Drag And Drop Images - How to drag and drop an image back and forth between two elements: The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set.
Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5.
Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. The following approach will be. How to drag and drop an image back and forth between two elements:
How To Create Drag And Drop Image Uploader Using HTML CSS and
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis. In this article, we will see how to.
drag and drop icon. drag and drop concept symbol design, vector Stock
The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with.
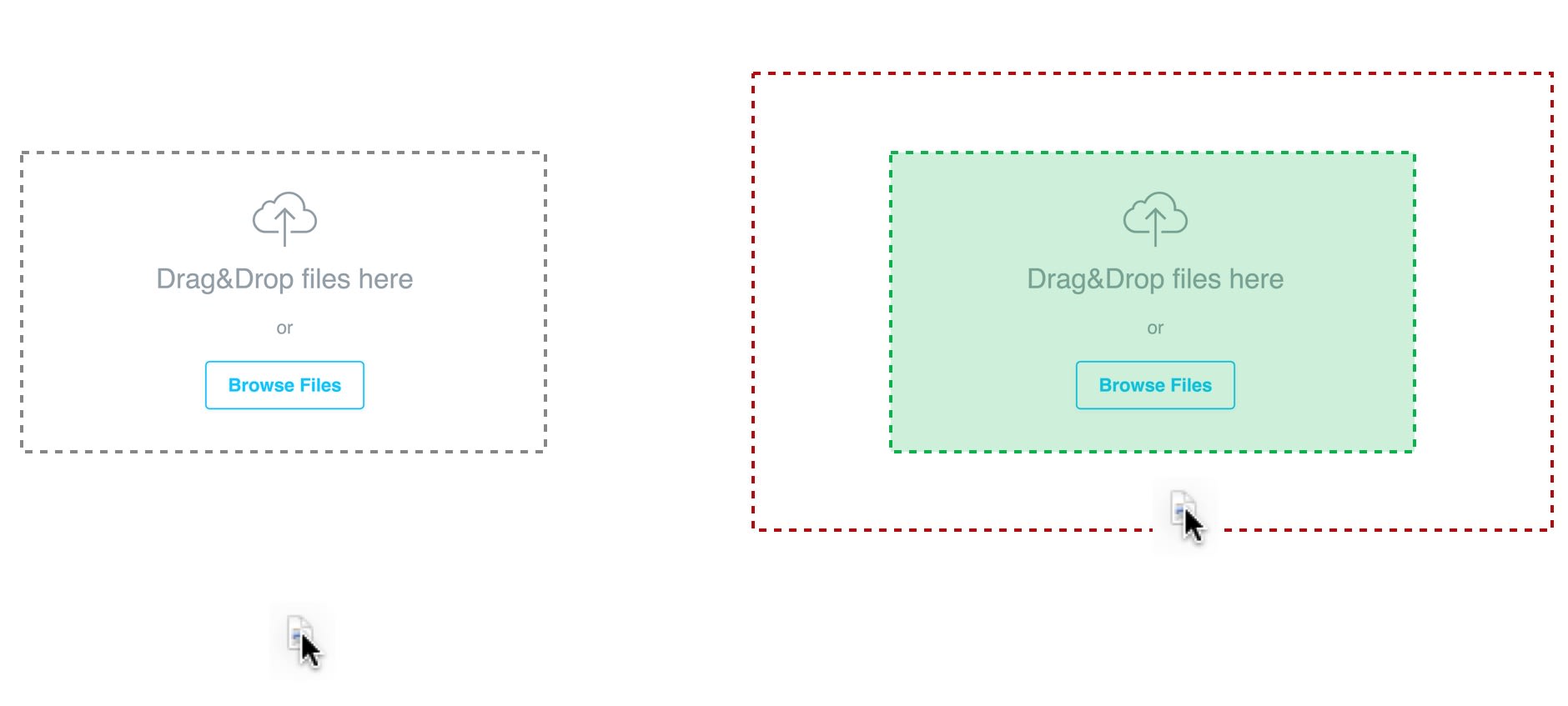
Drag And Drop Ux Best Practices at Zane Morrison blog
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two.
The best tools for web design drag and drop fliholoserX
To make an object draggable, set. The following approach will be. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements:
Advanced Techniques for Using HTML5 Drag and Drop
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png,.
DragandDrop UX Guidelines and Best Practices Smart Interface
In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best.
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Well organized and easy to understand web building tutorials with. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements:
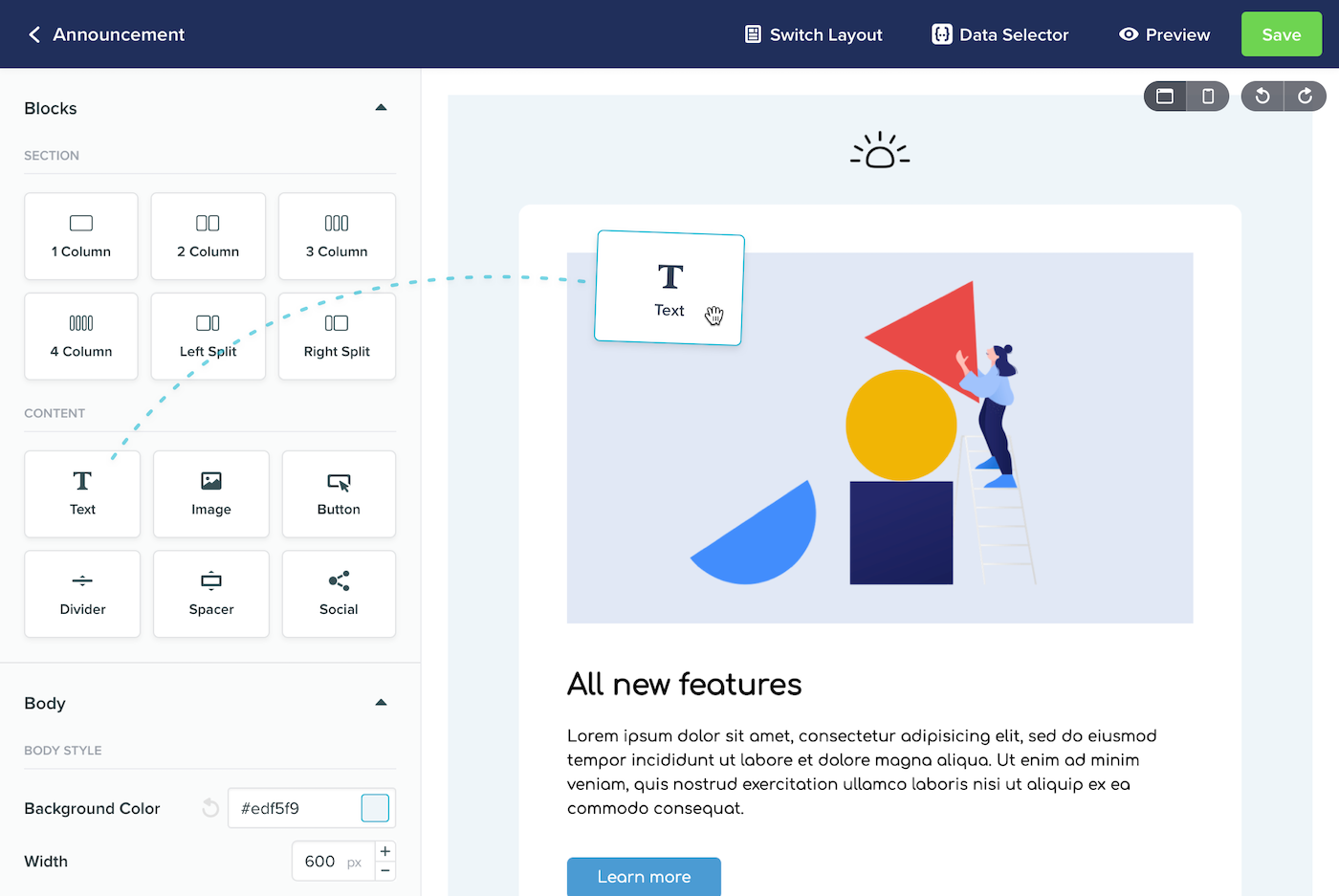
Introducing Drag and Drop Email Content Editor
To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be.
Well Organized And Easy To Understand Web Building Tutorials With.
It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis.
In This Article, We Will See How To Create A Drag And Drop Functionality Using Html5.
The following approach will be. How to drag and drop an image back and forth between two elements: