Shopify/Draggable - Find out the best cdn to use with draggable or use multiple cdn as fallback. Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. Simply copy and paste one of these url !. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,.
In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Find out the best cdn to use with draggable or use multiple cdn as fallback. Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Simply copy and paste one of these url !.
Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Find out the best cdn to use with draggable or use multiple cdn as fallback. Simply copy and paste one of these url !. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,.
30+ awesome interactive websites to get your juices flowing Justinmind
In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Simply copy and paste one of these url !. Draggable is a javascript library that abstracts native browser events into.
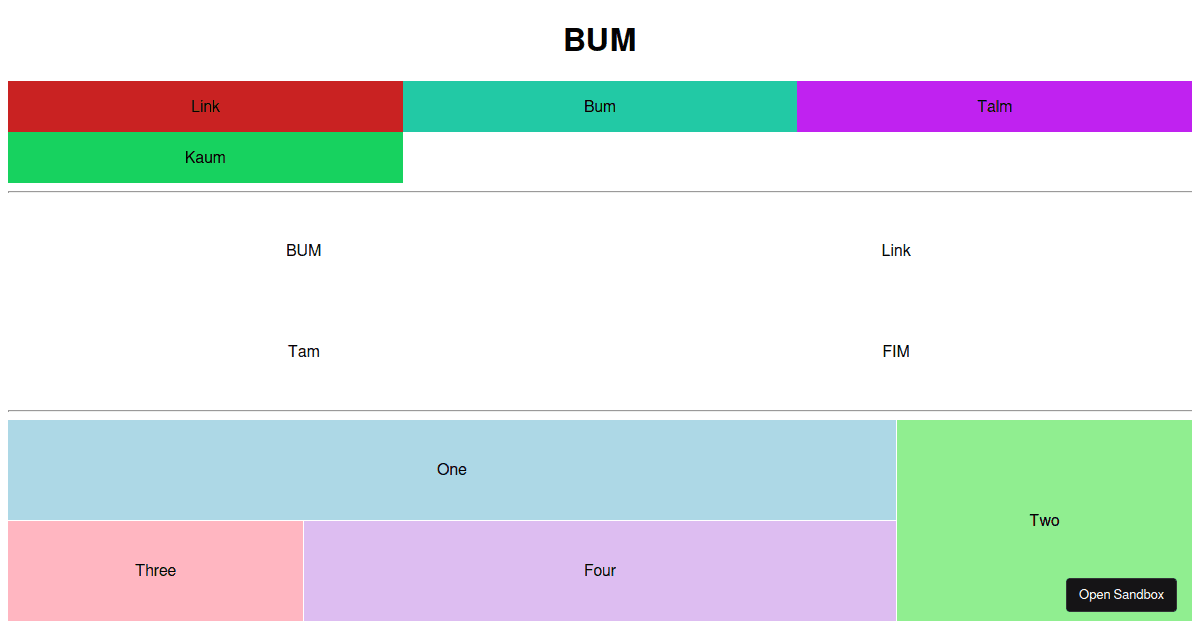
shopify/draggable Codesandbox
Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Find out the best cdn to use with draggable or use multiple cdn as fallback. The examples.
Shopify Draggable Tutorial How to Drag and Drop in Shopify WeeklyHow
The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Find out the best cdn to use with draggable or use multiple cdn as fallback. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,. Simply copy and paste one of these url !. In this tutorial, i'm going.
Multiple instances · Issue 282 · Shopify/draggable · GitHub
Find out the best cdn to use with draggable or use multiple cdn as fallback. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Draggable is a javascript library.
shopify draggable vue js example Codesandbox
Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,. Simply copy and paste one of these url !. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. Find out the best cdn to use with draggable or use multiple cdn as fallback. In this tutorial, i'm going.
examples CodeSandbox
Simply copy and paste one of these url !. Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. Find out the best cdn to use with draggable or use multiple cdn as fallback. In this tutorial, i'm going to show you how to build something similar using.
shopifydraggablevue/src/App.vue at master ·
Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open.
Releases · Shopify/draggable · GitHub
Find out the best cdn to use with draggable or use multiple cdn as fallback. Simply copy and paste one of these url !. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,. Draggable is a.
Using Shopify Draggable to build a drag and drop timeline
Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Find out the best cdn to use with draggable or use multiple cdn as fallback. The examples.
GitHub Vue component of Shopify draggable.
Simply copy and paste one of these url !. In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that.
Simply Copy And Paste One Of These Url !.
In this tutorial, i'm going to show you how to build something similar using shopify draggable, a lightweight open source javascript. Draggable is a javascript library that abstracts native browser events into a comprehensive api to create a custom drag and drop experience. Draggable.js is a customizable draggable/droppable/sortable/swappable javascript library that works with mouse drag,. The examples sandbox aims to answer common questions concerning draggable’s implementation, as well as provide solutions to any conceivable.