Drag And Drop Example - Learn to create interactive web apps with examples for. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Understand the html drag and drop api, its features, and how it works.
Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. Learn to create interactive web apps with examples for. It is when you grab an object and drag it to a different location. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the.
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Drag and drop is a very common feature. Learn to create interactive web apps with examples for. To make an object draggable, set. Understand the html drag and drop api, its features, and how it works. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Drag and drop is a very common feature. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the html drag and drop api, its features, and how it works. The numbers in the table specify the.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Drag and drop is a very common feature. Understand the html drag and drop api, its features, and how it works. To make an object draggable, set. It is when you grab an object and drag it to a different location. Learn to create interactive web apps with examples for.
Drag And Drop Ux Best Practices at Zane Morrison blog
Understand the html drag and drop api, its features, and how it works. Learn to create interactive web apps with examples for. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make an object draggable, set. Learn to create interactive web apps with examples for. Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.
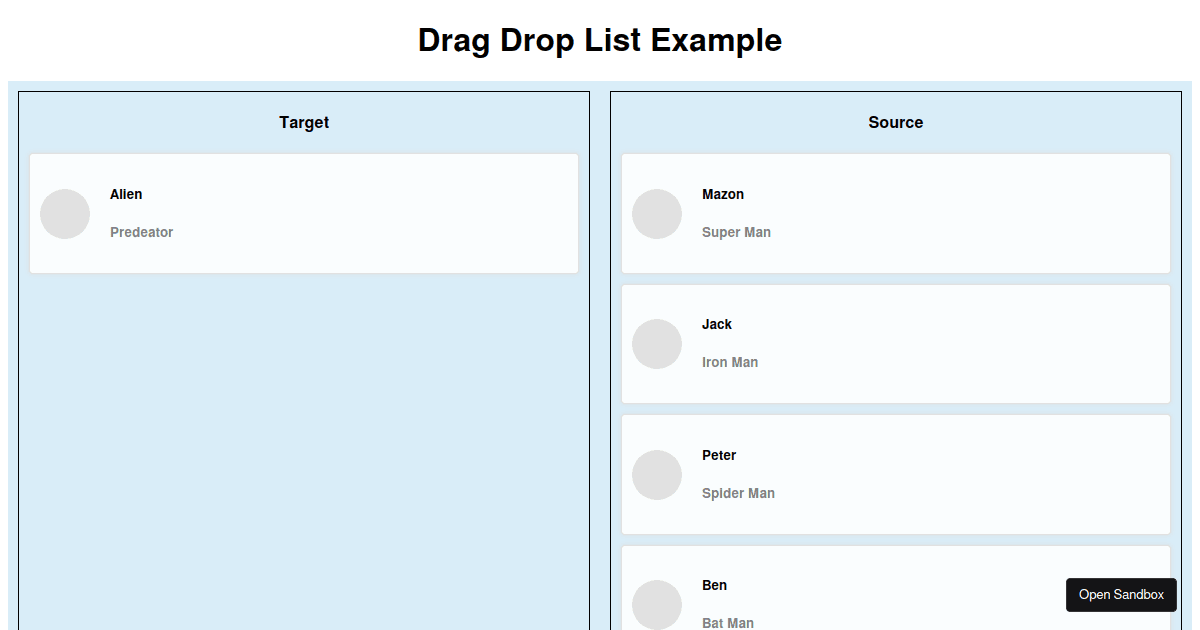
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List
The numbers in the table specify the. Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
Angular Drag And Drop Examples
The numbers in the table specify the. It is when you grab an object and drag it to a different location. Learn to create interactive web apps with examples for. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object.
dragdropexample Codesandbox
Understand the html drag and drop api, its features, and how it works. To make an object draggable, set. Learn to create interactive web apps with examples for. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
Drag And Drop Box Css at Pearl Brandon blog
To make an object draggable, set. The numbers in the table specify the. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the html drag and drop api, its features, and how it works.
10+ Best Drag and Drop JavaScript Library ThemeSelection
Understand the html drag and drop api, its features, and how it works. Drag and drop is a very common feature. To make an object draggable, set. It is when you grab an object and drag it to a different location. Learn to create interactive web apps with examples for.
The Numbers In The Table Specify The.
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. To make an object draggable, set. It is when you grab an object and drag it to a different location.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Understand the html drag and drop api, its features, and how it works. Learn to create interactive web apps with examples for.