Css Code For Fonts - Web fonts allow web designers to use fonts that are not installed on the user's computer. With css, you can specify various properties like font family, size, weight, style,. Css fonts control how text appears on a webpage. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. The font css shorthand property sets all the different properties of an element's font. Alternatively, it sets an element's font to a. If the font name is more than one word, it must be in quotation marks,. When you have found/bought the font you wish to use,.
The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. Css fonts control how text appears on a webpage. If the font name is more than one word, it must be in quotation marks,. Alternatively, it sets an element's font to a. The font css shorthand property sets all the different properties of an element's font. With css, you can specify various properties like font family, size, weight, style,. Web fonts allow web designers to use fonts that are not installed on the user's computer. When you have found/bought the font you wish to use,.
If the font name is more than one word, it must be in quotation marks,. The font css shorthand property sets all the different properties of an element's font. With css, you can specify various properties like font family, size, weight, style,. When you have found/bought the font you wish to use,. Alternatively, it sets an element's font to a. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. Web fonts allow web designers to use fonts that are not installed on the user's computer. Css fonts control how text appears on a webpage.
16 CSS Fonts CSS Font Family Web Safe Fonts Font Style Font
Web fonts allow web designers to use fonts that are not installed on the user's computer. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. The font css shorthand property sets all the different properties of an element's font. If the font name.
CSS FONTS in 2020 Css tutorial, Web design tools, Web development
The font css shorthand property sets all the different properties of an element's font. With css, you can specify various properties like font family, size, weight, style,. Alternatively, it sets an element's font to a. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with.
Css Font Styles
The font css shorthand property sets all the different properties of an element's font. Css fonts control how text appears on a webpage. If the font name is more than one word, it must be in quotation marks,. With css, you can specify various properties like font family, size, weight, style,. Alternatively, it sets an element's font to a.
CSS Font List How Does a Font list done in CSS with examples?
With css, you can specify various properties like font family, size, weight, style,. The font css shorthand property sets all the different properties of an element's font. If the font name is more than one word, it must be in quotation marks,. The following table shows examples of various fonts (your browser may not know all of them) and you.
Css Font Styles
The font css shorthand property sets all the different properties of an element's font. If the font name is more than one word, it must be in quotation marks,. With css, you can specify various properties like font family, size, weight, style,. Alternatively, it sets an element's font to a. Web fonts allow web designers to use fonts that are.
Css Font Styles
With css, you can specify various properties like font family, size, weight, style,. Web fonts allow web designers to use fonts that are not installed on the user's computer. If the font name is more than one word, it must be in quotation marks,. Alternatively, it sets an element's font to a. When you have found/bought the font you wish.
Cursive Font Family Css Code
Alternatively, it sets an element's font to a. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. When you have found/bought the font you wish to use,. The font css shorthand property sets all the different properties of an element's font. Css fonts.
Css Font Styles
If the font name is more than one word, it must be in quotation marks,. Alternatively, it sets an element's font to a. The font css shorthand property sets all the different properties of an element's font. When you have found/bought the font you wish to use,. Css fonts control how text appears on a webpage.
Css Font Styles
Web fonts allow web designers to use fonts that are not installed on the user's computer. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. Css fonts control how text appears on a webpage. The font css shorthand property sets all the different.
Css Font Styles
Web fonts allow web designers to use fonts that are not installed on the user's computer. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each. If the font name is more than one word, it must be in quotation marks,. The font css.
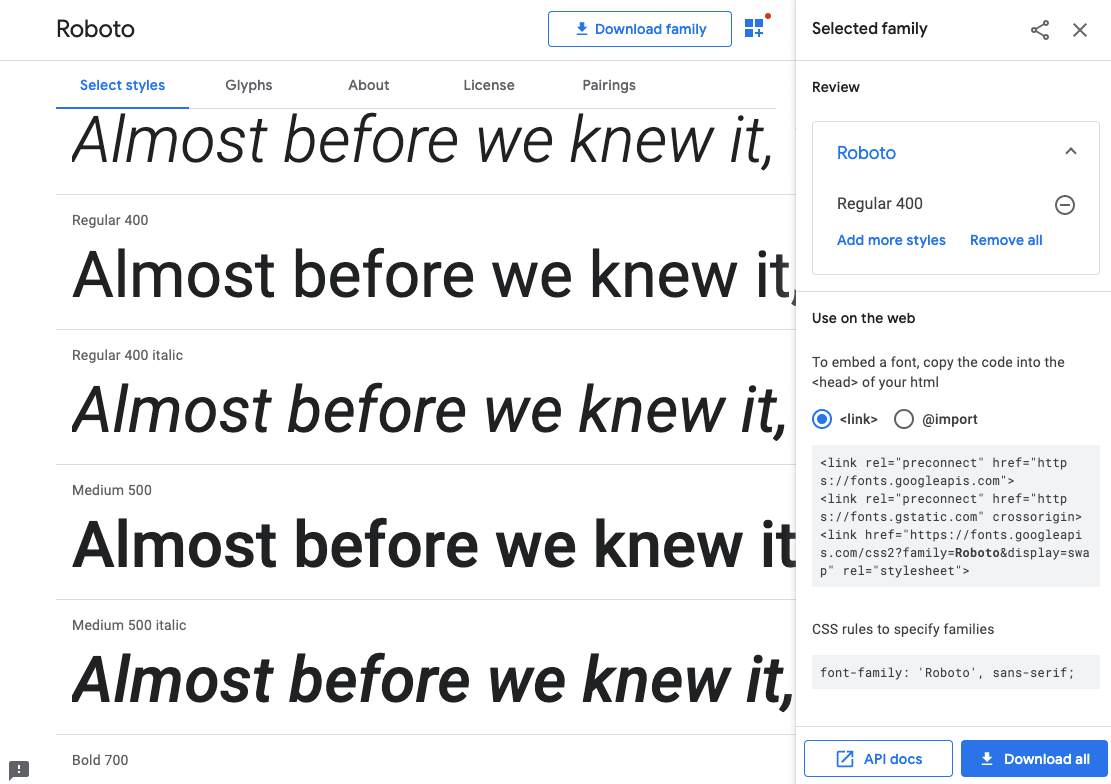
Web Fonts Allow Web Designers To Use Fonts That Are Not Installed On The User's Computer.
If the font name is more than one word, it must be in quotation marks,. With css, you can specify various properties like font family, size, weight, style,. Alternatively, it sets an element's font to a. The following table shows examples of various fonts (your browser may not know all of them) and you can see what your browser does with each.
Css Fonts Control How Text Appears On A Webpage.
The font css shorthand property sets all the different properties of an element's font. When you have found/bought the font you wish to use,.