Drag And Drop Event In Angular - In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag.
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things.
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates.
Angular Material Drag and Drop Guide to Angular Material Drag and Drop
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
GitHub angularexample/angulardraganddroptogrid Angular Drag and
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but.
Angular Drag And Drop Examples
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
Angular Query Builder Material UI Component Syncfusion
To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag.
Tim Deschryver
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag.
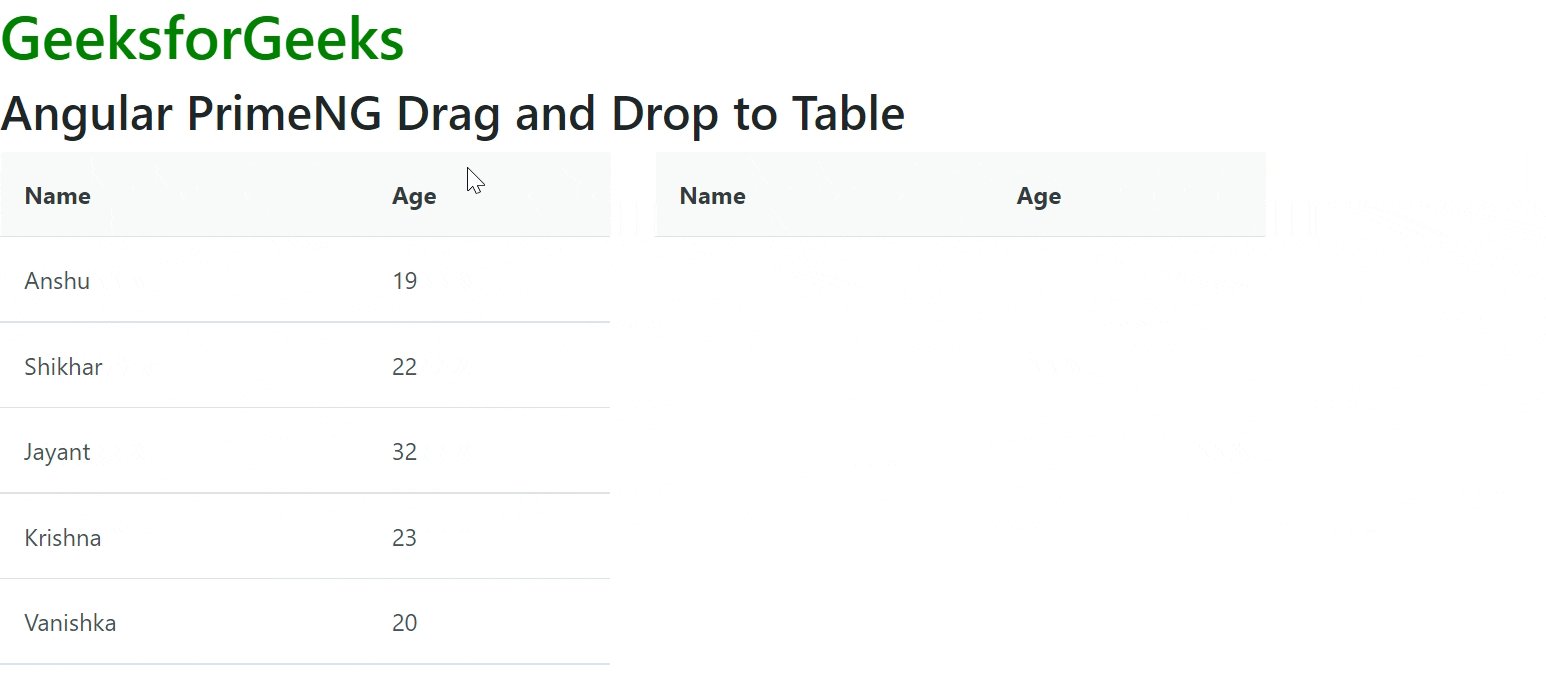
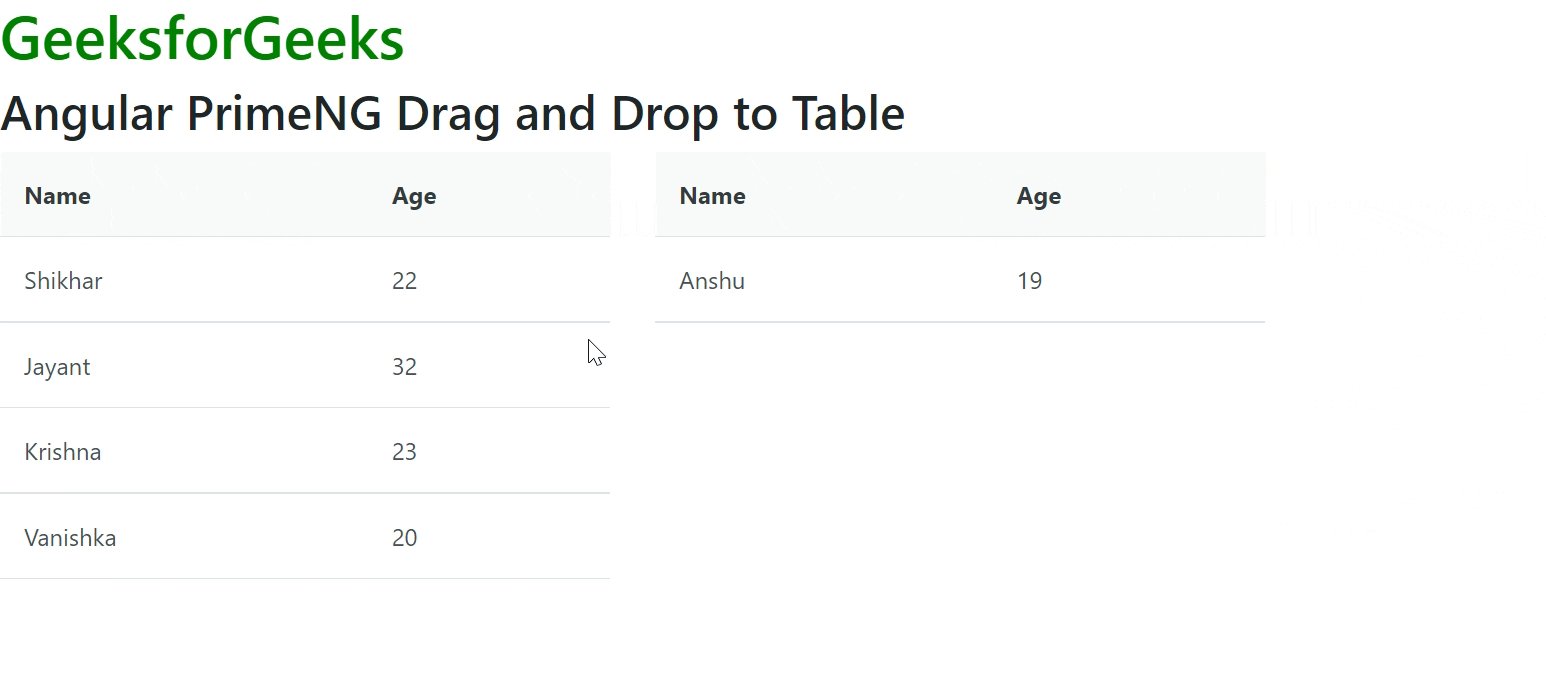
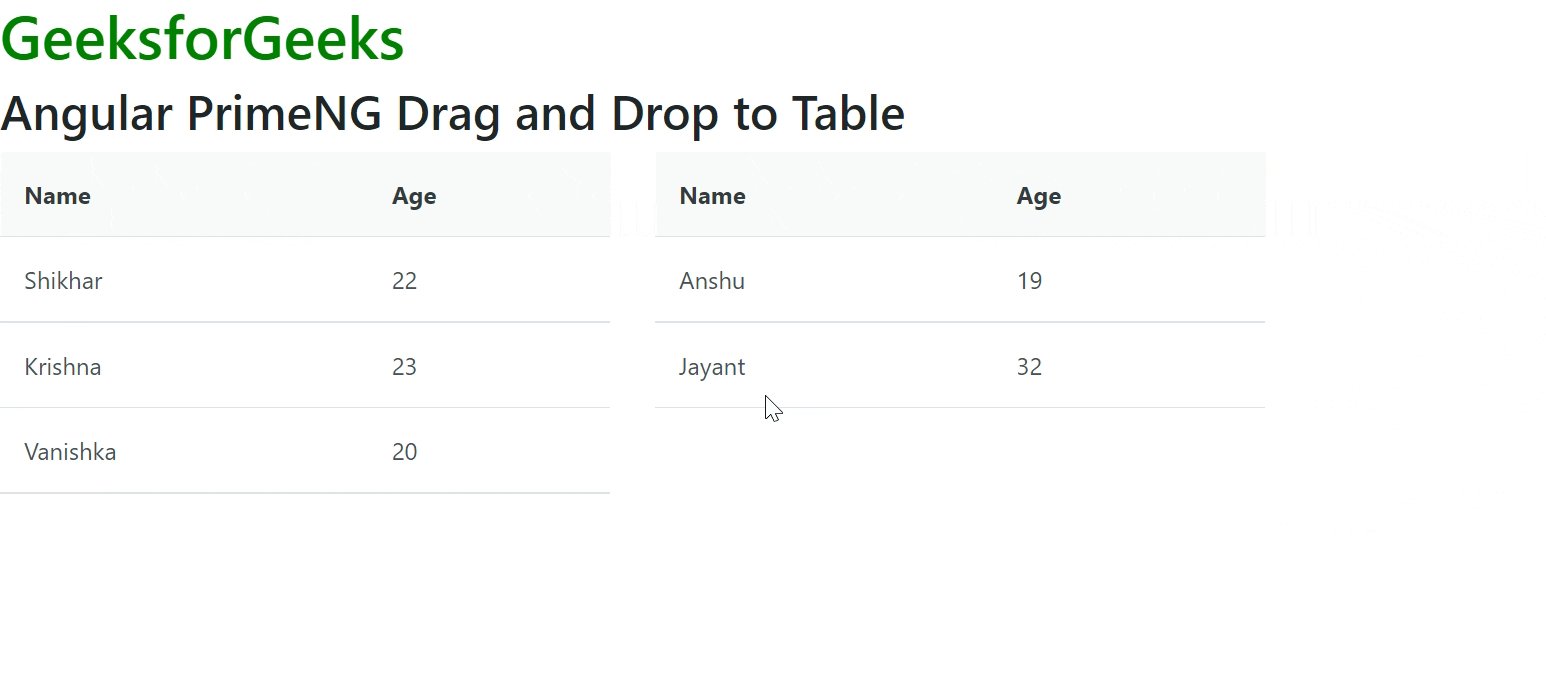
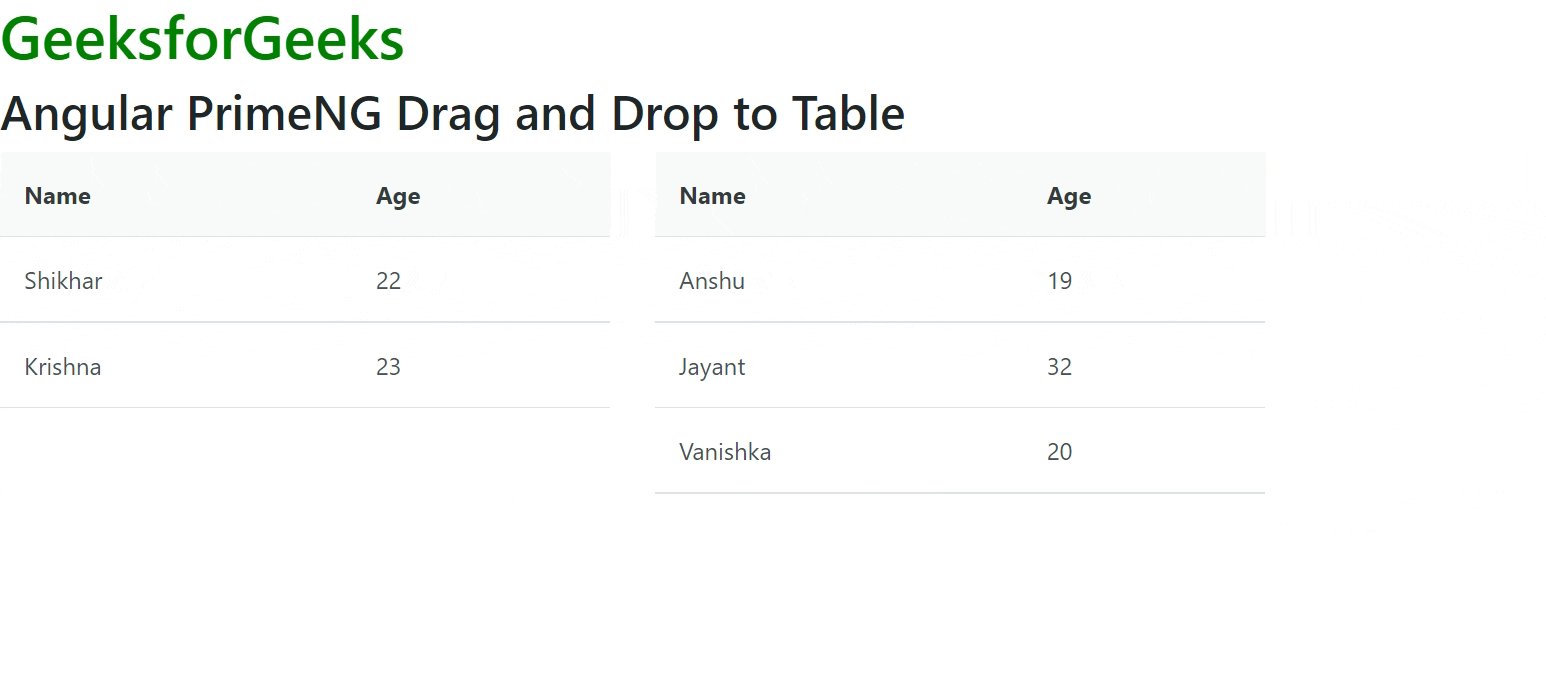
Angular PrimeNG Drag and Drop to Table
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
Drag and Drop Angular How to Guide Accesto Blog
You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates..
How To Implement Drag And Drop In Angular vrogue.co
You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but.
Drag and Drop Angular How to Guide Accesto Blog
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
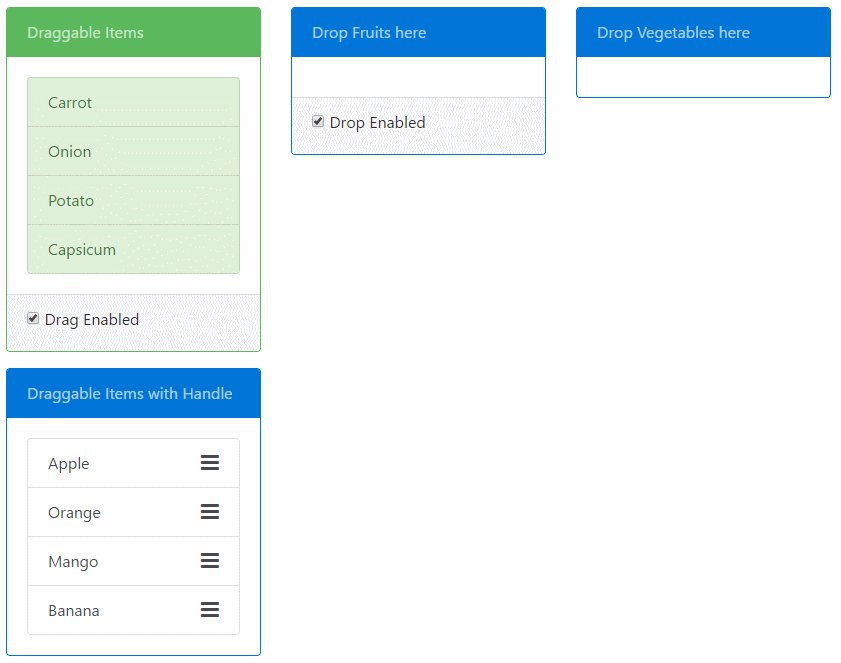
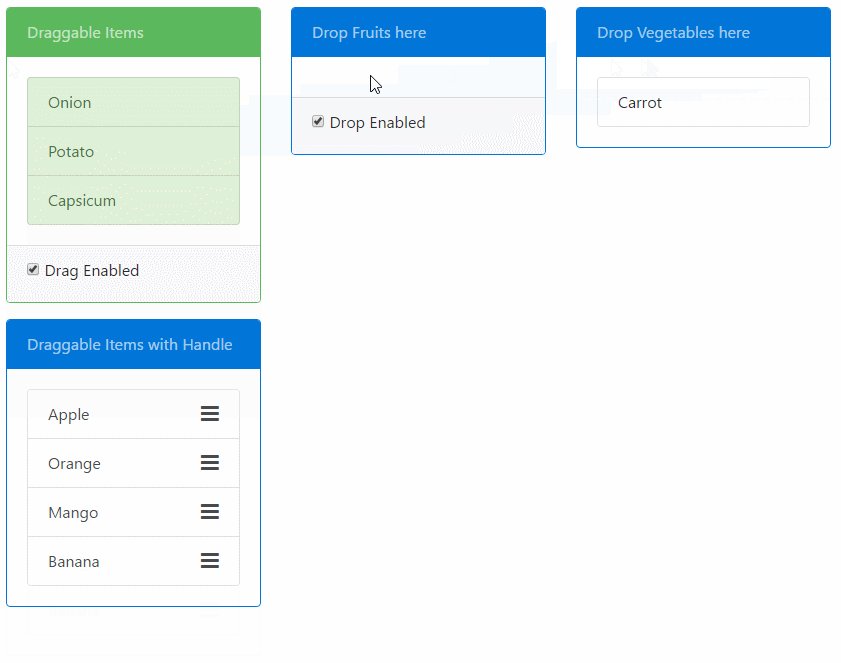
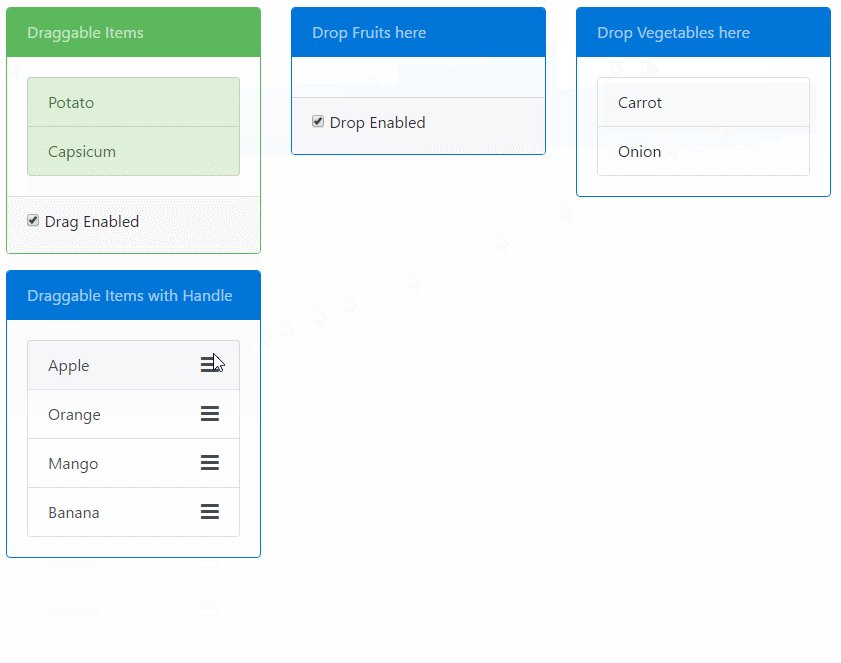
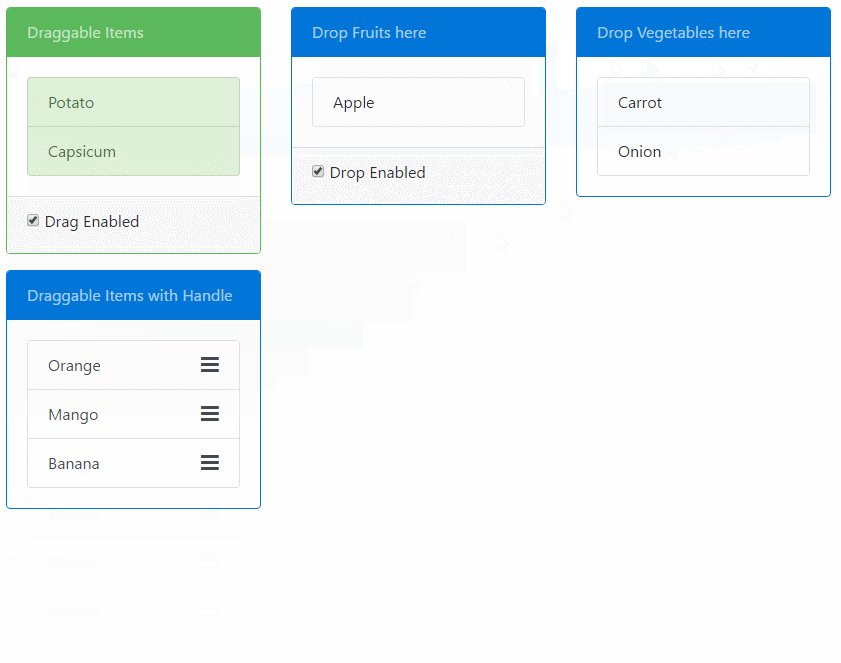
GitHub VinuthaBK/ng2dragdrop Angular 2 Drag & Drop based on HTML5
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
In This Article, We'll Explain How To Achieve The Drag And Drop Feature Using Angular, So That You Can Use It In Your Html Templates.
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things.