Drag And Drop Api Javascript - The user may select draggable. When the drag begins, you add data by providing a type and the data. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To add behavior, you need to use the javascript api. To monitor the drag process, you can listen for any of the following events:. During the drag, in an event listener for the dragenter and.
To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. To monitor the drag process, you can listen for any of the following events:. During the drag, in an event listener for the dragenter and. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api.
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To monitor the drag process, you can listen for any of the following events:. During the drag, in an event listener for the dragenter and. When the drag begins, you add data by providing a type and the data. To add behavior, you need to use the javascript api.
Feature Detect the HTML5 JavaScript Drag & Drop API Ultimate Courses
During the drag, in an event listener for the dragenter and. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. The user may select draggable. To monitor the drag process, you can listen for any of the following events:. There is the html drag and drop feature which is used.
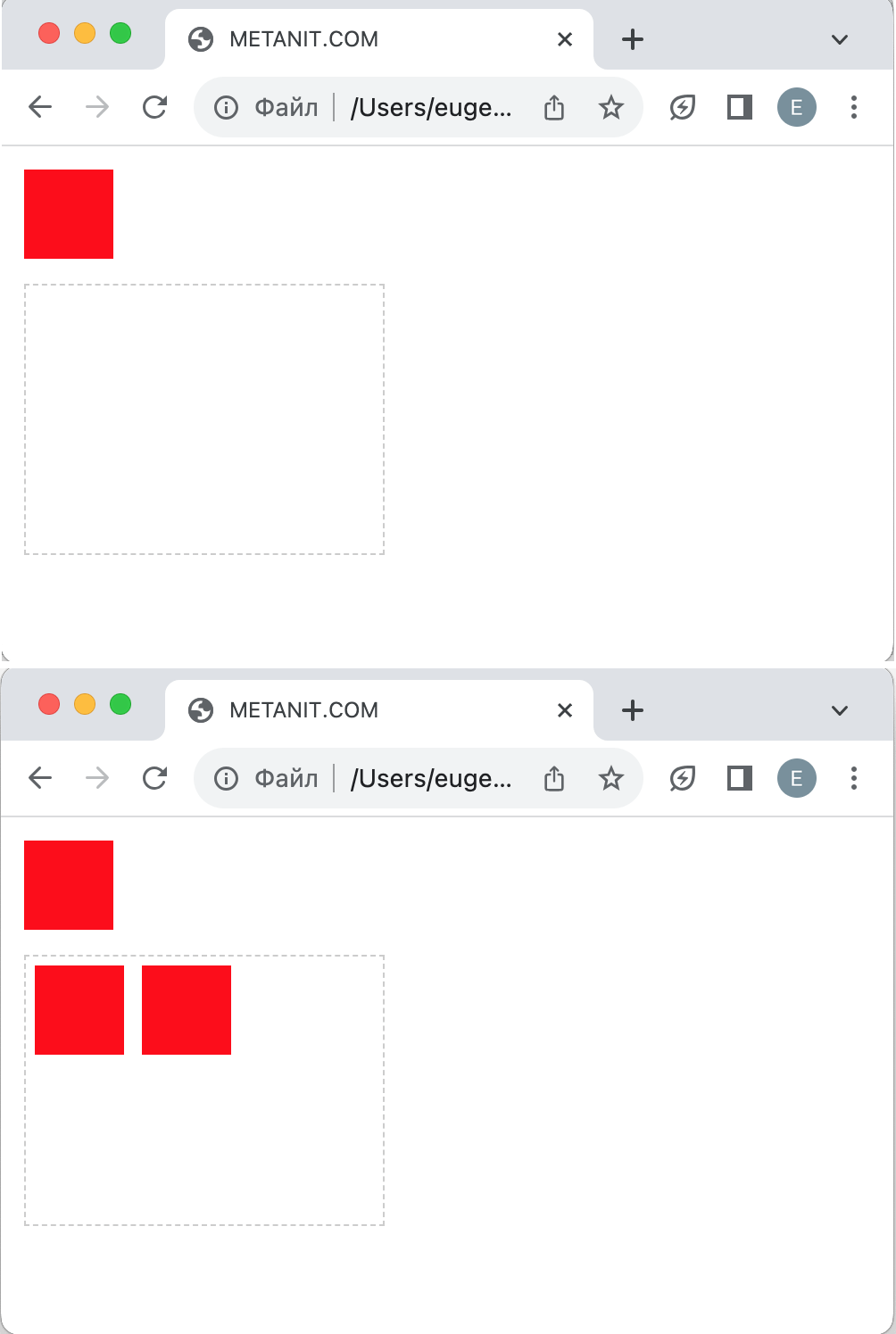
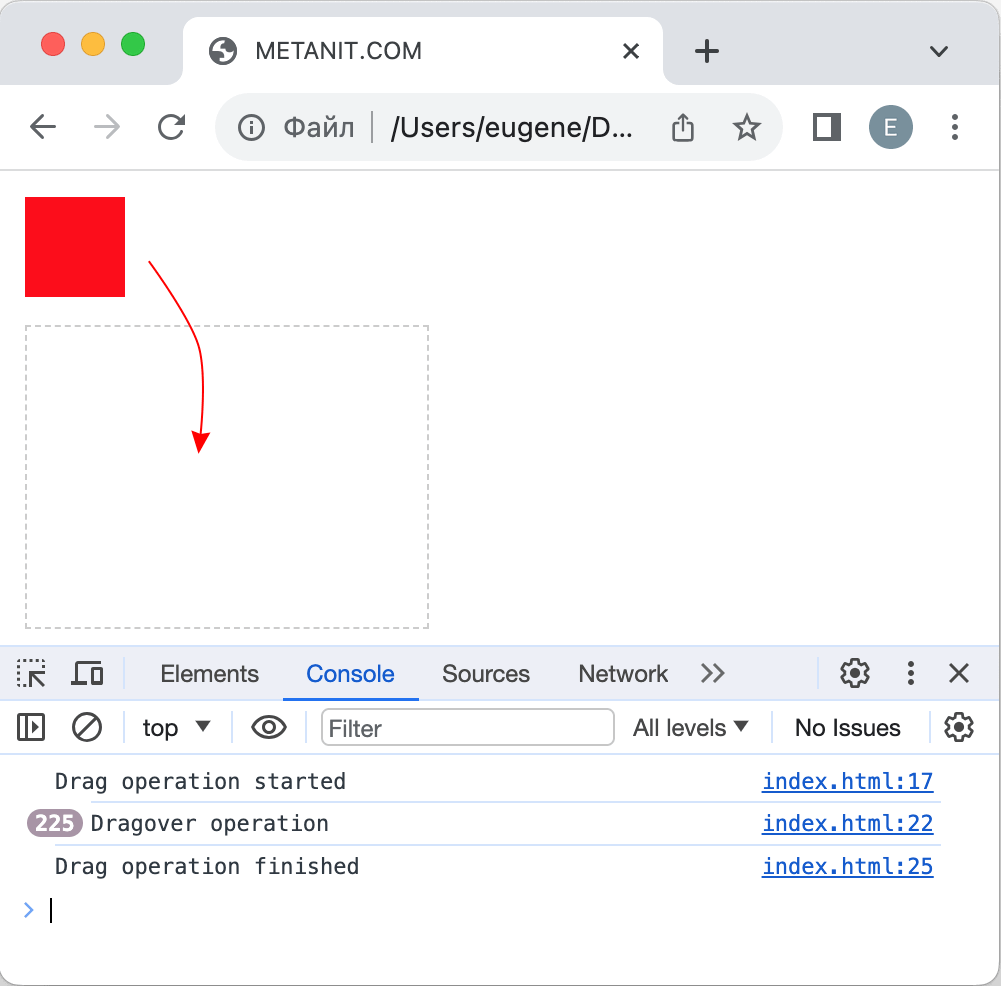
JavaScript Перетаскивание элементов с помощью DragandDrop API
To monitor the drag process, you can listen for any of the following events:. To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. The user may select draggable. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and.
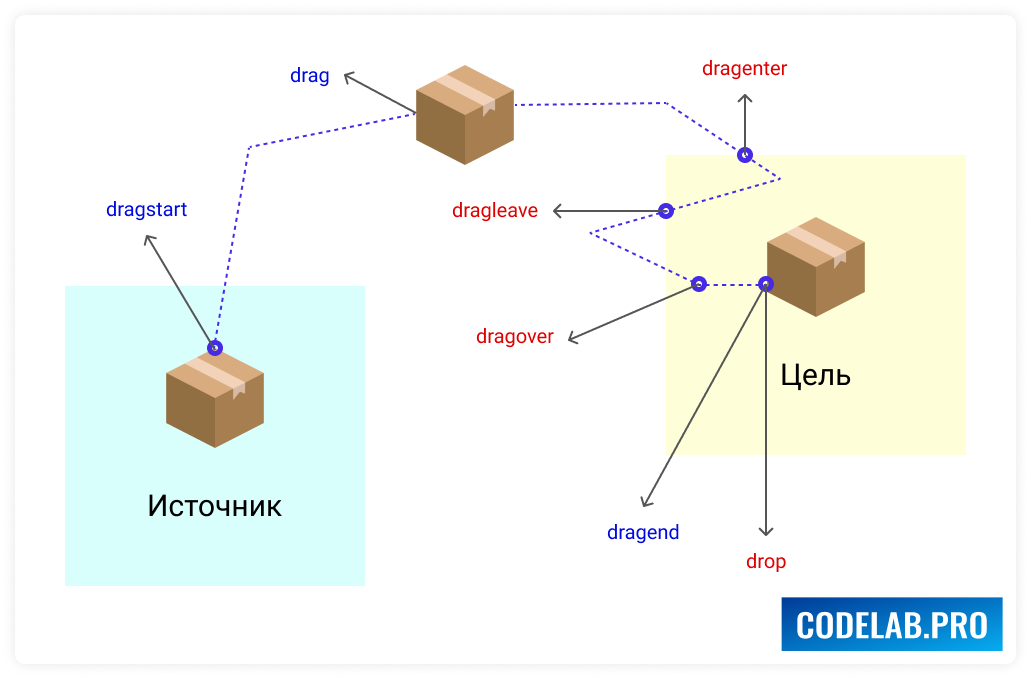
Drag and Drop API. Подробное руководство на JavaScript — Code Lab
Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. When the drag begins, you add data by providing a type and.
How to use JavaScript Drag and Drop API ( in 11 minutes ) YouTube
Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. To monitor the drag process, you can listen for any of the.
How To Use The HTML Drag and Drop API Build a Trellolike project
The user may select draggable. To add behavior, you need to use the javascript api. To monitor the drag process, you can listen for any of the following events:. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and drop feature which is used to.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
During the drag, in an event listener for the dragenter and. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To monitor the drag process, you can listen for any of the following events:. The user may select draggable. There is the html drag and drop feature which is used.
Drag and Drop API Javascript en español
During the drag, in an event listener for the dragenter and. To add behavior, you need to use the javascript api. To monitor the drag process, you can listen for any of the following events:. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag.
JavaScript Перетаскивание элементов с помощью DragandDrop API
The user may select draggable. During the drag, in an event listener for the dragenter and. To add behavior, you need to use the javascript api. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To monitor the drag process, you can listen for any of the following events:.
Drag & Drop API in JavaScript (Element mit ziehen in verschieben) JS
When the drag begins, you add data by providing a type and the data. To monitor the drag process, you can listen for any of the following events:. To add behavior, you need to use the javascript api. The user may select draggable. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and.
How to Create Native Drag and Drop Functionality in JavaScript by
Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. The user may select draggable. To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. There is the html drag and drop feature which is used to.
During The Drag, In An Event Listener For The Dragenter And.
To add behavior, you need to use the javascript api. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When the drag begins, you add data by providing a type and the data. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api.
To Monitor The Drag Process, You Can Listen For Any Of The Following Events:.
The user may select draggable.