Drag And Drop Event In Html - To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. A typical drag operation begins.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A typical drag operation begins. To make other types of content draggable, you need to use the html5 drag and drop apis.
Html Elements Smooth Drag And Drop Animation Using HTML CSS And
A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop.
Drag And Drop Box Css at Pearl Brandon blog
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. A typical drag operation begins. To make other types of content draggable, you need to use the html5 drag and drop.
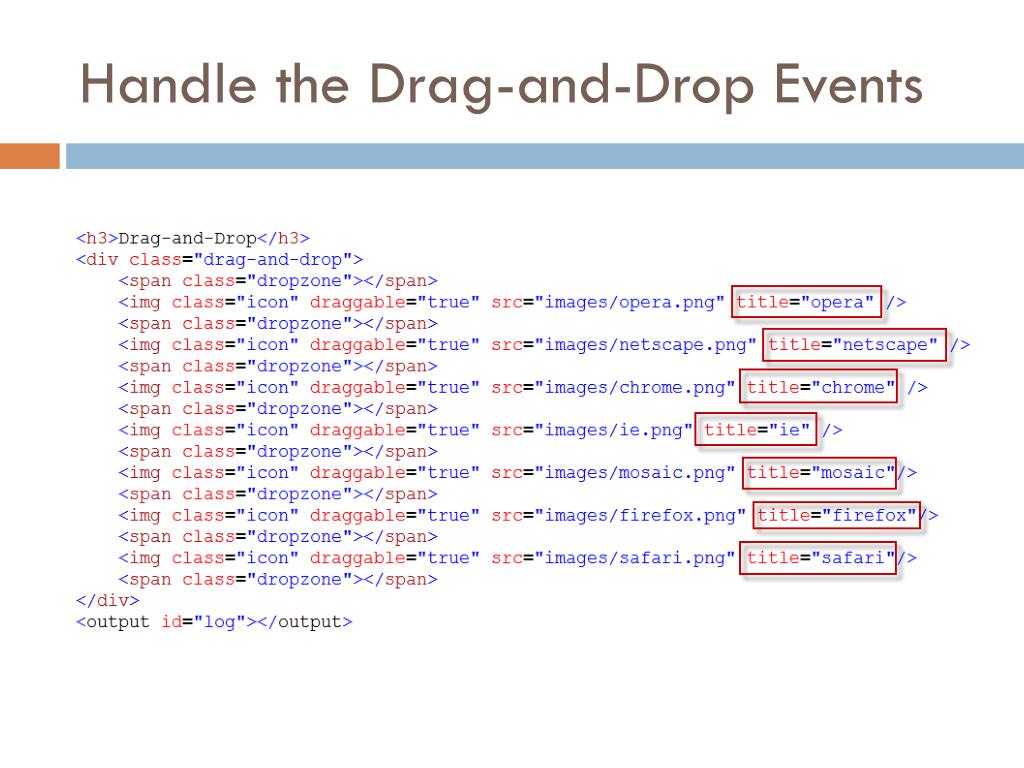
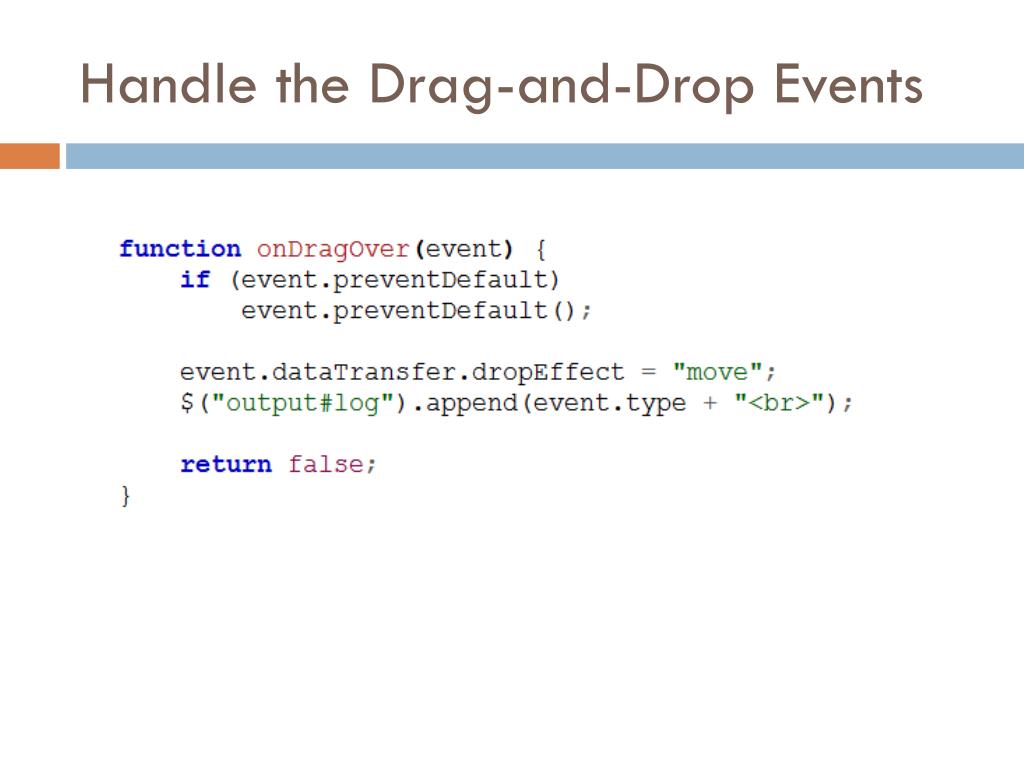
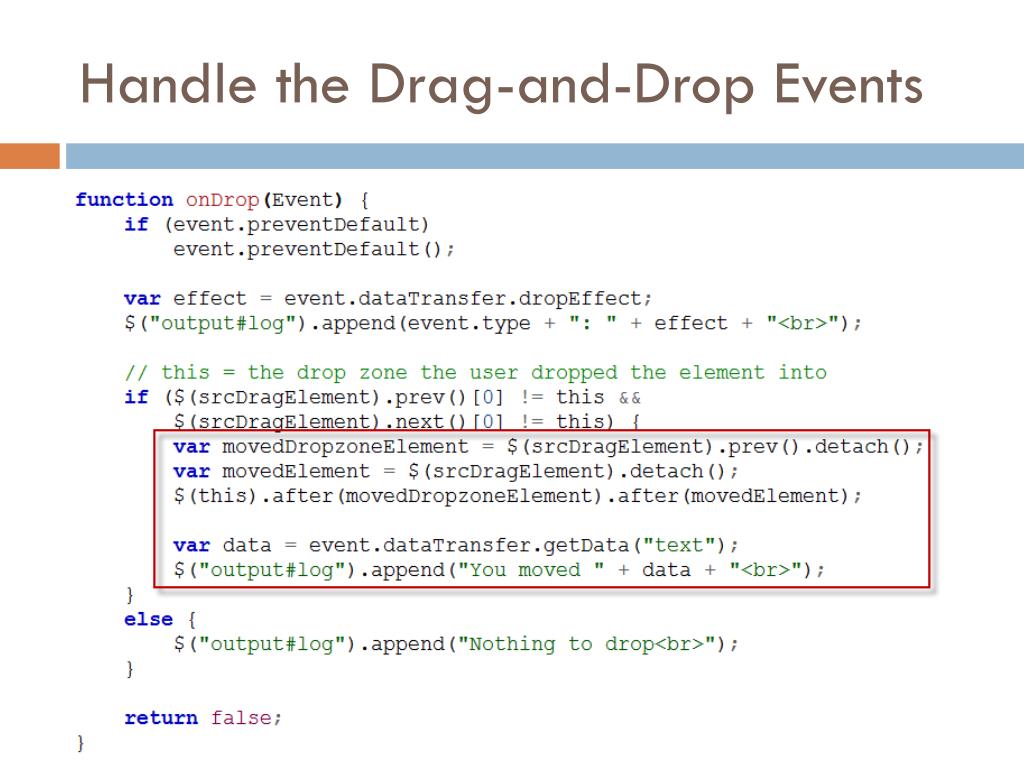
Software Engineering for Applications ppt download
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. A typical drag operation.
HTML HTML5 Drag and Drop events and setDragImage browser support
To make an object draggable, set. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. A typical drag operation.
Stenciljs Drag And Drop at David Delarosa blog
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
Outline Web Client and Server ppt download
To make an object draggable, set. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. A typical drag operation.
UIrelated HTML5 APIs Martin Kruliš ppt download
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A typical drag operation begins.