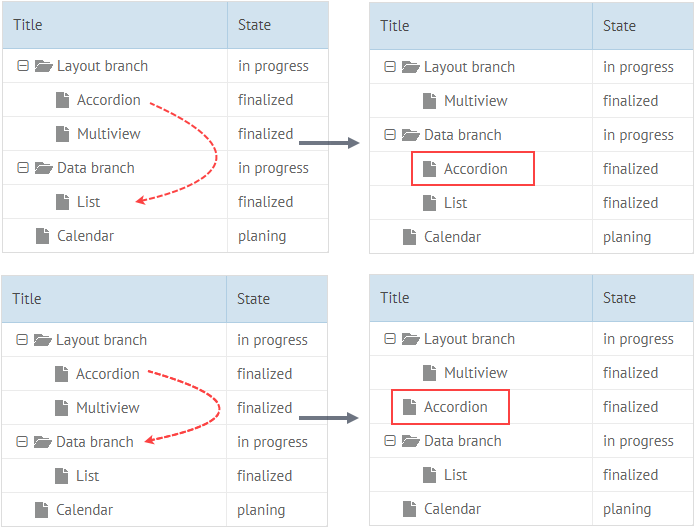
Material Drag And Drop Table at Elijah Byrnes blog
With drag and drop users can click and drag files to a droppable element (drop zone) using a mouse or touchpad, then by releasing.