Drag And Drop Html Css Code - Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. To make an object draggable, set.
The numbers in the table specify the. Drag and drop is a very common feature. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. To make an object draggable, set.
How to Build a Drag and Drop List Items Using Just HTML, CSS and
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. The numbers in the table specify the.
Modal Popup with HTML, CSS, and jQuery CodexWorld
To make an object draggable, set. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
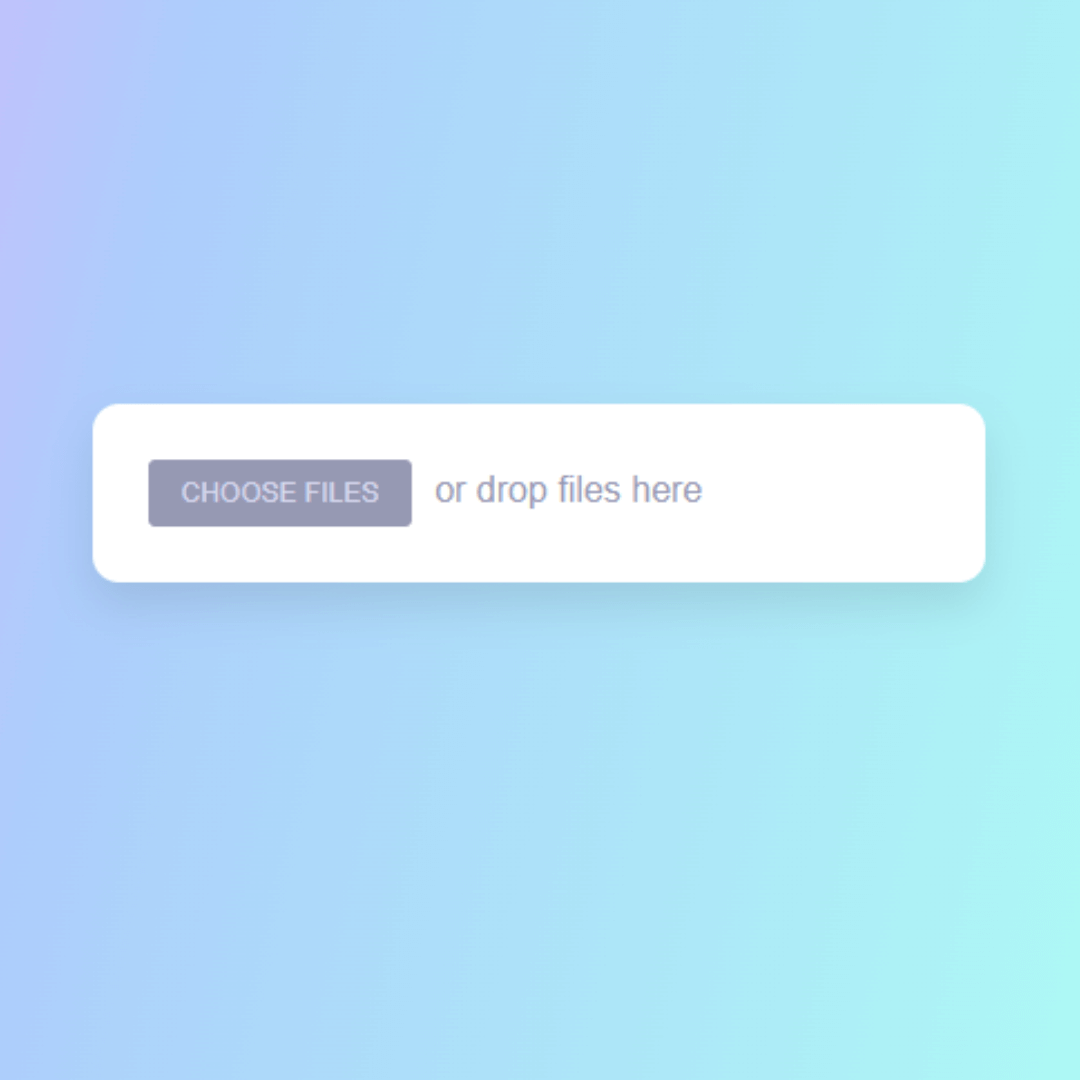
How To Create Drag And Drop Image Uploader Using HTML CSS and
Learn how to create a draggable html element with javascript and css. To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
Stenciljs Drag And Drop at David Delarosa blog
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set. Learn how to create a draggable html element with javascript and css.
Create Drag and Drop File Upload with HTML, CSS and jQuery
Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
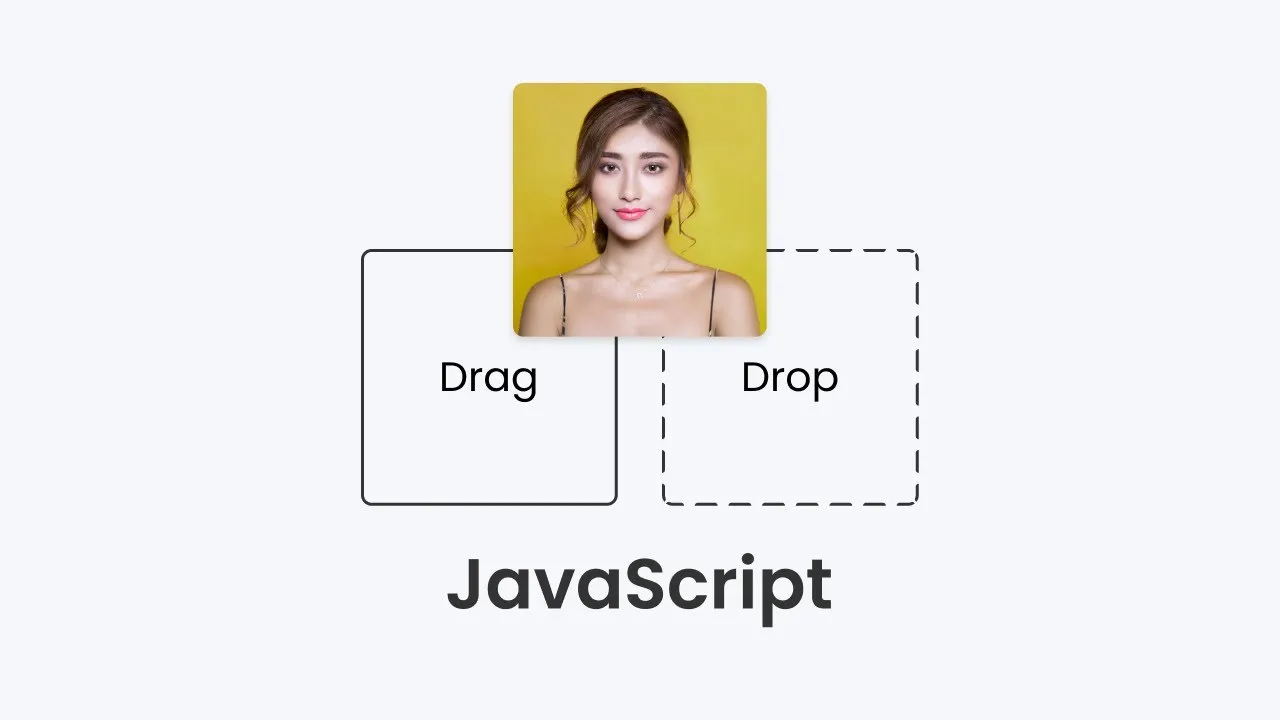
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature.
Create A Drag And Drop Using Html, Css And, Javascript
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. The numbers in the table specify the.
Create Drag and Drop File Uploader with HTML and Dropzone.js
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make an object draggable, set.
How to Drag & Drop using HTML CSS & JavaScript with Source Code
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The numbers in the table specify the.
Drag & Drop List using HTML CSS & JavaScript Draggable List in JavaScript
The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
It Is When You Grab An Object And Drag It To A Different Location.
Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.