Drag And Drop In Html5 - To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make other html elements draggable, three things must be done: Drag and drop is a very common feature. To make an object draggable, set.
It is when you grab an object and drag it to a different location. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. To make other html elements draggable, three things must be done: Drag and drop is a very common feature. To make an object draggable, set.
It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. Set the draggable attribute to true on the element that. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
HTML5's Drag and Drop Problem Inkling
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The numbers in the table specify the. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. To make other html elements draggable, three.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag.
HTML5 Drag and Drop API Creating Interactive Experiences
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Set the draggable attribute to.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other html elements.
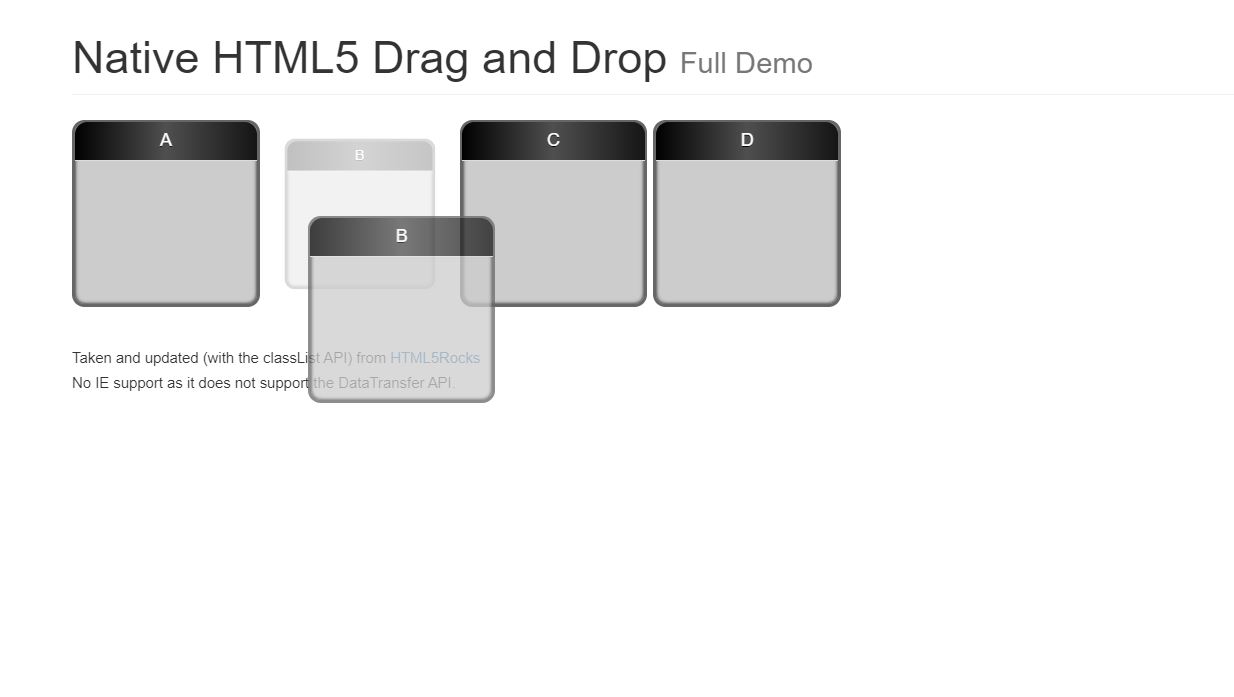
Example drag and drop in HTML5 Pat Howe's Blog
Drag and drop is a very common feature. Set the draggable attribute to true on the element that. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is.
Advanced Techniques for Using HTML5 Drag and Drop
Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Drag and drop is a very common feature.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make other types of content draggable, you need to use the html5 drag and drop apis. To make other html elements draggable, three things must be done: The numbers in the table specify the. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an.
Drag and Drop HTML5 Geekboots
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on.
To Make Other Html Elements Draggable, Three Things Must Be Done:
It is when you grab an object and drag it to a different location. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature.
The Numbers In The Table Specify The.
Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis.