Autofill Dropdown In Html - Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative.
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete.
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: The container must have a relative.
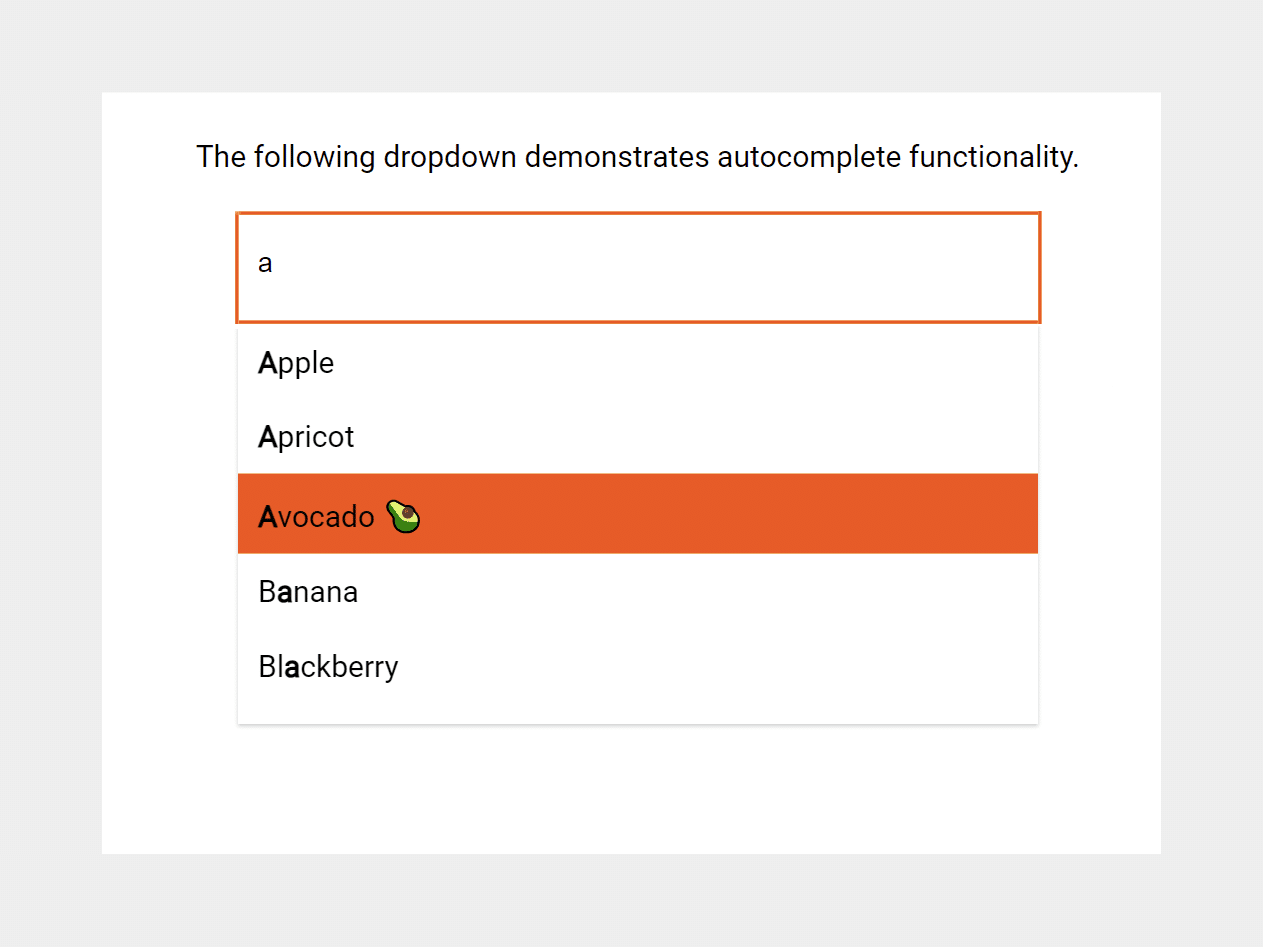
How to make searchable dropdown select in HTML Form
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. The container must have a relative. Learn how to create an autocomplete. Try it yourself » an.
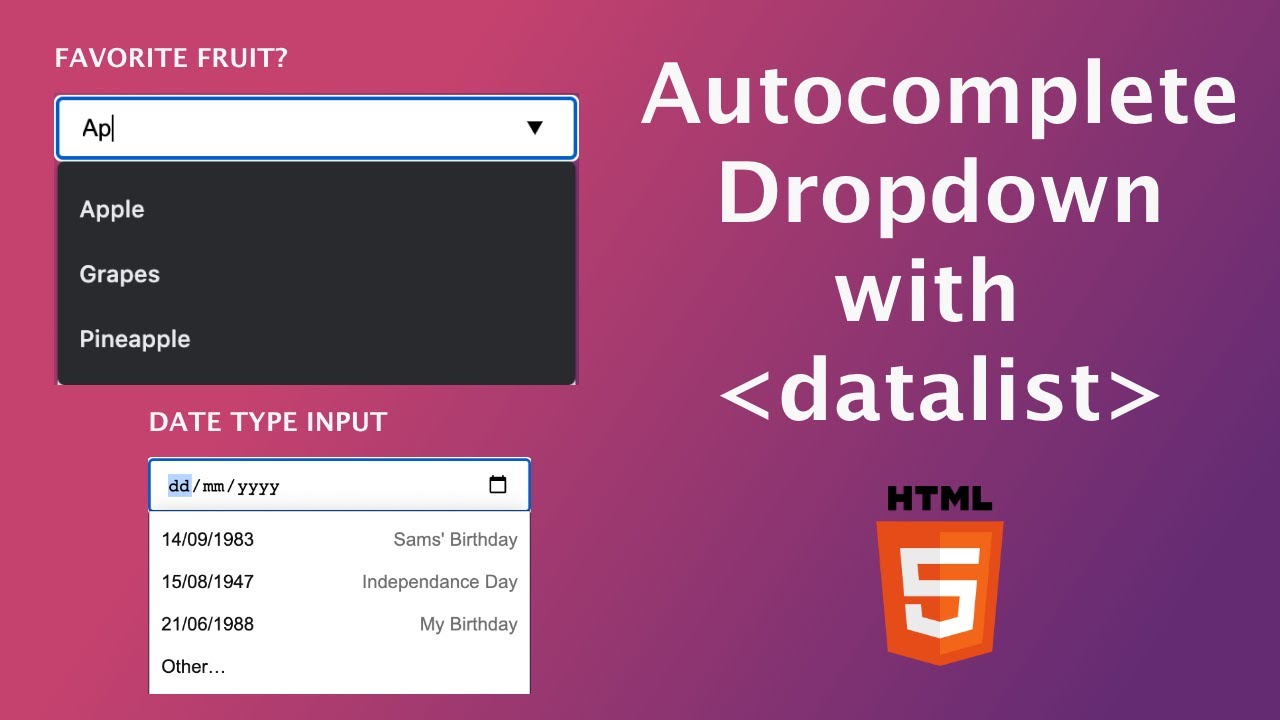
predefined input options dropdown with Datalist HTML 5
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the.
HTML Dropdown List — CodePel
Learn how to create an autocomplete. The container must have a relative. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the.
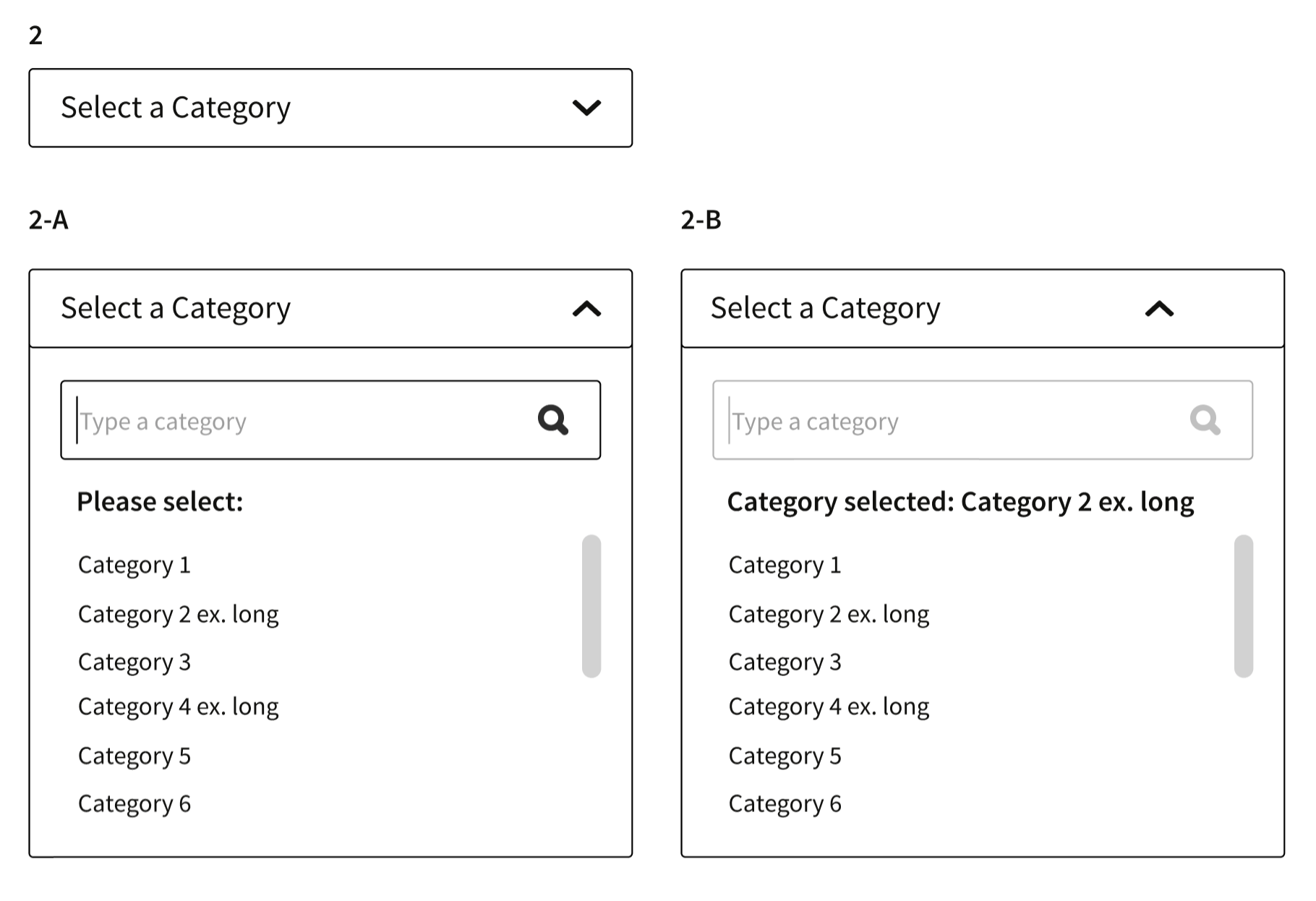
dropdown Combining a dropdown with and search User
The container must have a relative. Learn how to create an autocomplete. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the.
Html Dropdown List at Jackson blog
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. It is available on elements that take a text or numeric.
Css Autofill A Guide To Styling Autofilled Inputs
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on.
input dropdown HTML, CSS, JS YouTube
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: The container must have.
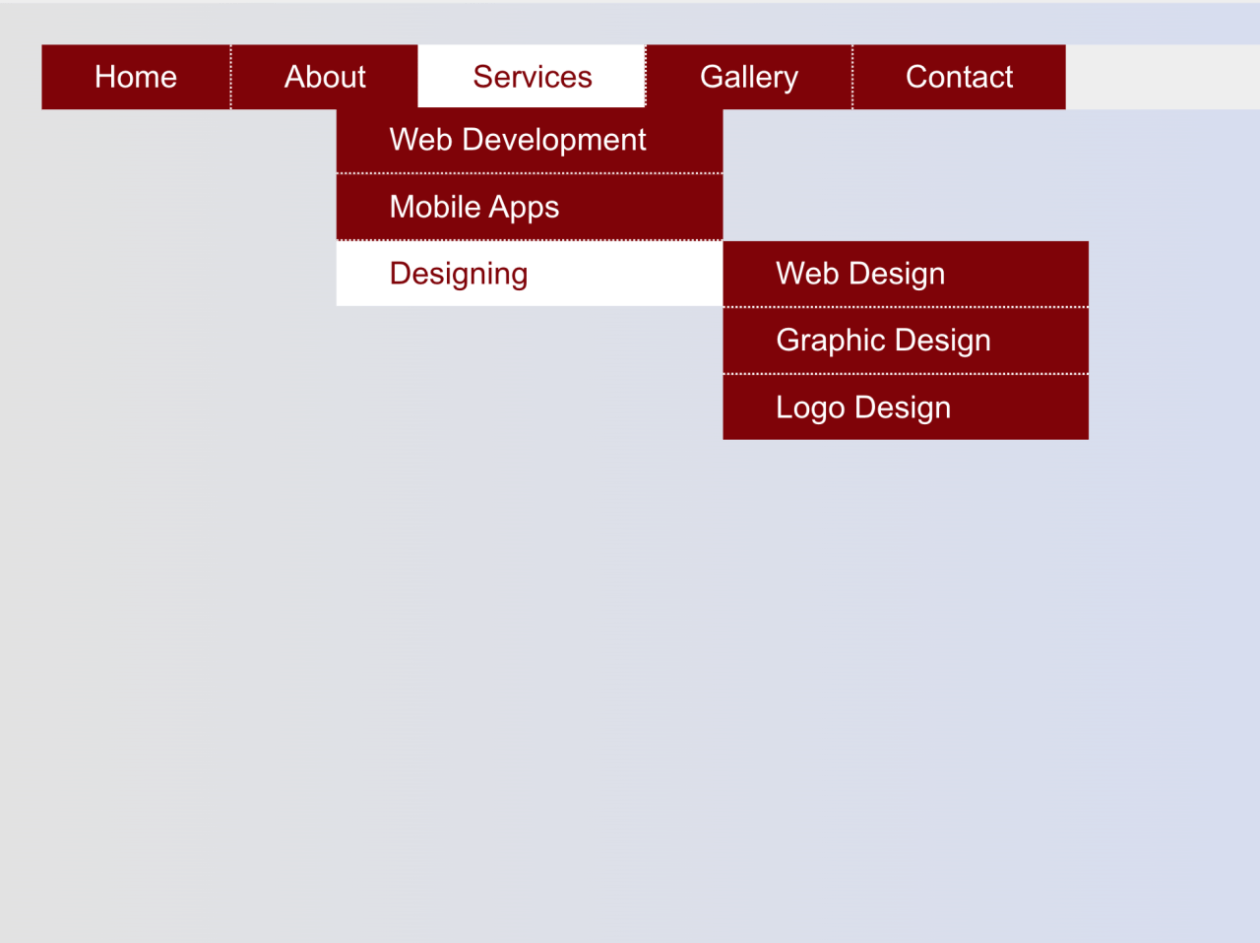
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel
Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: The container must have a relative. It is available on elements that take a text or numeric value as input, elements,.
Javascript Block Autofill at Gabriel Chubb blog
Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in.
Accessible Dropdown Menu Code with Example — CodePel
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. The container must have a relative. In this blog post, you’re going to learn.
In This Blog Post, You’re Going To Learn How To Use The Element To Create Native Autocomplete Dropdowns For Your.
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. The container must have a relative. Try it yourself » an array of all the countries in the world: