Drag And Drop Image - The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Learn how to create draggable and droppable elements with the html5 drag and drop api. See examples of dragging images,. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
Pasteboard is the best way to share your screenshots and images online. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api.
Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. See examples of dragging images,. It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Learn how to create draggable and droppable elements with the html5 drag and drop api.
Drag And Drop Design
How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. Learn how to create draggable and droppable elements with the html5 drag and drop api. The following approach.
Drag And Drop Ux Best Practices at Zane Morrison blog
Well organized and easy to understand web building tutorials with. See examples of dragging images,. It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images.
The best tools for web design drag and drop fliholoserX
Learn how to create draggable and droppable elements with the html5 drag and drop api. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data,.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Pasteboard is the best way to share your screenshots and images online. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. See examples of dragging images,.
DragandDrop UX Guidelines and Best Practices Smart Interface
Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. Learn how to create draggable and droppable elements with.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
In this article, we will see how to create a drag and drop functionality using html5. Learn how to create draggable and droppable elements with the html5 drag and drop api. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be..
Building a Drag and Drop UI. Drag and drop, in the context of a web
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. The following approach will be. How to drag and drop an image back and forth between.
drag and drop icon. drag and drop concept symbol design, vector Stock
It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. Pasteboard is the best way to share your screenshots and images online. See examples of dragging images,.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Well organized and easy to understand web building tutorials with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png,.
See Examples Of Dragging Images,.
It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online.
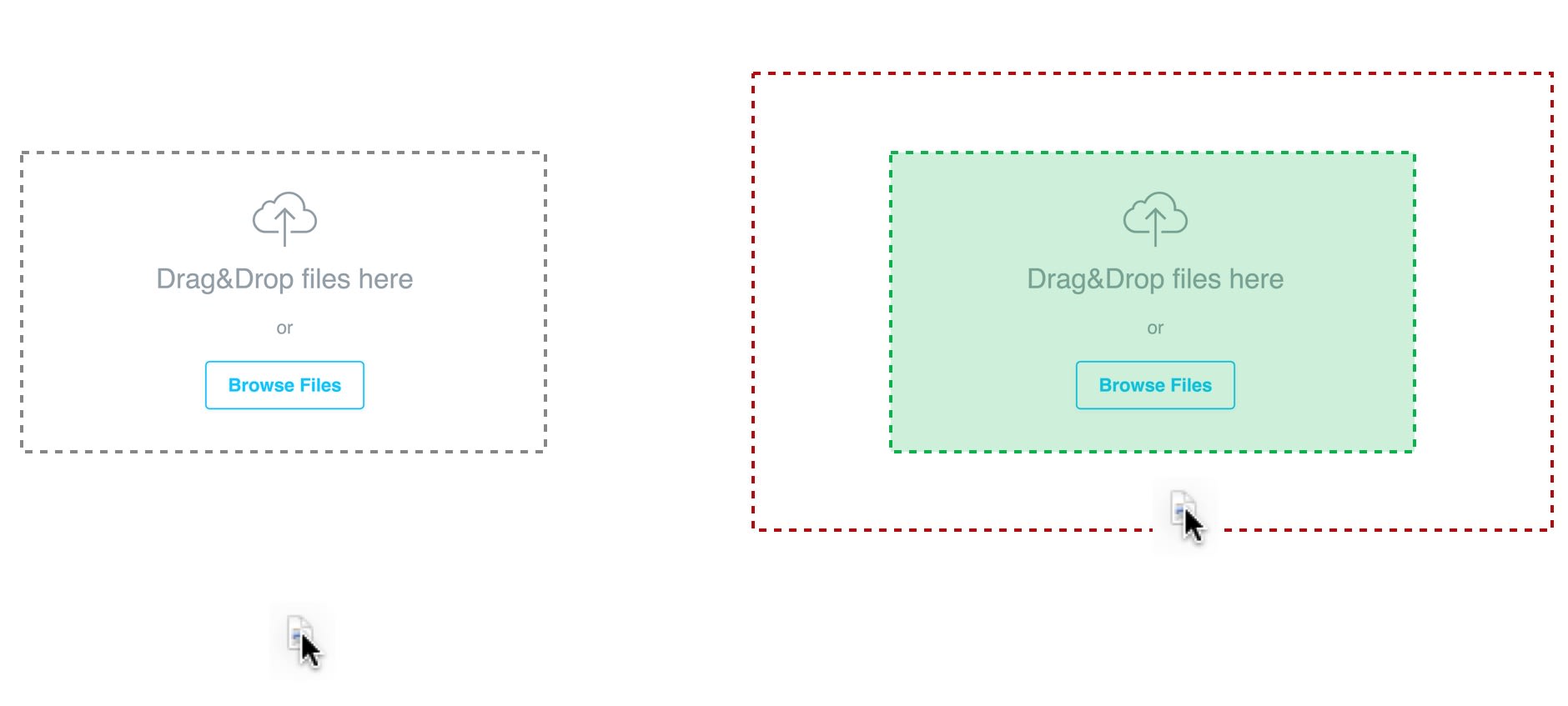
How To Drag And Drop An Image Back And Forth Between Two Elements:
The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and drop api.