Drag And Drop Image Upload Bootstrap - This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript
We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript We will show a simple file uploader with bootstrap 5.
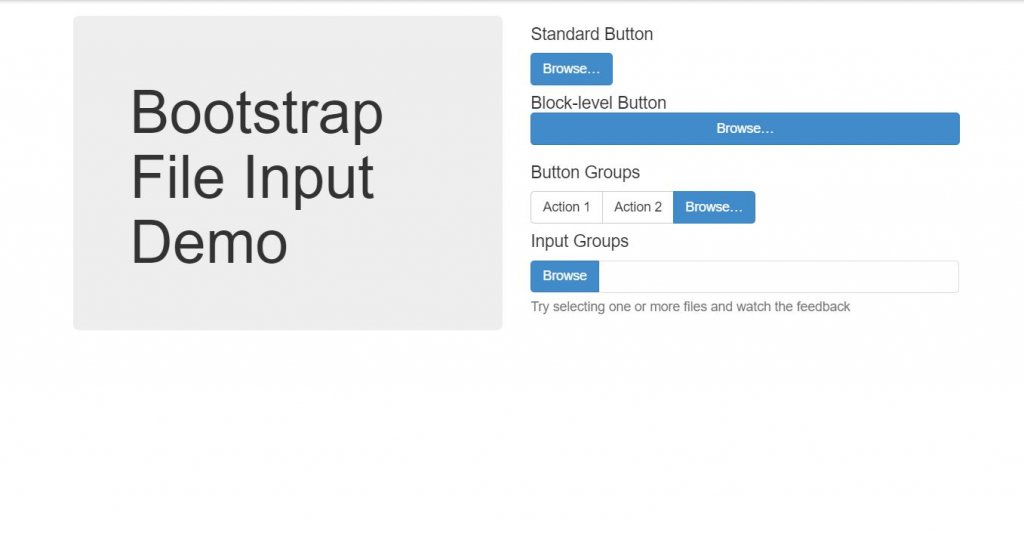
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
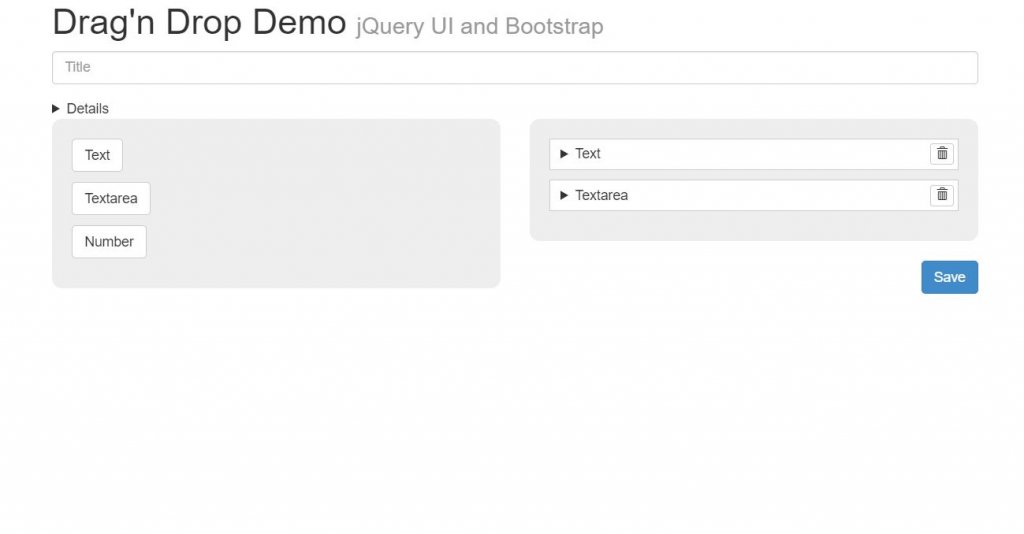
15+ Bootstrap Drag And Drop Code Examples OnAirCode
We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
javascript How to create a drag and drop file uploader for a web page
This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5.
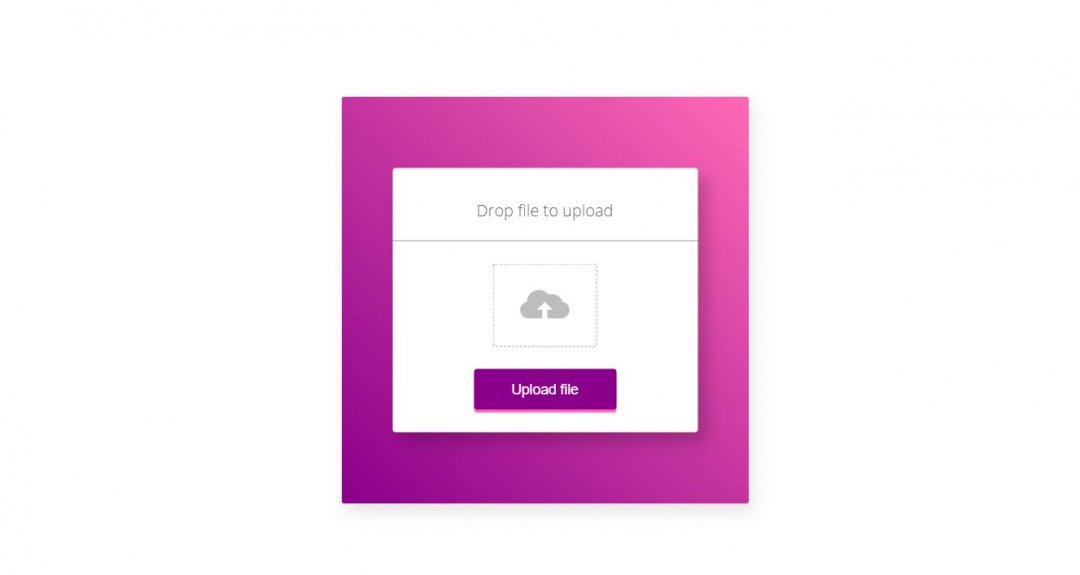
Bootstrap 4 drag and drop file upload with choose option Example
We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
How To Create Drag And Drop Image Uploader Using HTML CSS and
This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
15 Bootstrap ToDo List Examples
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript We will show a simple file uploader with bootstrap 5.
Drag and Drop File Upload With Preview Using JavaScript Code
We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript
Bootstrap 4 drag and drop file upload with choose option Example
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
Bootstrap 4 Drag And Drop File Upload With Choose Option Snippet For Your Project 📌📌.
This snippet is created using html, css, bootstrap 4, javascript This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5.